Layout
시각적 일관성을 유지하기 위한 구조적 템플릿입니다.
그리드, 간격 및 구획을 정의하여 정보 및 UI
요소를 표시하기 위한 구조를 설정합니다.
TV 서비스에서 정보 및 콘텐츠가 최적화되어 보이도록
레이아웃을 디자인할 때 각별히 주의해야 합니다.
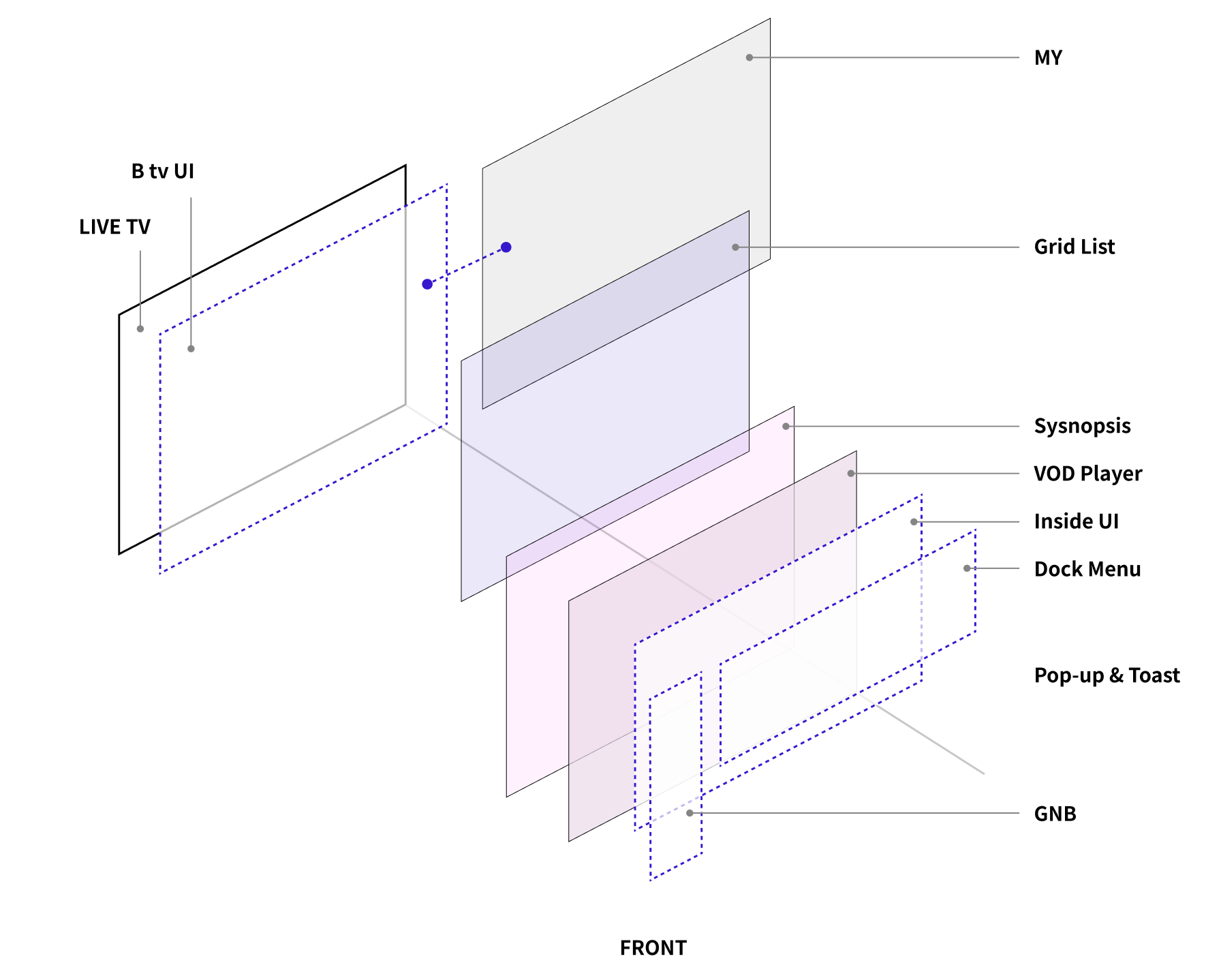
Composition

-
화면 레이아웃 정의
B tv 서비스의 기본적인 구성에 대한 정의입니다.
