Badges
새로운 콘텐츠, 알림에 대한 정보를 표시합니다.
아이콘, 텍스트, 숫자와 같은 요소를 함께 사용할
수 있습니다.




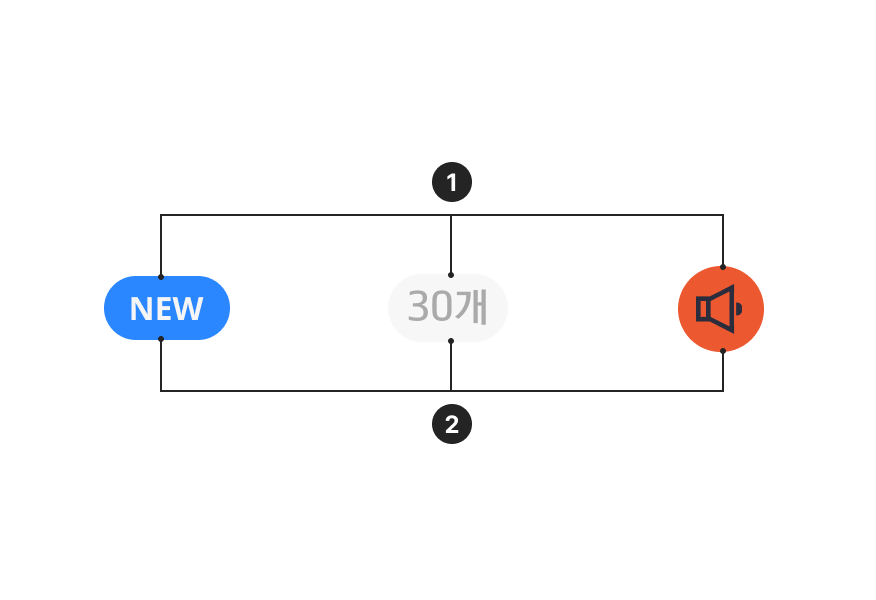
Anatomy


-
1. Text, Number, Icon
텍스트, 숫자, 아이콘과 같은 정보를 표시합니다.
-
2. Container (Optional)
표시하는 정보에 따라 너비가 확장될 수 있는 전체 영역입니다.
