Inputs
사용자로부터 정보나 데이터를 입력받는 데 사용됩니다.
- 일반적으로 텍스트, 숫자, 날짜 등의 데이터를 입력받을 수 있는 입력 필드를 포함합니다.
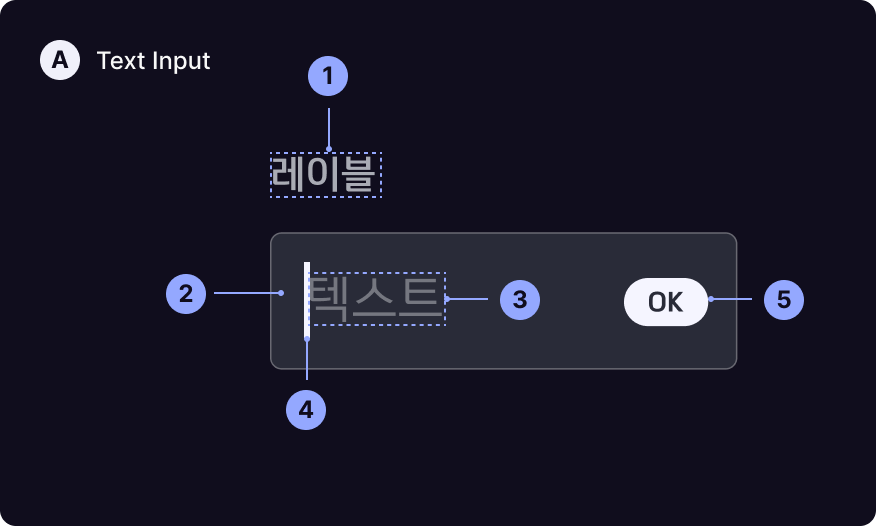
Anatomy
컴포넌트에 포함되는 요소에 대한 정의입니다.

- 1. Title (Optional)
- 2. Container
-
3. Guide text