Rule

-
1. 해상도
웹이나 모바일과 달리 TV의 화면 비율은 16:9로 고정되어 있으며, 제작 시 기준 해상도는 1920 x 1080 px로 제작합니다. 이렇게 하면 HD 또는 4K 화면에 맞게 모든 요소의 크기를 비례적으로 조정할 수 있습니다.
-
2. 단위
레이아웃의 px단위는 짝수로 떨어지도록 설계합니다.
-
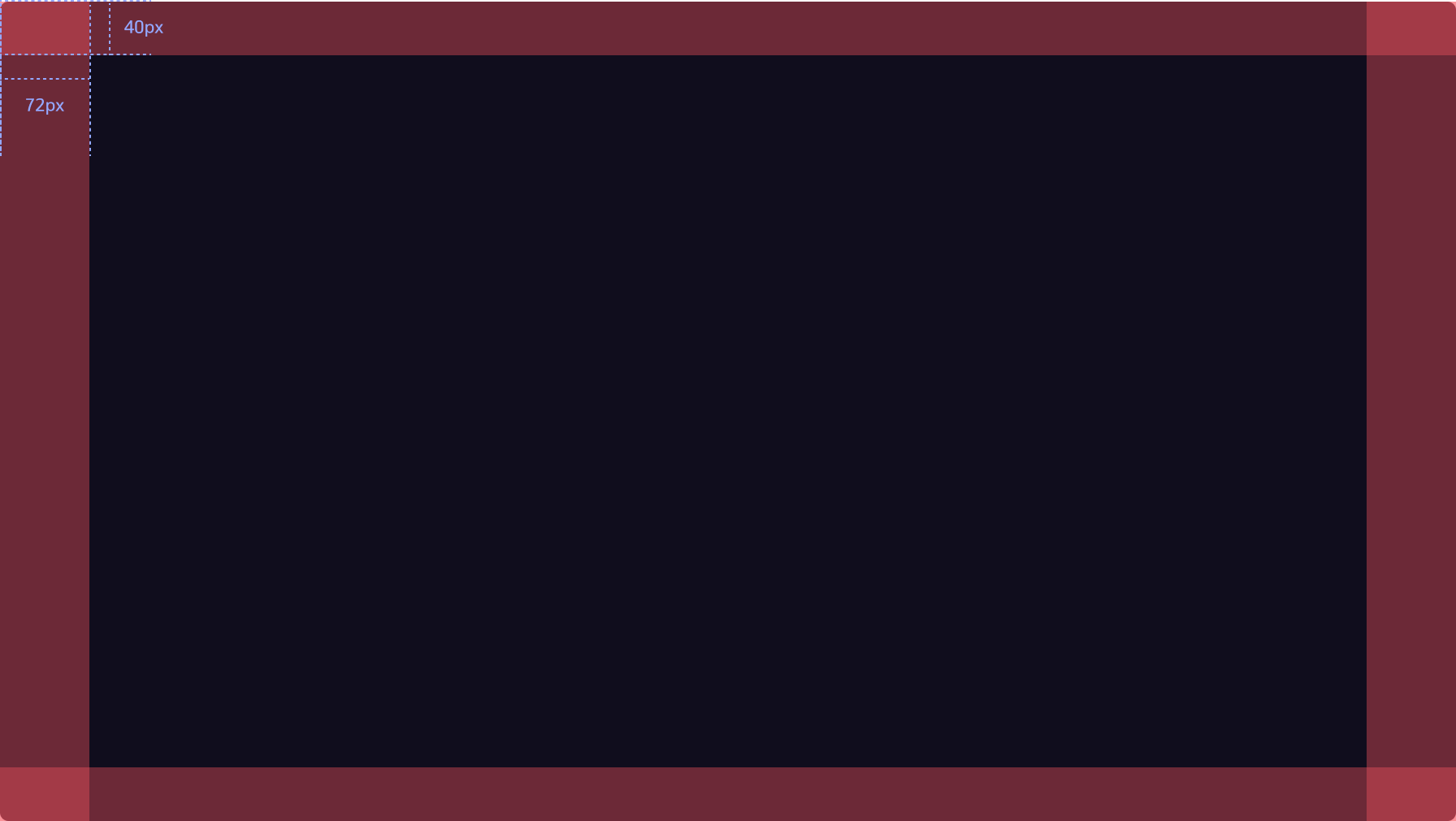
3. Safe Zone
TV 디자인은 Safe Zone이라는 상하좌우 가장자리에 여백을 통해 콘텐츠 영역이 잘리지 않도록 디자인해야 합니다. 콘텐츠와 정보를 안전하게 유지하려면 상하 40px, 좌우 72px 여백 레이아웃을 사용하여야 하며, 구형 TV에서는 콘텐츠 영역이 잘리는 문제가 있을 수 있기 때문에 가이드를 지켜 디자인해야 합니다.
