Dropdown
사용자가 클릭하면 추가 옵션 또는 메뉴가 펼쳐지는 버튼입니다.
- 사용자가 드롭다운 버튼을 클릭하면, 확장된 드롭다운 목록이 표시됩니다.
- 사용자가 선택하지 않아도 기본적으로 선택되어 있는 디폴트 옵션을 항상 제공합니다.
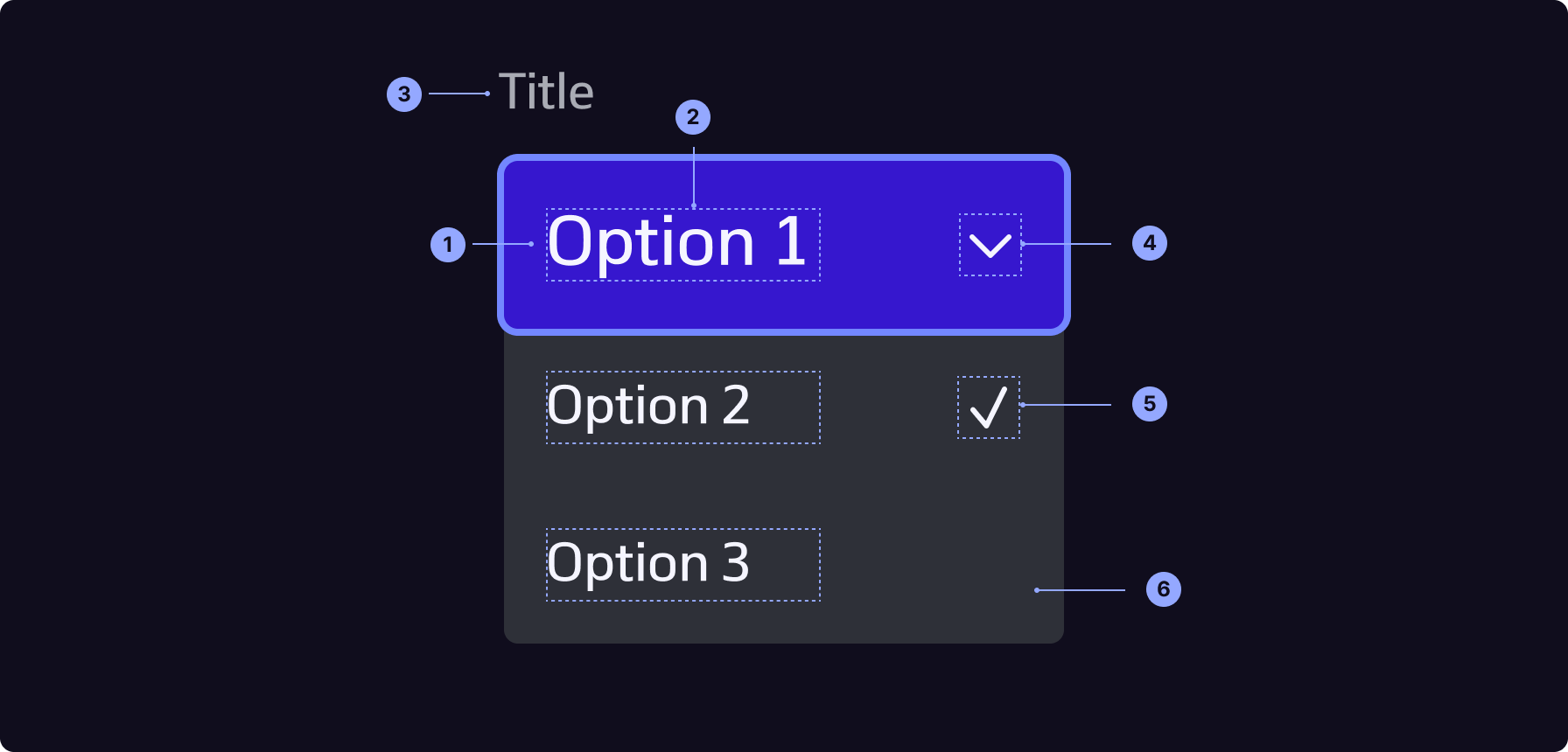
Anatomy
컴포넌트에 포함되는 요소에 대한 정의입니다.

