Pagination
많은 콘텐츠를 여러 페이지로 나눠 표시할 때 사용하는 컴포넌트입니다.
콘텐츠 개수와 사용자의
위치를 안내하여 콘텐츠 탐색에 어포던스를 제공합니다.


Anatomy


-
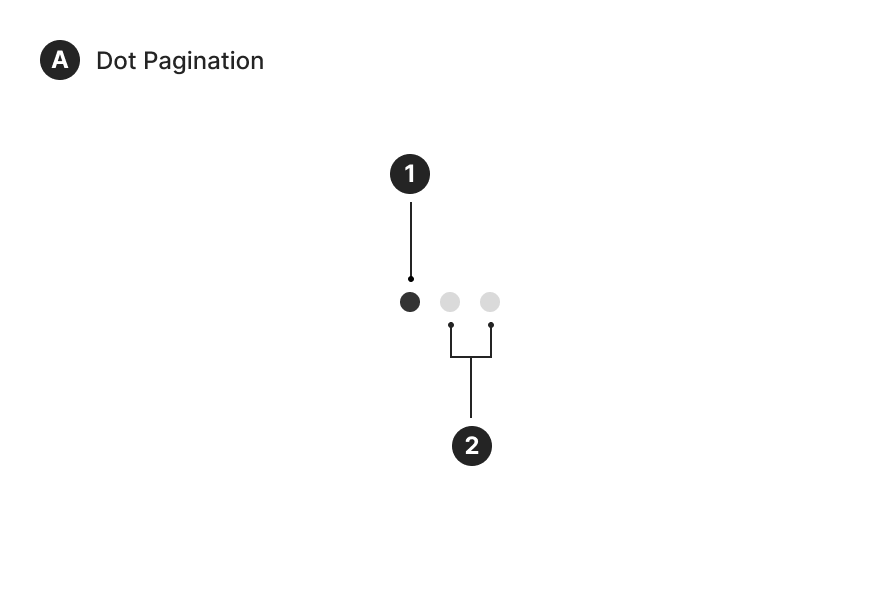
1. Active Dot
사용자의 현재 위치를 명확하게 구분하여 표시합니다.
-
2. Inactivated Dot
전체 페이지의 개수를 원형의 개수로 표시합니다.
-
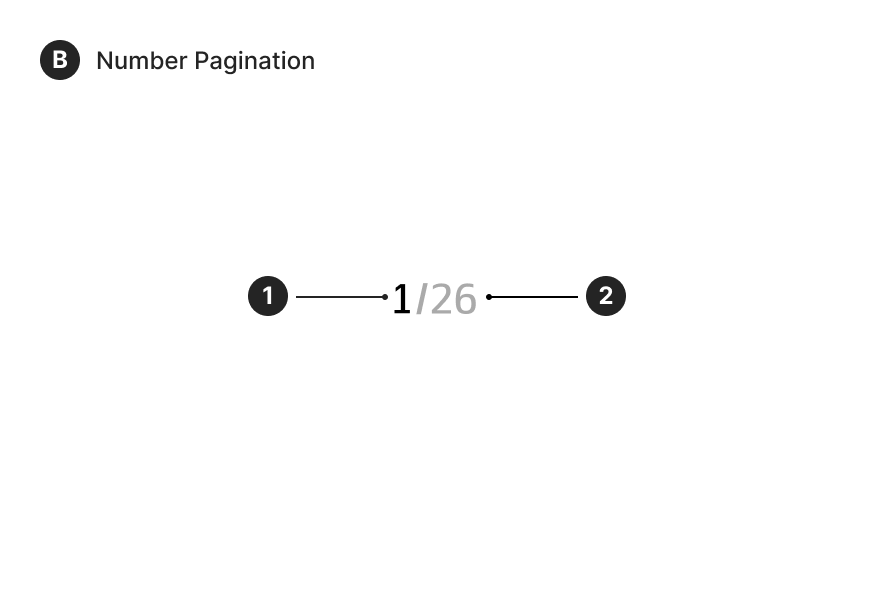
1. Active Number
사용자의 현재 위치를 명확하게 구분하여 표시합니다.
