Tabs
사용자가 다양한 섹션 또는 카테고리 사이를 전환할 수 있는 기능을 제공합니다.
- 각 탭은 해당 섹션 또는 카테고리에 대한 내용을 표시하는 컨텐츠 영역과 연결됩니다.
- 사용자가 탭을 클릭하면 해당 탭에 대한 내용이 나타나며, 다른 탭을 선택하면 관련된 컨텐츠가 변경됩니다.
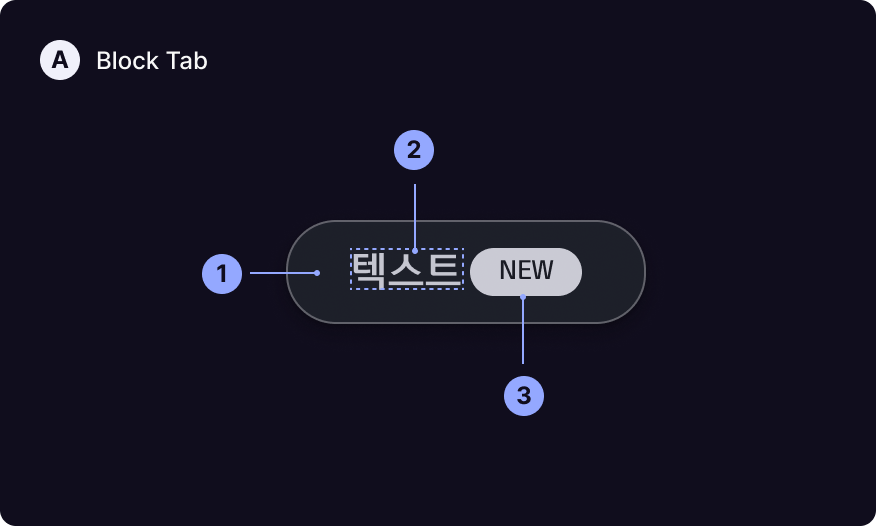
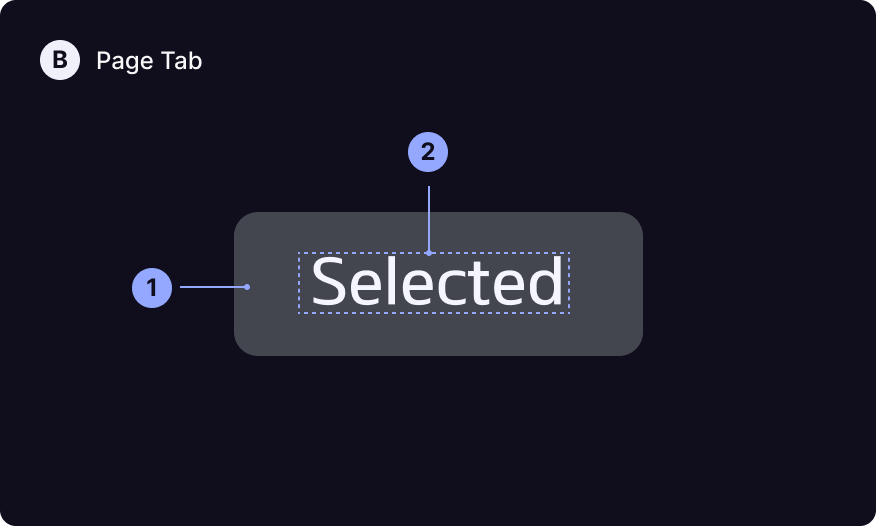
Anatomy
컴포넌트에 포함되는 요소에 대한 정의입니다.

- 1. Container
- 2. Text label
-
3. Additional Icon
설명하고자 하는 부가 정보를 표시합니다. (ex. new)

- 1. Container
- 2. Password Circle
States
탭 중 하나가 포커스된 상태일 때, 해당 탭은 사용자의 현재 위치를 나타내기 위해 강조됩니다.
선택된
탭은 밝은 색상, 강조 효과로 표시됩니다.
비활성 탭은 일반적으로 회색 또는 다른 강조 효과가
없는 상태로 표시됩니다.