- 1. Container
- 2. Option Text
-
3. Title (Optional)
옵션 리스트에서 예상되는 내용을 사용자에게 알려주는 텍스트입니다. 텍스트 라벨만 보고 옵션을 예상할 수 있을 경우, 미노출합니다.
-
4. Arrow
드롭다운 버튼의 열림/닫힘 상태를 나타내는 아이콘입니다.
-
5. Check
하위 옵션을 선택했을 때 해당 하위 옵션에 노출하는 아이콘입니다.
-
6. Background
드롭다운 버튼이 열린 상태가 되었을 때 노출합니다.
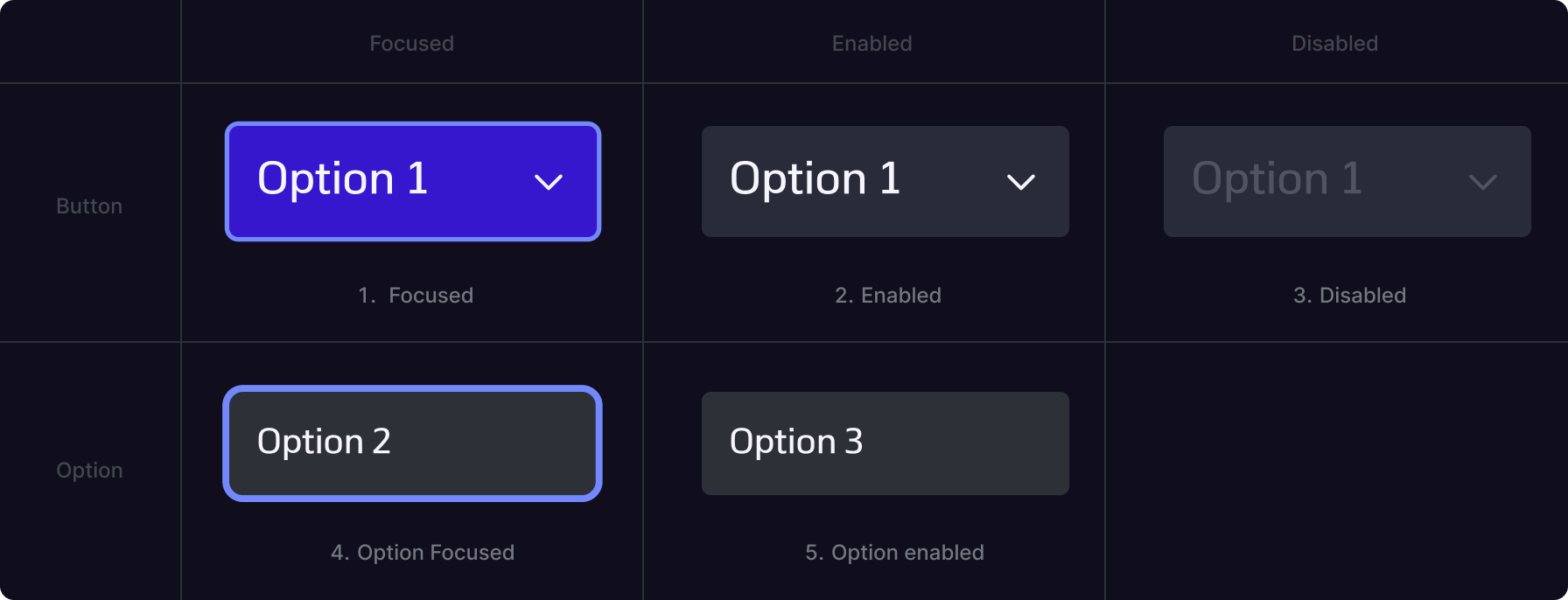
States
드롭다운 버튼의 상태에 따른 명확한 시각적 구분을 제공하여 사용자에게 현재 상태를 알려줘야 합니다. 상태 여부에 따라 적용되는 디자인이 달라집니다.