-
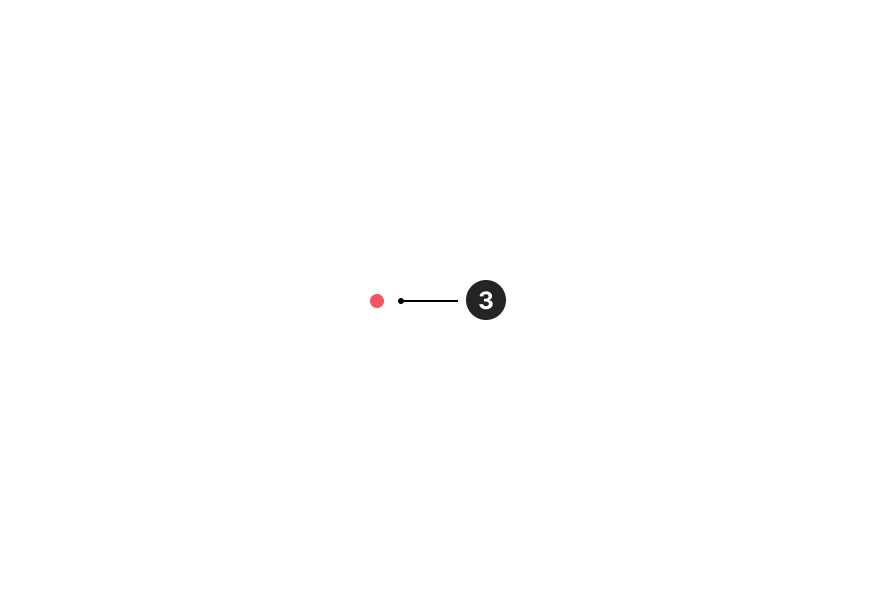
3. Dot
새로운 알림이나 업데이트 있는 경우 아이콘, 텍스트 주변에 표시합니다.
Types
형태에 따라 텍스트, 숫자, 아이콘, 닷으로 구분합니다.
베이직 뱃지는 새로운 소식이나 정보를
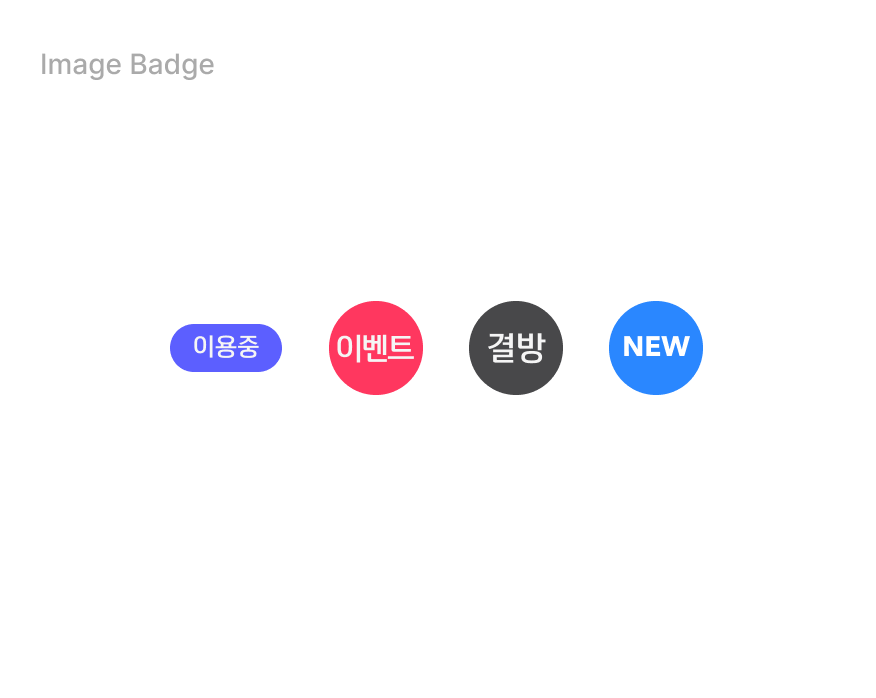
알려주기 위한 요소로 다양한 영역에 사용하고, 이미지 뱃지는 포스터 또는 썸네일 내에 상태를 노출할