입력 할 내용에 대한 힌트를 제공합니다.
- 4. Cursor (Optional)
- 5. Icon (Optional)

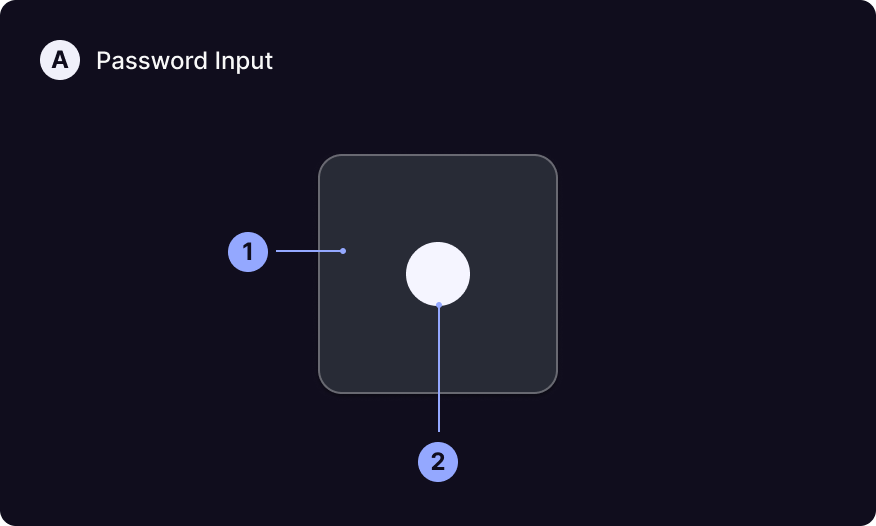
- 1. Container
- 2. Password Circle
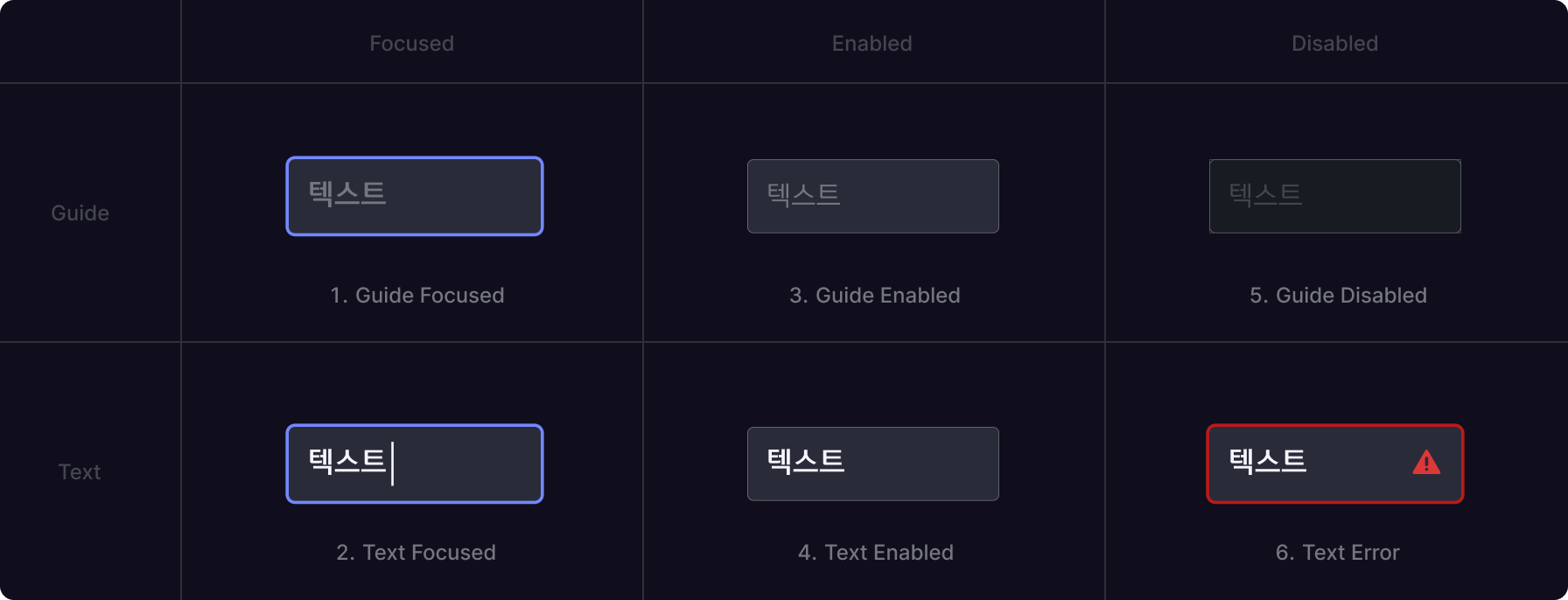
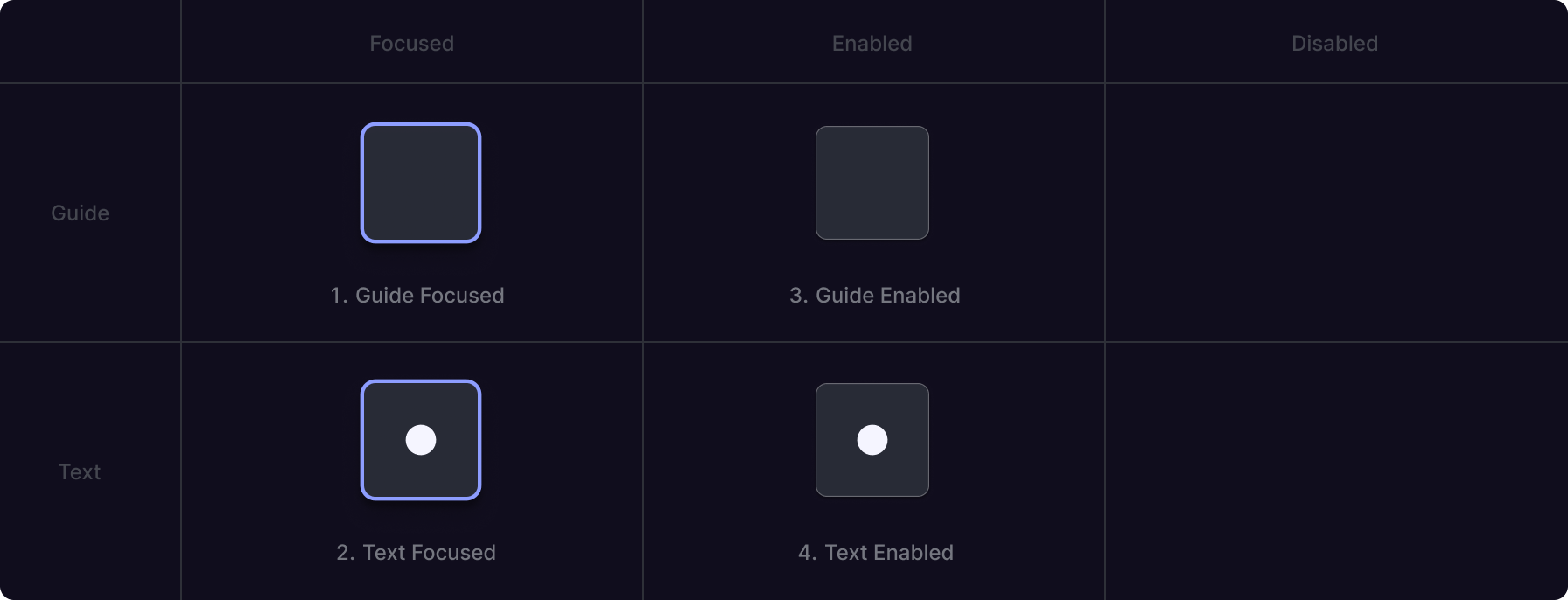
States