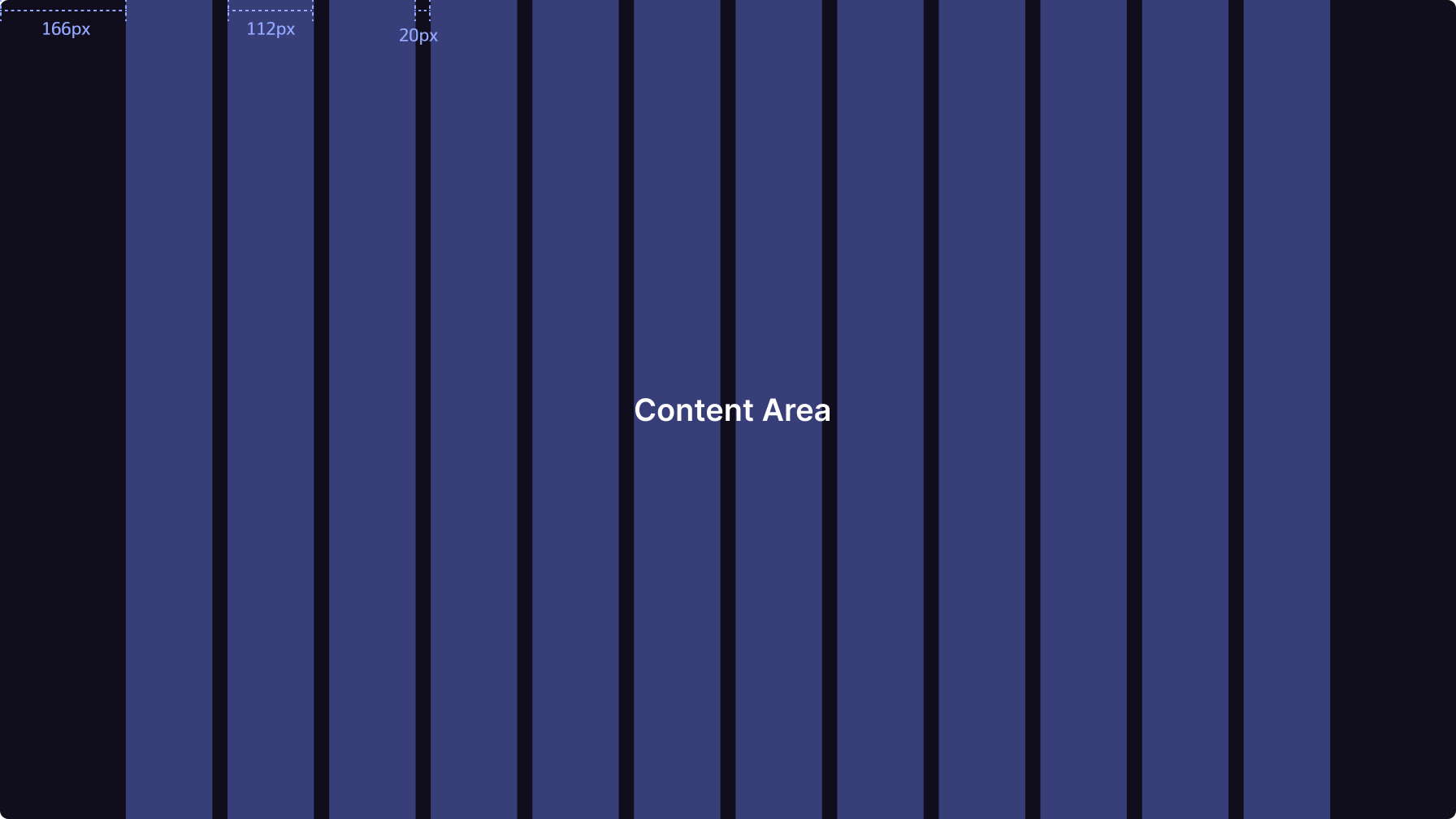
Grid
각 열은 고정된 값을 가지며, 콘텐츠를 배치할 때 정의된 열에 맞춰 정렬됩니다.