-
2. Inactivated Number
전체 페이지의 개수를 숫자로 표시합니다.
Types
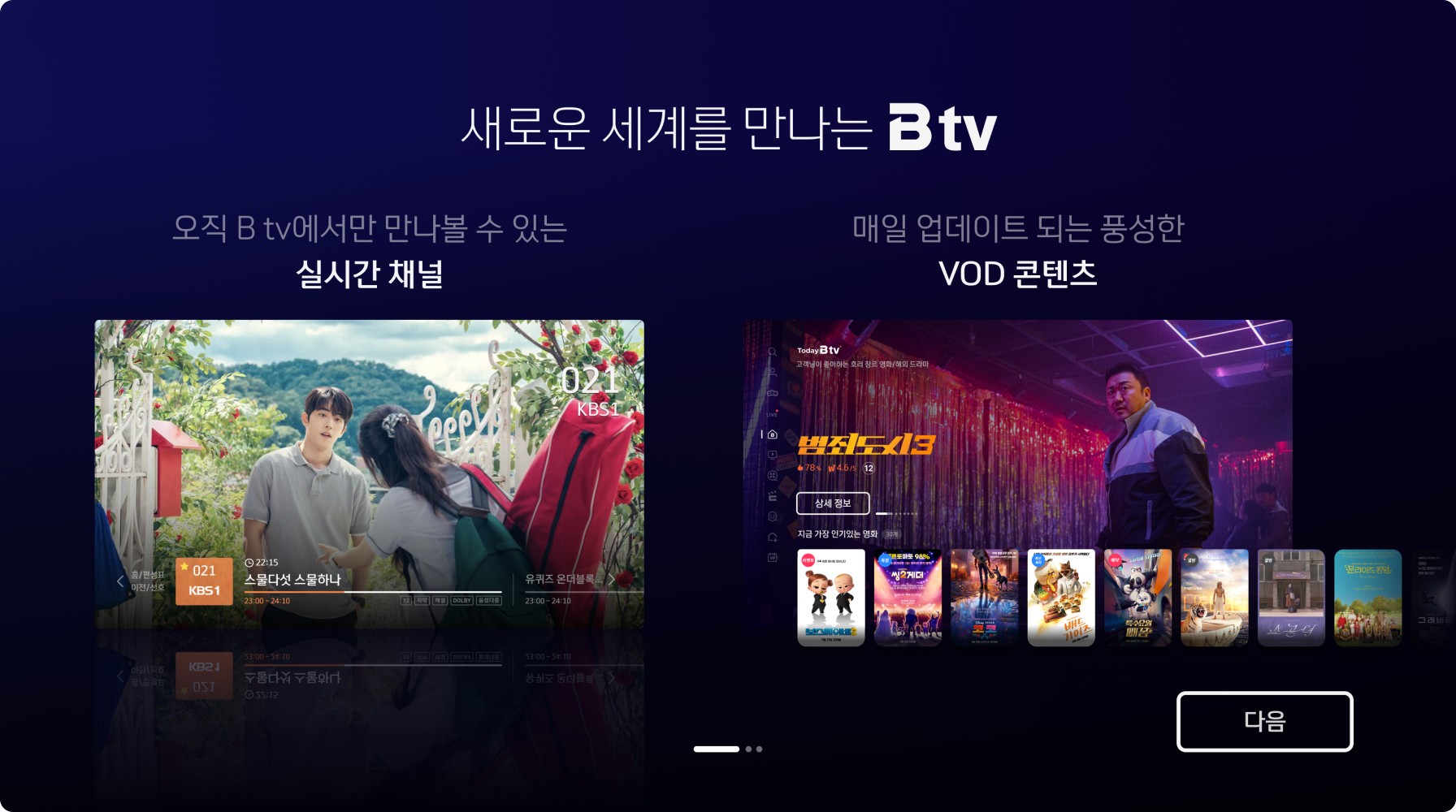
Dot Pagination
현재 위치한 페이지와 전체 페이지를 원형을 통해 표시합니다.