-
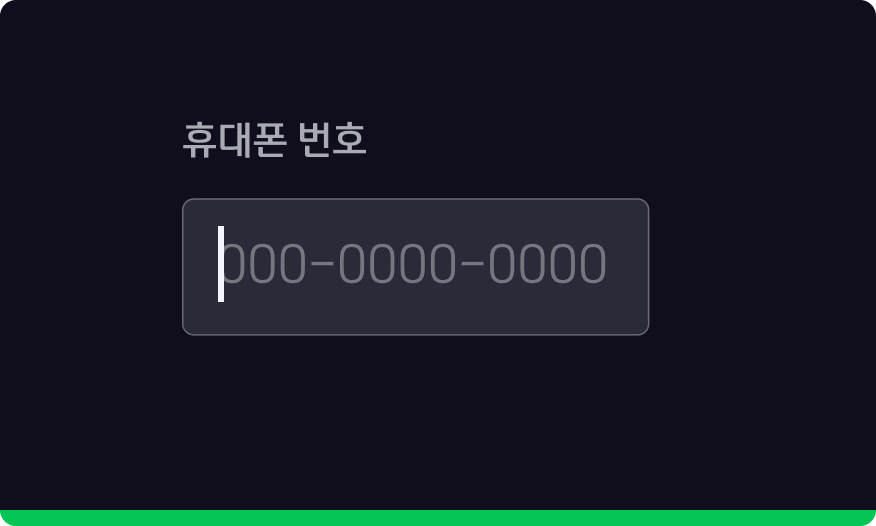
1. Guide Focused
사용자가 해당 버튼에 포커스했지만, 입력값을 입력하지 않을 상태입니다.
-
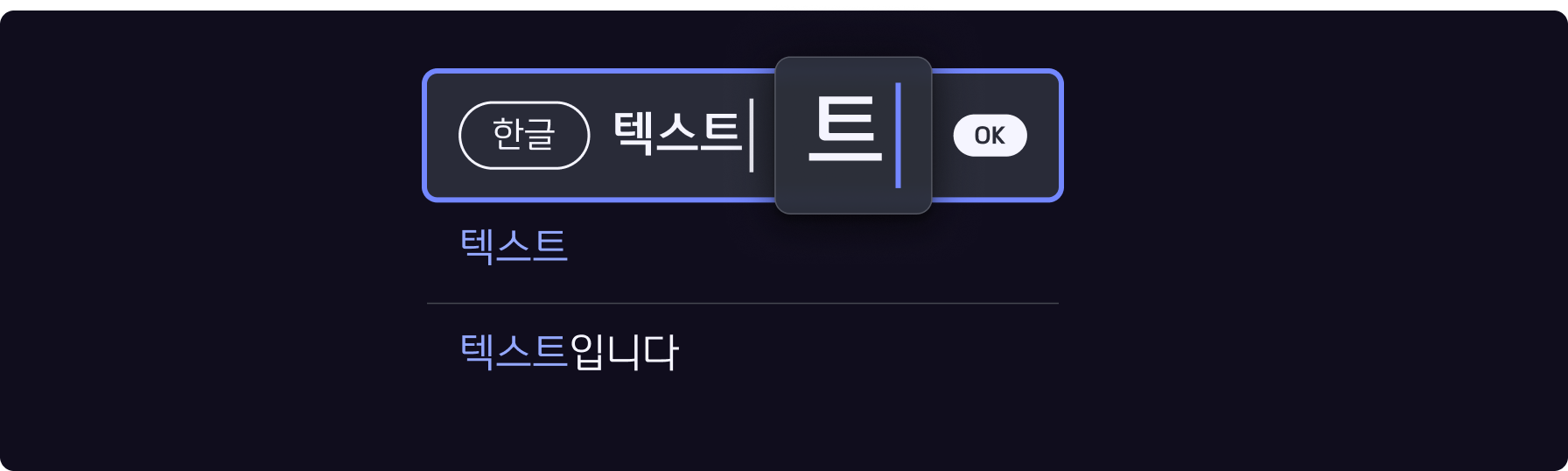
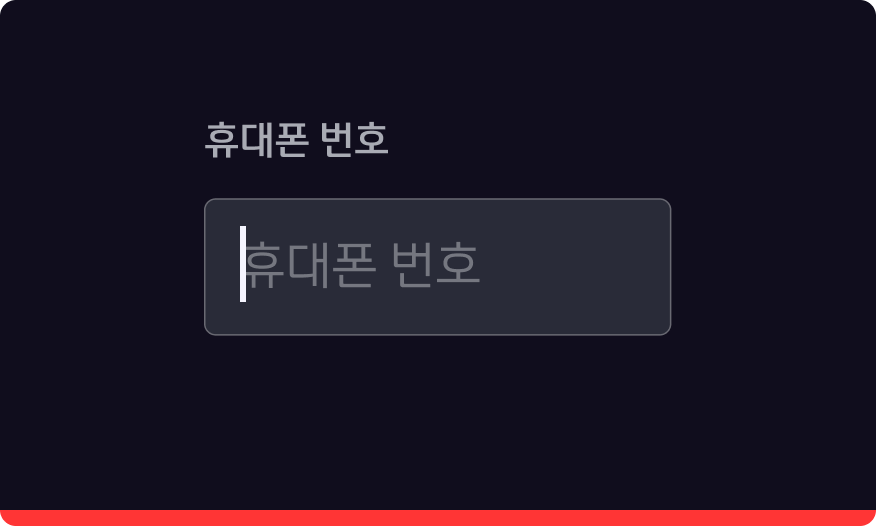
2. Text Focused
사용자가 해당 버튼에 포커스하고, 입력값을 입력한 상태입니다.