이러한 그리드는
디자인의 일관성과 예측 가능성을 제공하며, 사용자 경험에 안정감을 줍니다.
B tv 에서는 12
Column (114), Gutter 20을 적용하여 그리드를 사용합니다.


Type
화면 구성에 따라 지정된 유형의 그리드에 맞춰 설계합니다.

-
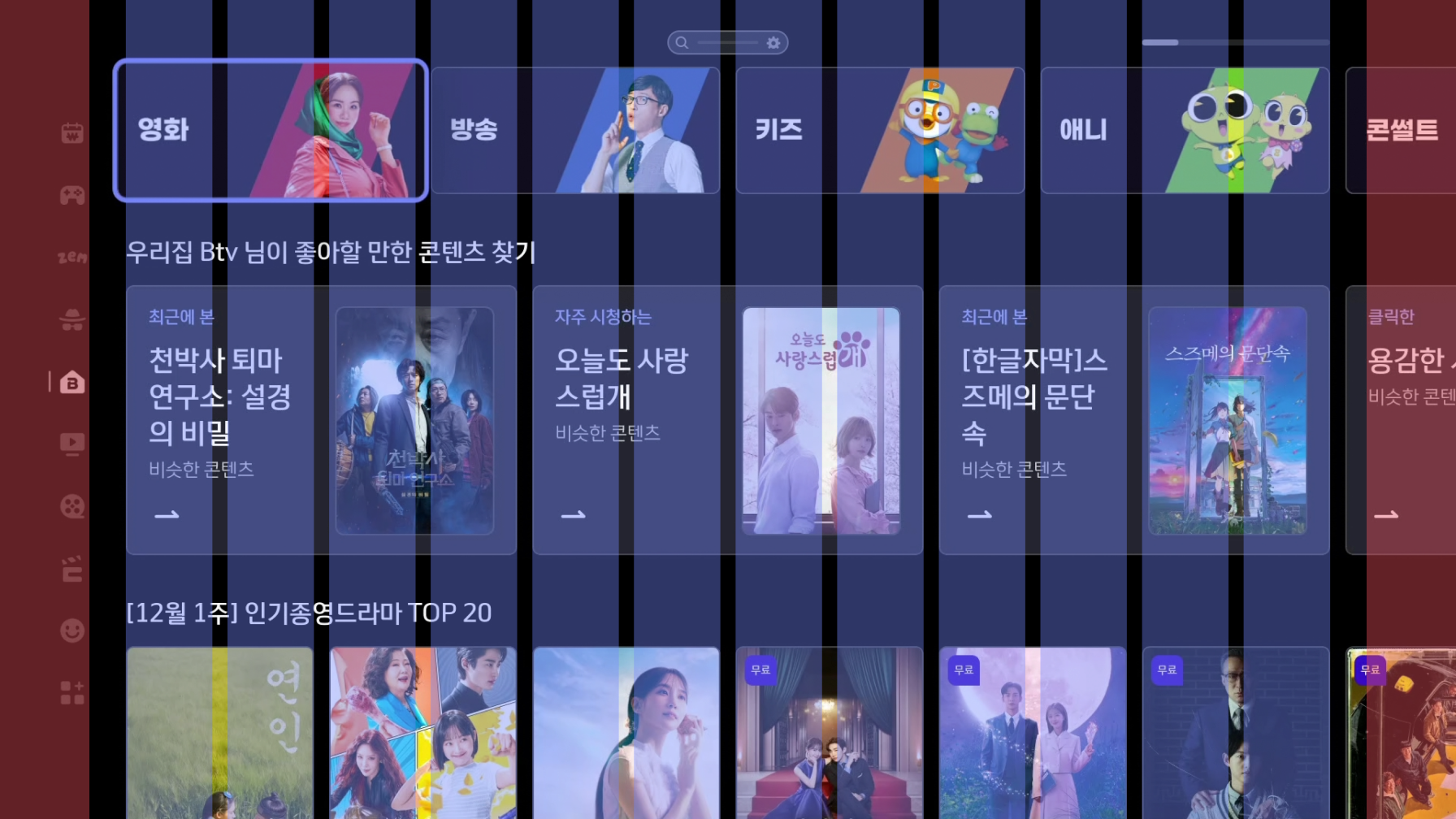
1. Default
기본적인 화면에서 사용하는 타입 입니다.