수 있는 정보성 뱃지로 사용합니다.
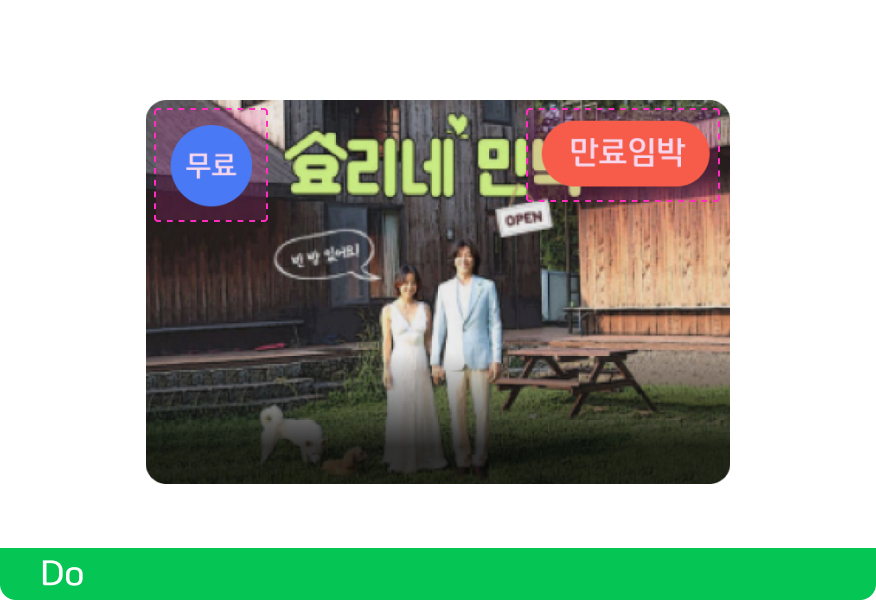
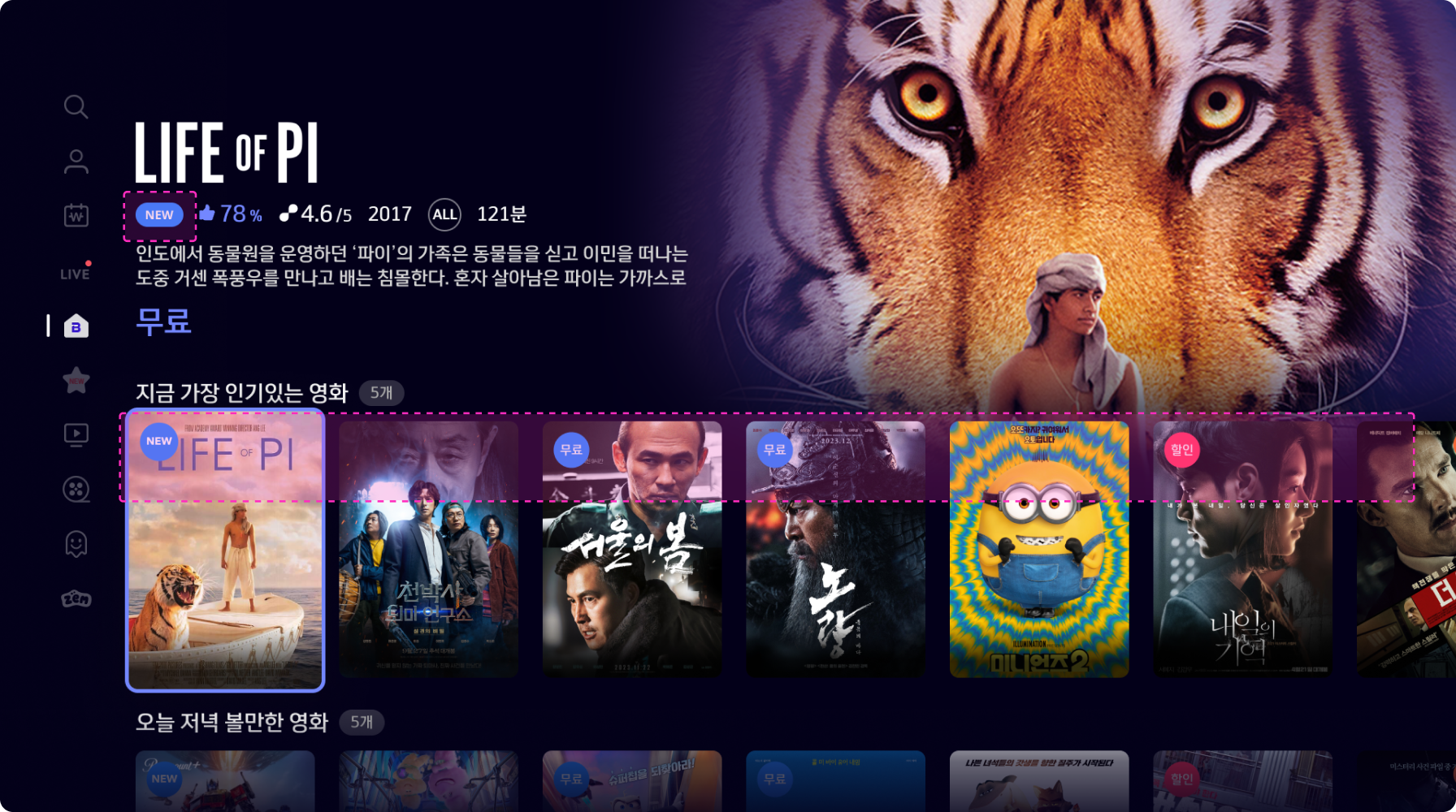
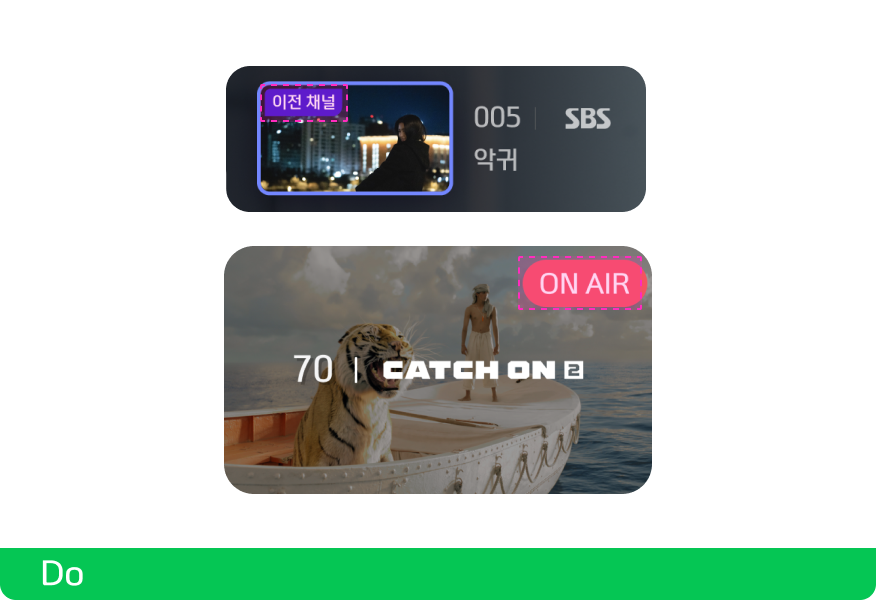
Text Badge
원형 또는 라운드 쉐입 내부에 텍스트로 상태와 같은 동적 정보를 전달하고 알림을 표시할 때 사용합니다.