-
1. Focused
사용자가 해당 탭에 포커스한 상태입니다.
-
2. Enabled
사용자가 해당 탭에 포커스하거나, 선택하지 않은 일반적인 상태입니다.
-
3. Selected
사용자가 해당 탭을 선택한 상태입니다.
-
4. Disabled
선택 불가능한 탭 상태입니다.
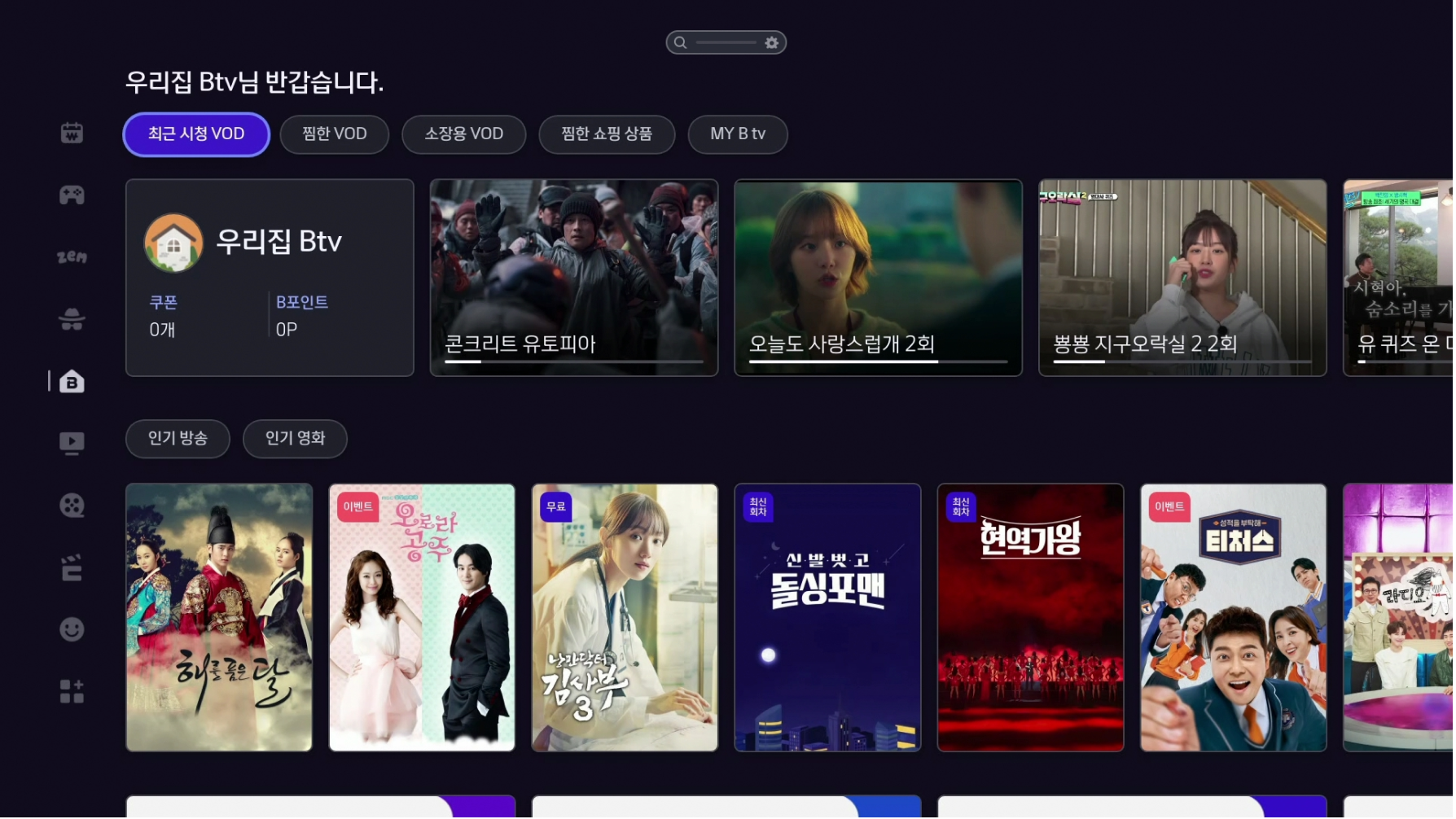
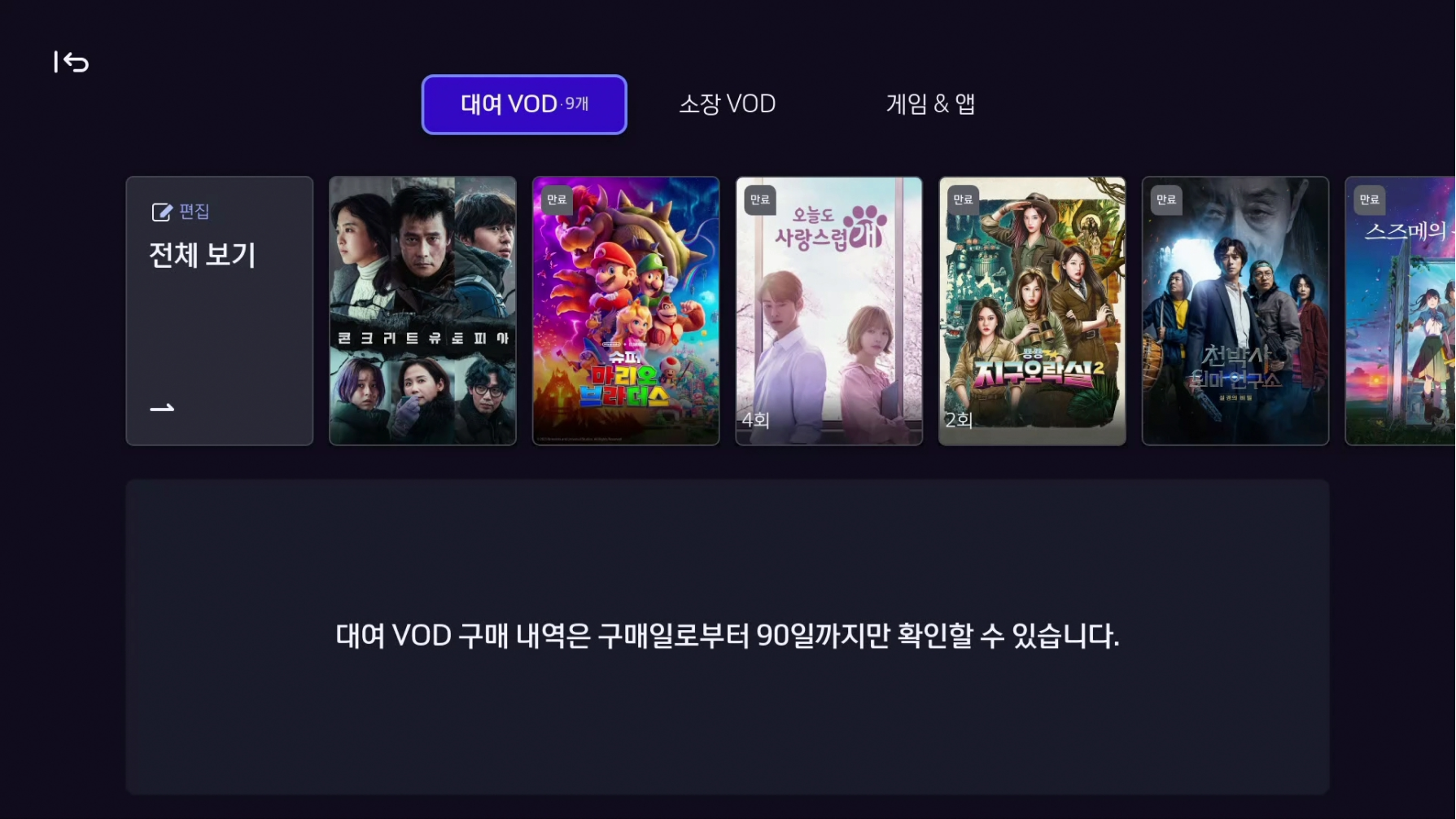
Layout
타입에 따라 각각의 탭이 위치하는 레이아웃이 상이합니다.