-
2. GNB
GNB에 진입했을 때 사용하는 타입 입니다.

-
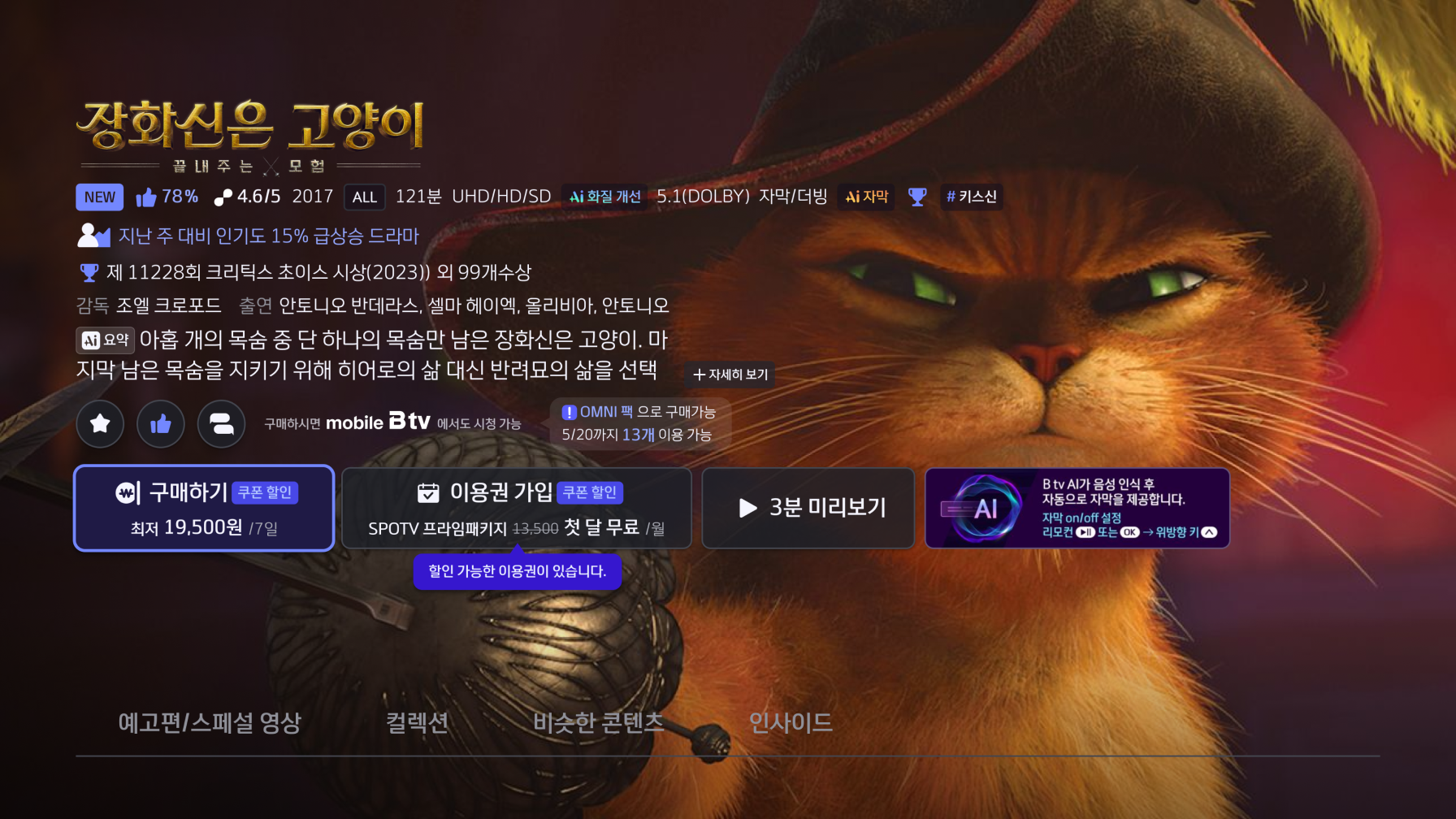
3. Synop
시놉시스의 타입입니다.