콘텐츠의 상태 정보를 나타낼 때 사용합니다.

콘텐츠별 일관된 컬러를 따라 색상을 다르게 적용할 수 있습니다.

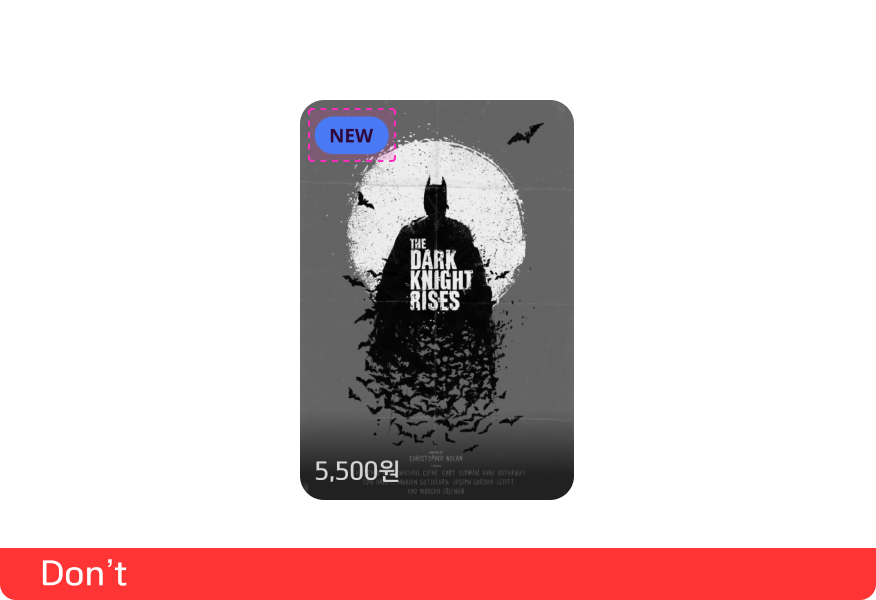
콘텐츠 속성에 맞지 않는 뱃지는 사용하지 않습니다.