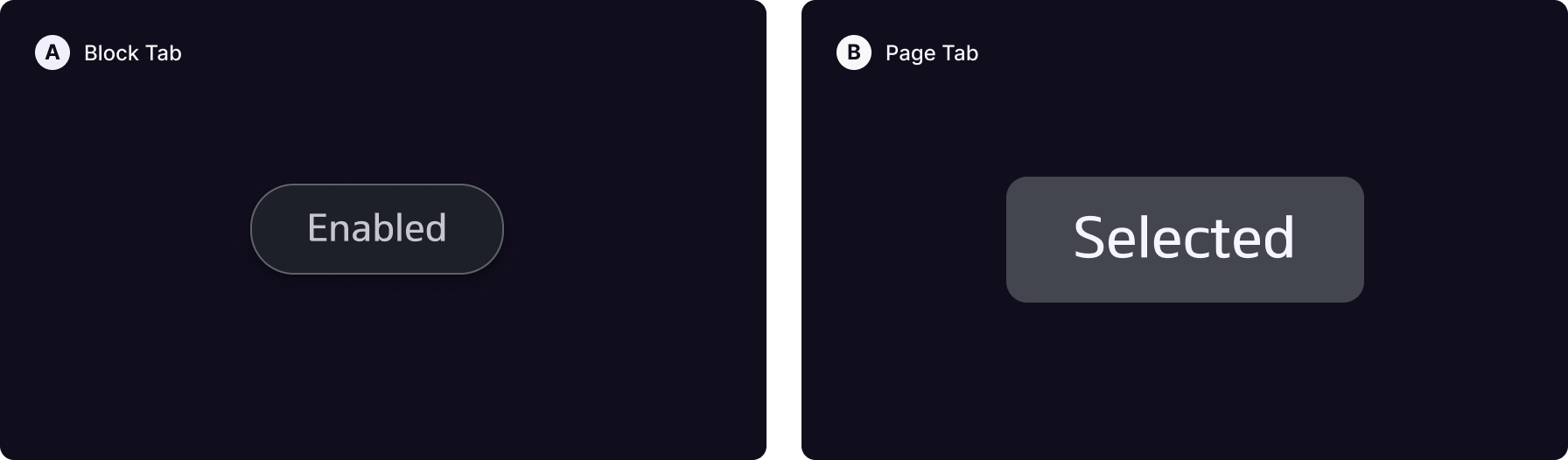
Types
각각의 탭은 선택 가능한 버튼으로 디자인되며, 보통 가로 형태로 위치합니다.
탭이 사용되는
위치에 따라 타입을 나눕니다. 블록에는 블록 탭, 페이지에는 페이지 탭 형태를 사용합니다.