-
1. Focused
사용자가 드롭다운 버튼에 포커스 한 상태입니다.
-
2. Enabled
드롭다운 버튼의 일반적인 상태입니다.
-
3. Disabled
드롭다운 버튼에 포커스 할 수 없는 상태입니다.
-
4. Option Focused
사용자가 하위 옵션에 포커스 한 상태입니다.
-
5. Option Enabled
하위 옵션의 일반적인 상태입니다.
Usage
드롭다운 메뉴는 주로 버튼 아래쪽에 펼쳐지며, 일반적으로 세로 방향으로 표시됩니다.
버튼과 메뉴
사이의 간격을 고려하여 메뉴가 자연스럽게 펼쳐지고 버튼과 겹치지 않도록 해야 합니다.
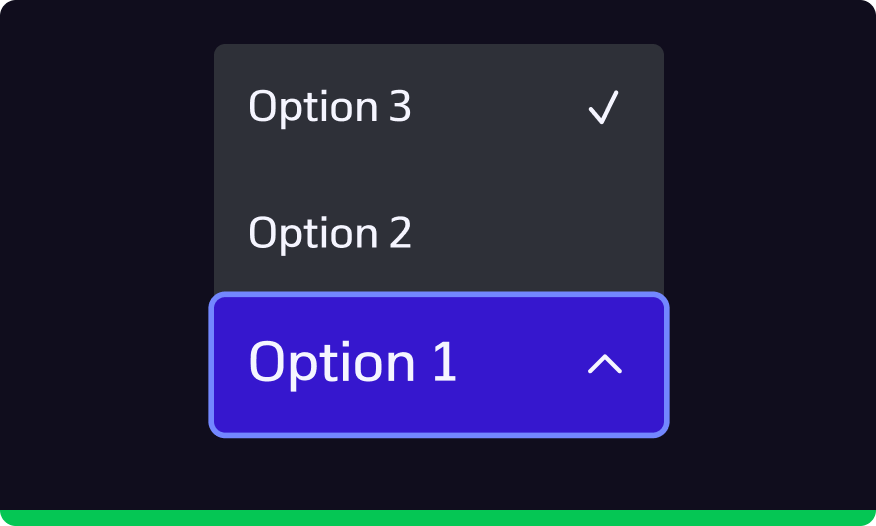
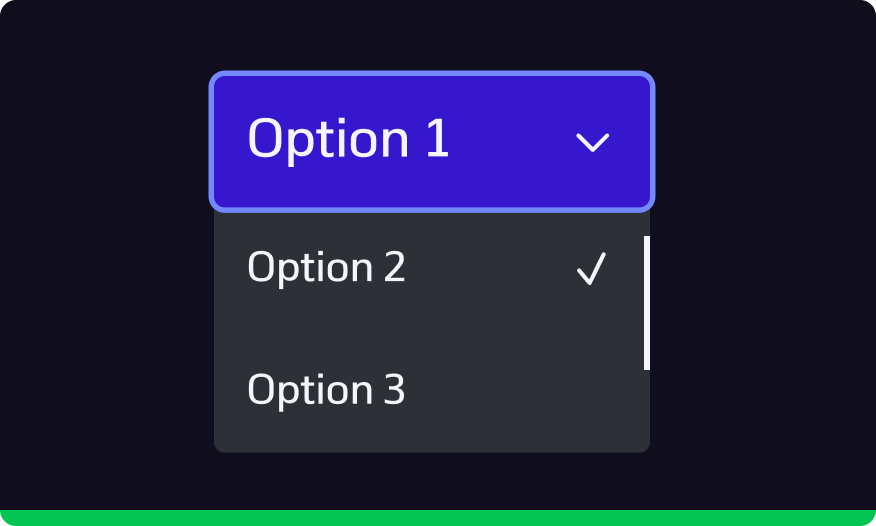
- 화면 하단 가장자리에 가까운 경우 메뉴가 잘리지않도록 위쪽으로 확장됩니다.