보다 상세한 정보의 고지가 필요할 경우 제한적으로 사용합니다.
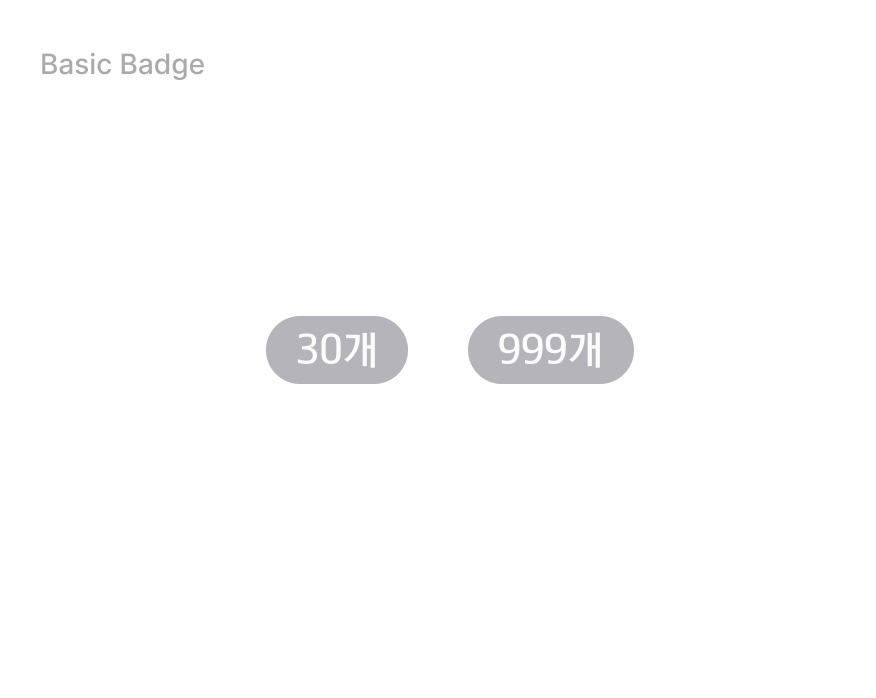
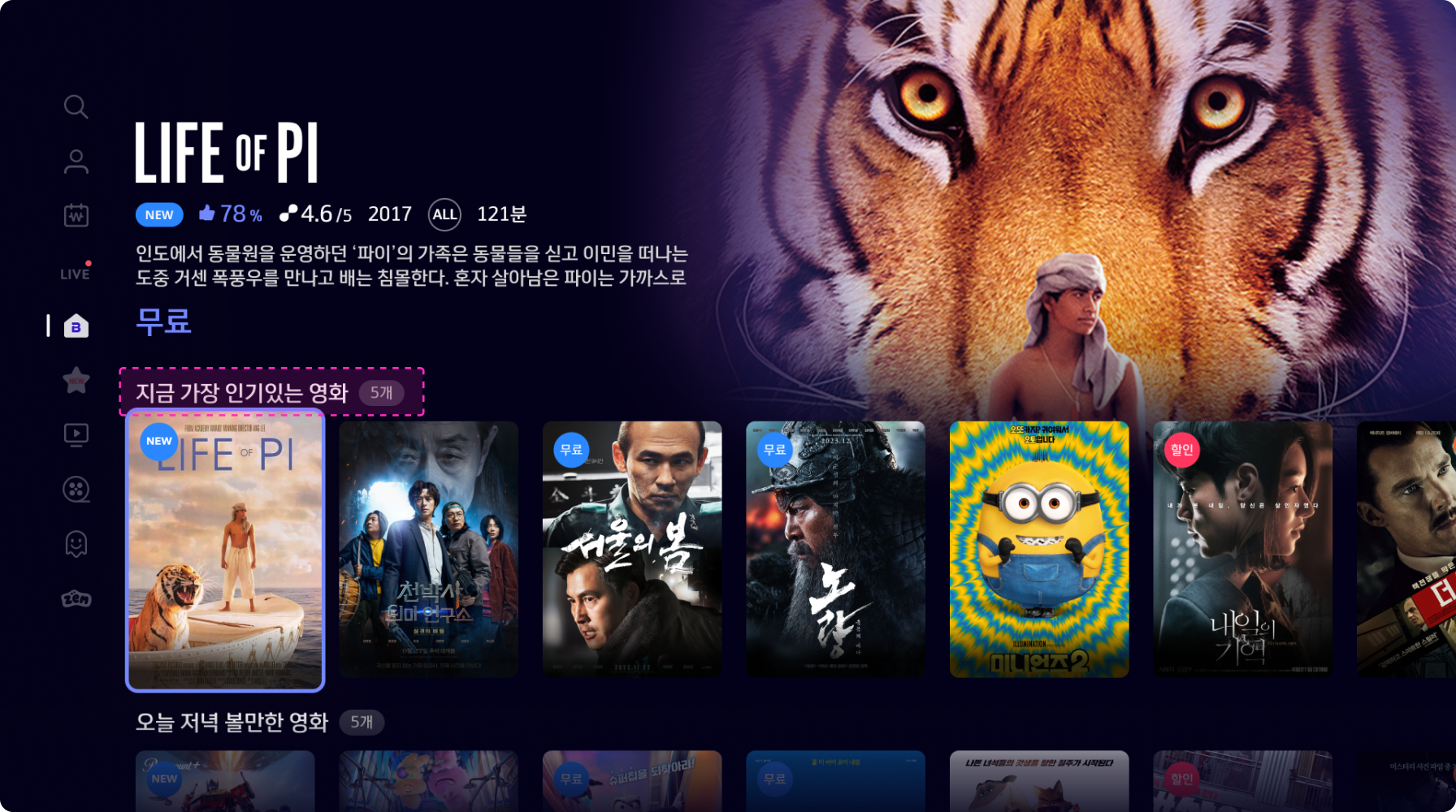
Number Badge
정보의 개수를 카운트할 수 있는 기능에 사용합니다.
숫자 길이에 따라 너비가 플렉시블 하게
형태를 변형할 수 있습니다.
콘텐츠 순위를 나타내는 기능으로 사용합니다.