-
A. Block Tab
블록 내에 Tab 기능이 필요할 경우 사용합니다.
-
B. Page Tab
페이지 내에 Tab 기능이 필요할 경우 사용합니다.
Usage
각 탭은 탭 레이블을 가지고 있으며, 사용자가 선택할 수 있도록 합니다. 탭의 모양은 일관성을 유지해야
합니다.
사용자가 다른 탭 사이를 전환할 때 혼동되지 않도록 디자인 해야 합니다.
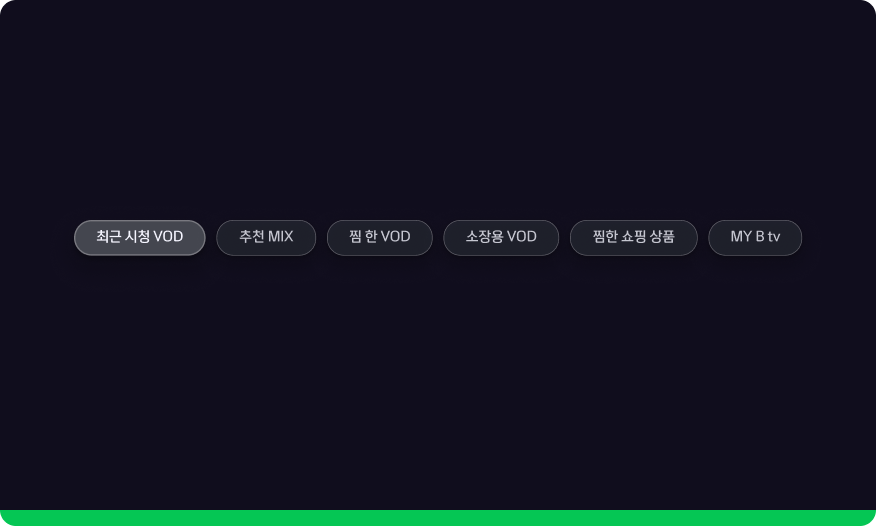
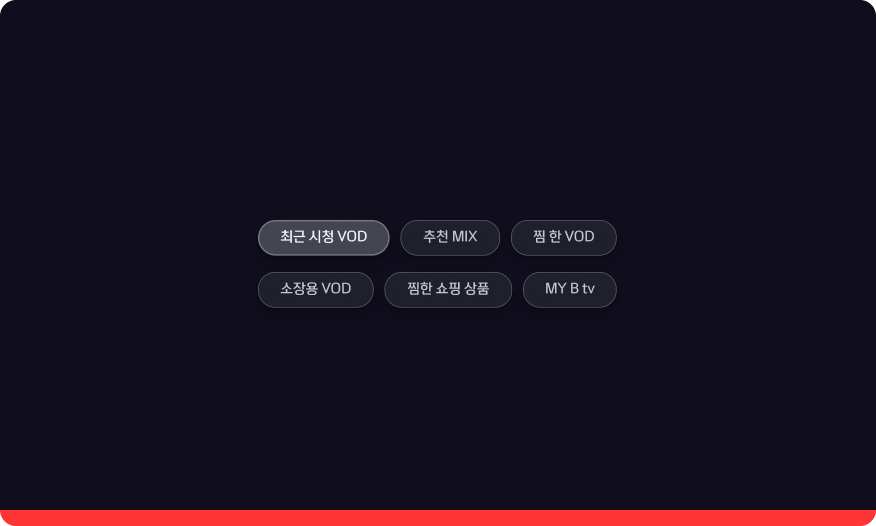
- 하나의 탭 모음은 하나의 열에만 위치해야 합니다.

하나의 열에 탭을 배치합니다.

탭을 여러 줄로 배치하지 않습니다.
- 탭의 명칭은 간결하고 명확하며 해당 탭을 잘 대표하는 용어로 작성되어야 합니다.

간결한 명칭을 사용합니다.

불명확하거나 혼동을 줄 수 있는 문구를 사용하면 사용자가 원하는 컨텐츠를 찾기 어려워질 수 있습니다.