최하단에서는 위쪽으로 확장하여 잘리지 않도록 레이아웃을 조정합니다.

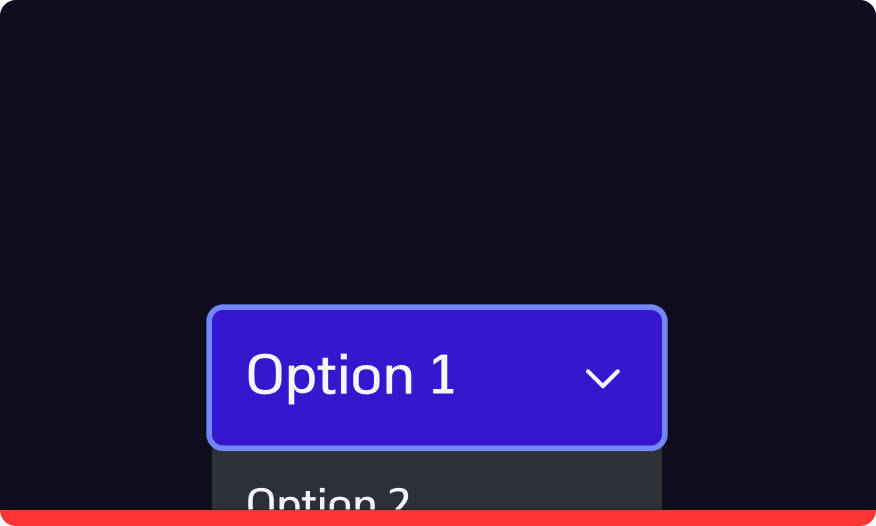
최하단에서 아래쪽으로 확장하면 하위 옵션이 잘립니다.
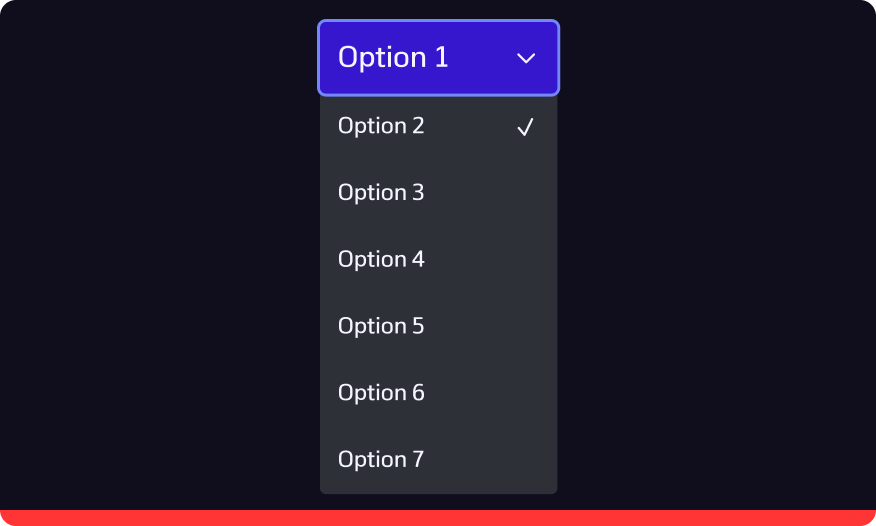
- 하위 옵션이 일정 갯수 이상 초과될 경우 스크롤을 사용합니다.

하위 옵션이 많을 경우, 스크롤을 통해 간결하게 표현합니다.

하위 옵션이 너무 길어지면 가독성이 좋지 않습니다.