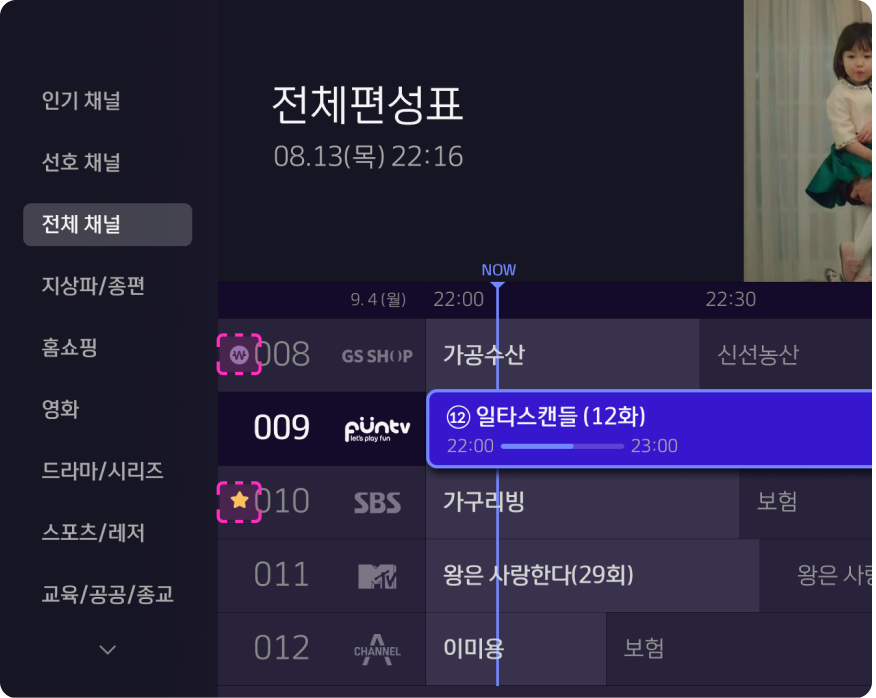
Icon Badge
사용자의 정보 인지를 효과적으로 돕기 위해 사용합니다.



컨테이너를 포함하지 않고 사용할 수 있습니다.
Dot Badge
기존 메뉴 또는 서비스에 업데이트된 소식이 있는 경우 사용하며 아이콘, 텍스트 주변에 표시합니다.