Arrange Pattern
TV 환경에서 가장 많이 사용하는 리모컨의 4방향키 움직임을 고려하여 레이아웃이 구성되어야 하고, 사용자의 사용 방향에 따라 요소들의 배치가 자연스러워야 합니다.

-
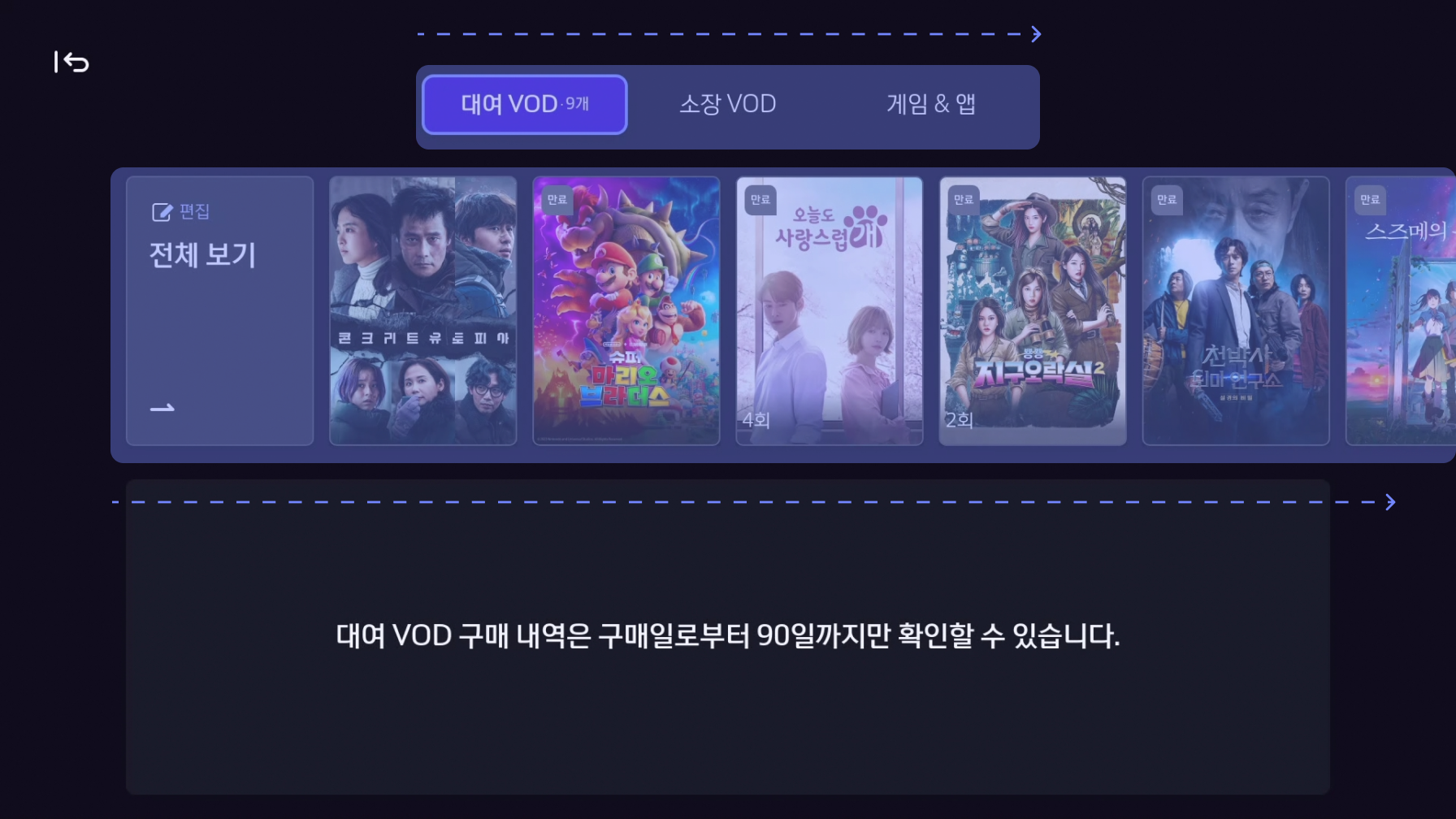
A. Horizontal
가장 기본적인 구조로, 가로로 좌측 정렬되어 나열되며, 콘텐츠와 구성 요소를 그룹화하는 데 자주 사용됩니다.