다음 페이지와 이전 페이지의
이동을 쉽게 제공하거나 콘텐츠의 양이 적을때 사용합니다.



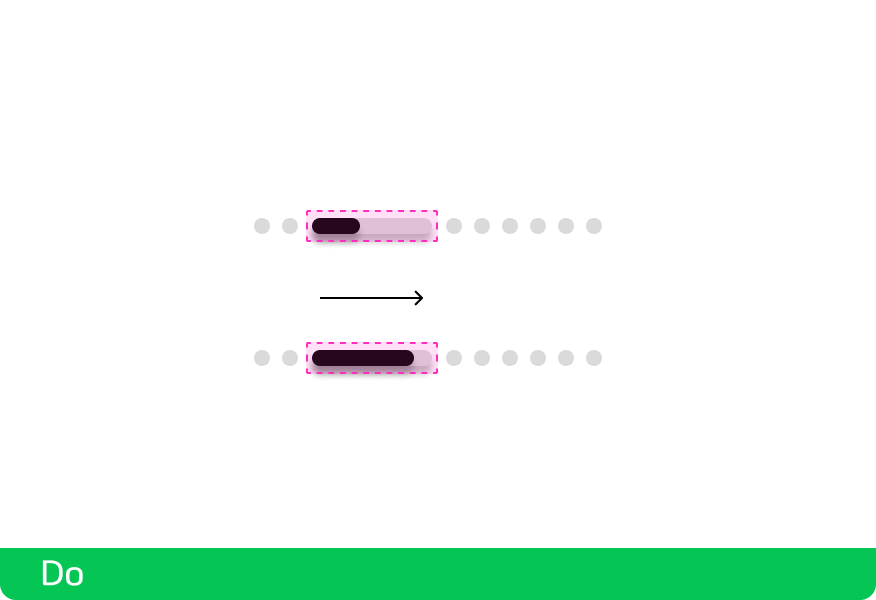
애니메이션을 통해 일정 시간이 경과함에 따라 자동 컨트롤링 될 수 있도록 제공할 수 있습니다.

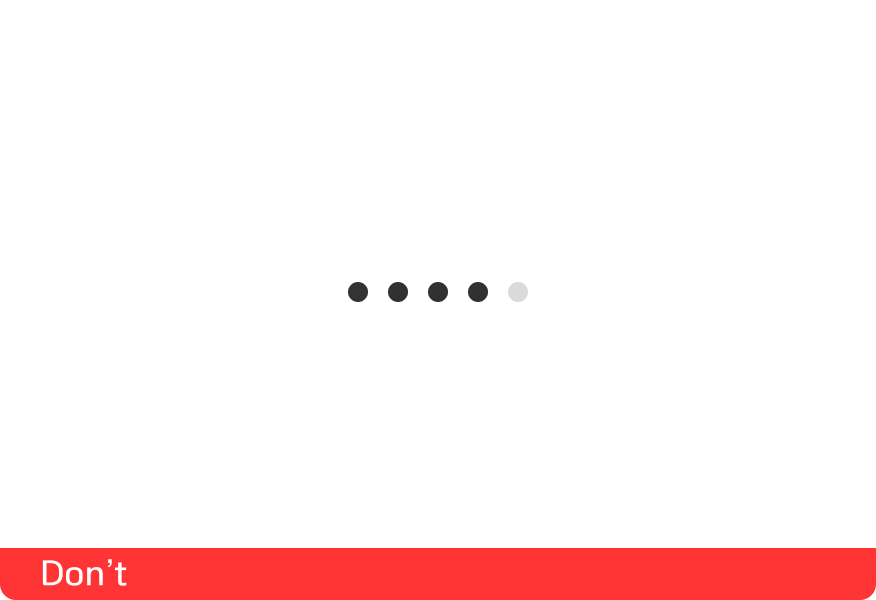
사용자의 위치를 채워지는 형태로 표시하지 않습니다.