Usage
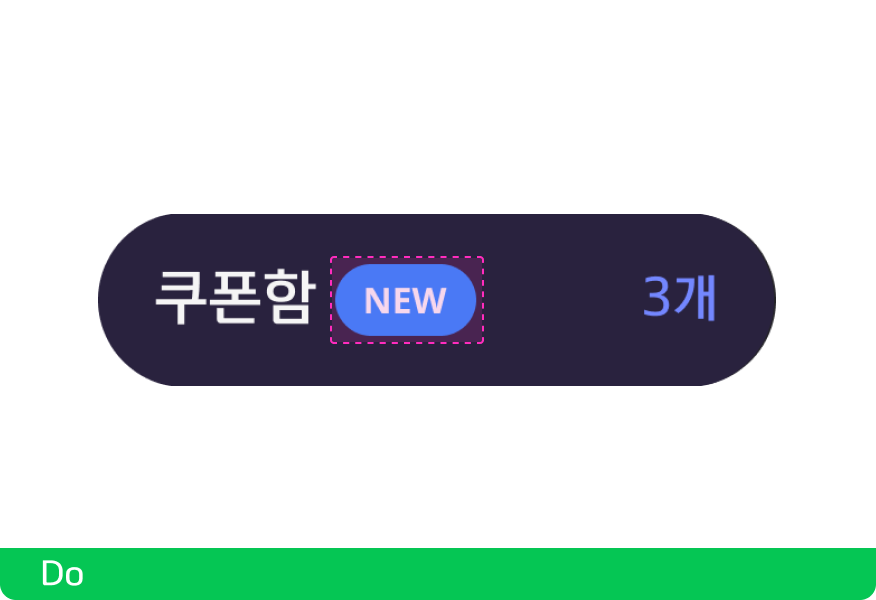
Text Badge


버튼 내 상태 표시를 위해 활용할 수 있습니다.

특정 정보 표시가 필요한 경우 컴포넌트에 따라 형태를 변경하여 사용할 수 있습니다.
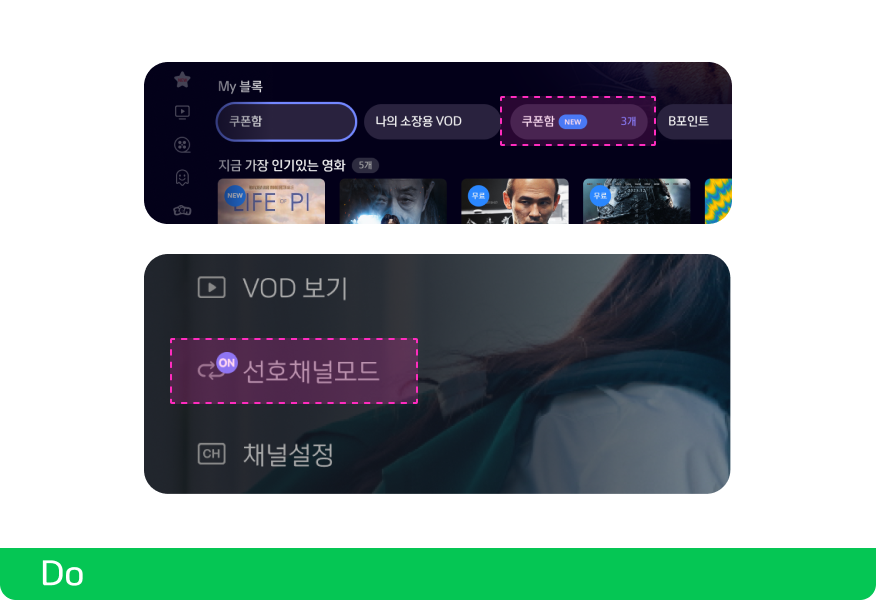
Number Badge

Icon Badge



기능에 대한 고지를 위해 사용할 수 있습니다.
Dot Badge


크기나 위치가 벗어나게 되면 정보 인식에 혼란을 줄 수 있어 사용하지 않습니다.