-
B. Vertical
콘텐츠가 세로로 나열되며, 다양한 유형의 텍스트형 구성 요소를 그룹화하는 데 사용됩니다.

-
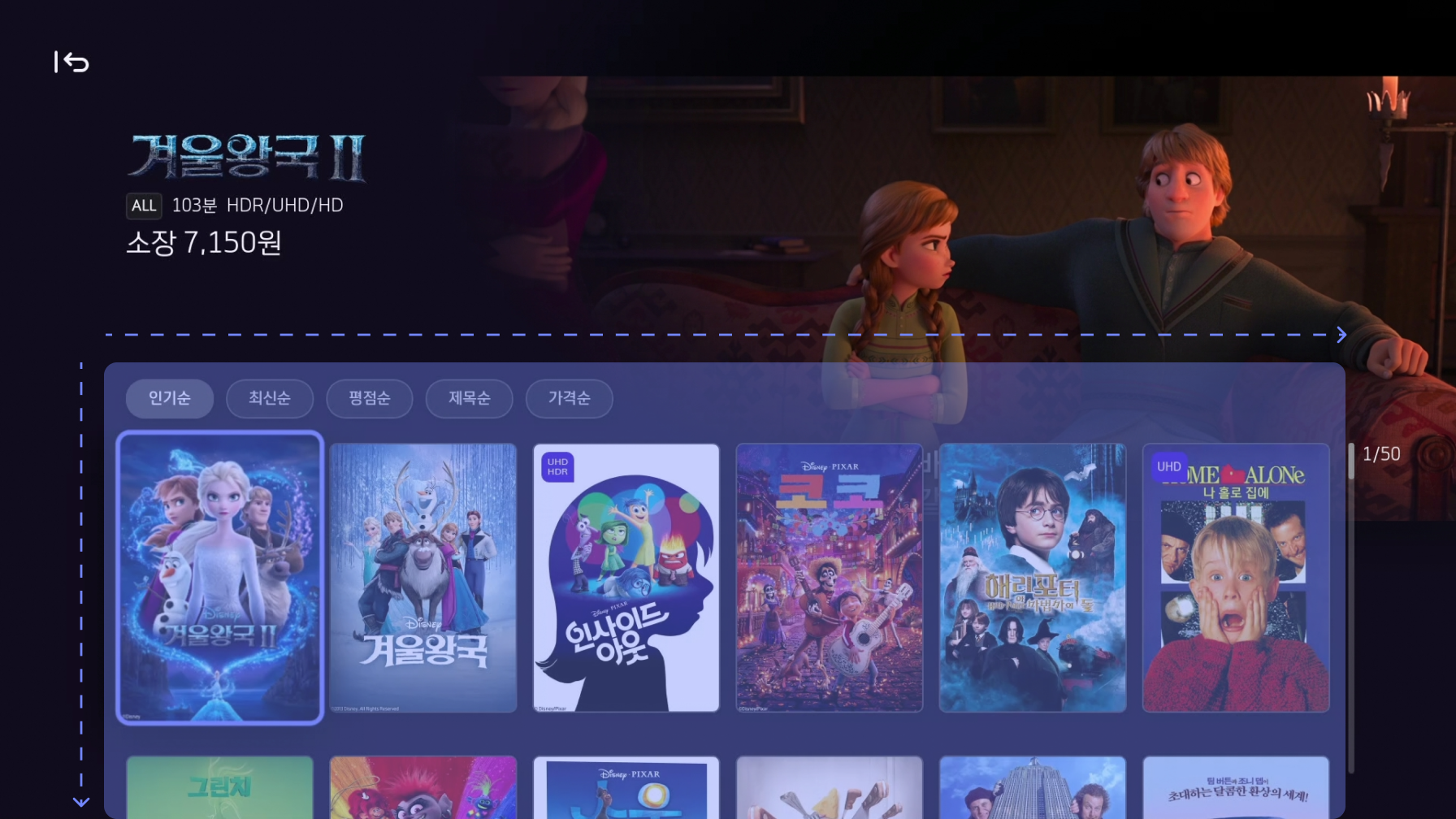
C. Grid
리스트 형태의 그리드로, 주로 개수가 많은 전체 콘텐츠를 나열하여 사용자가 탐색하기 쉽게 만듭니다.