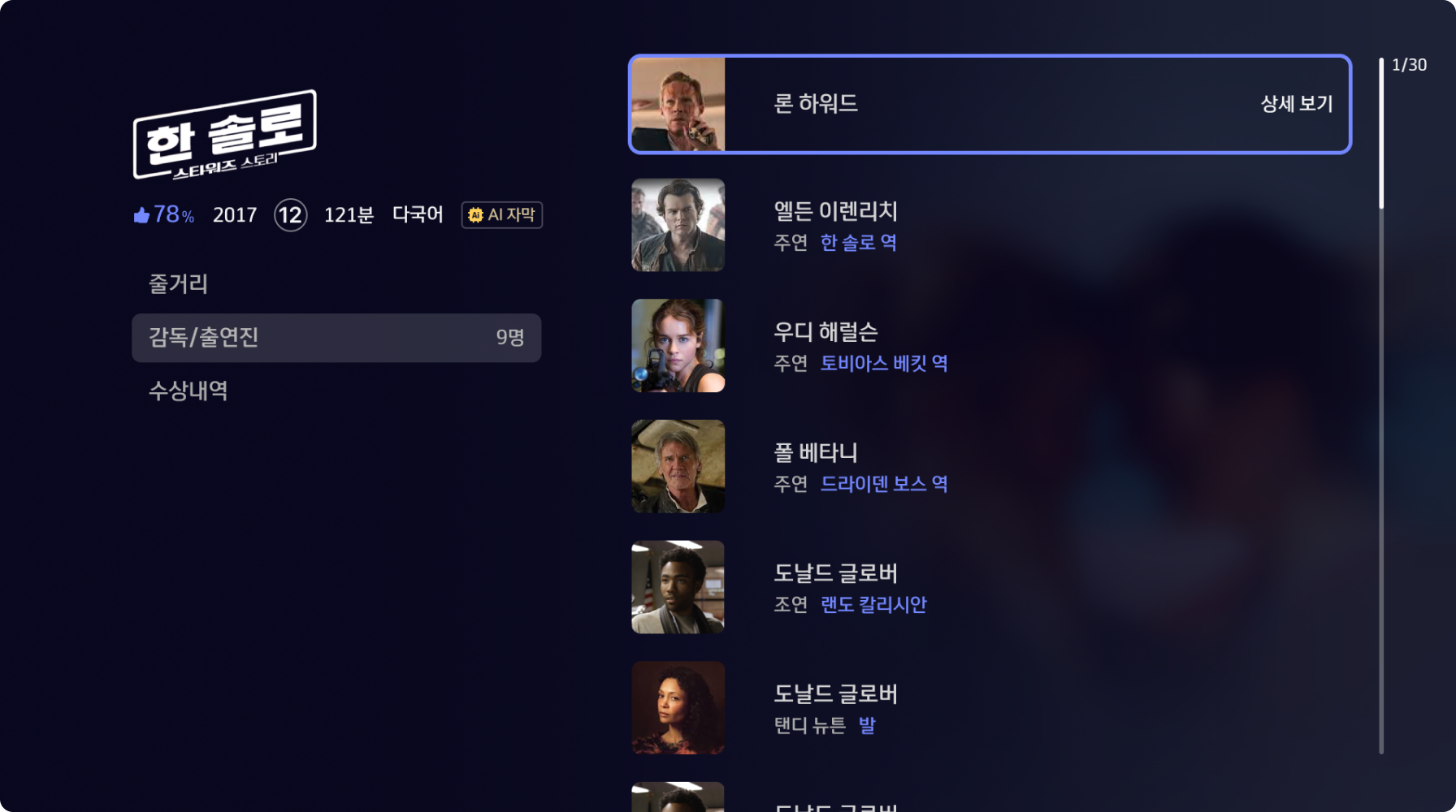
Number Pagination
현재 위치한 페이지와 전체 페이지를 숫자를 통해 표시합니다.
전체 콘텐츠의 양을 명확하게
정의하거나 10개 이상의 다량의 콘텐츠를 제공해야 하는 경우 사용합니다.

Usage
Dot Pagination

Number Pagination