-
3. Guide Enabled
입력값을 입력하지 않을 상태입니다.
-
4. Text Enabled
입력값을 입력한 상태입니다.
-
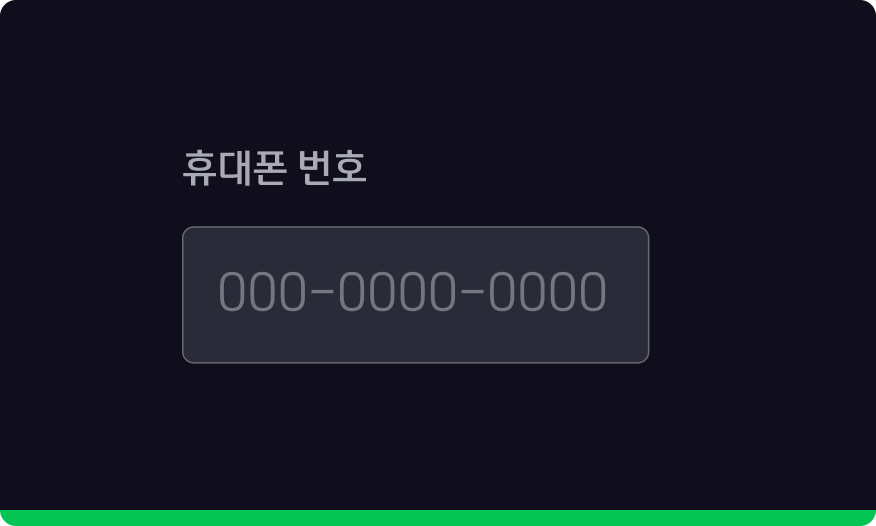
5. Guide disabled
입력값을 입력할 수 없는 상태입니다. 포커스가 불가능합니다.
-
6. Text Error
입력값이 설정된 디폴트와 상이하여 오류가 생긴 상황입니다.
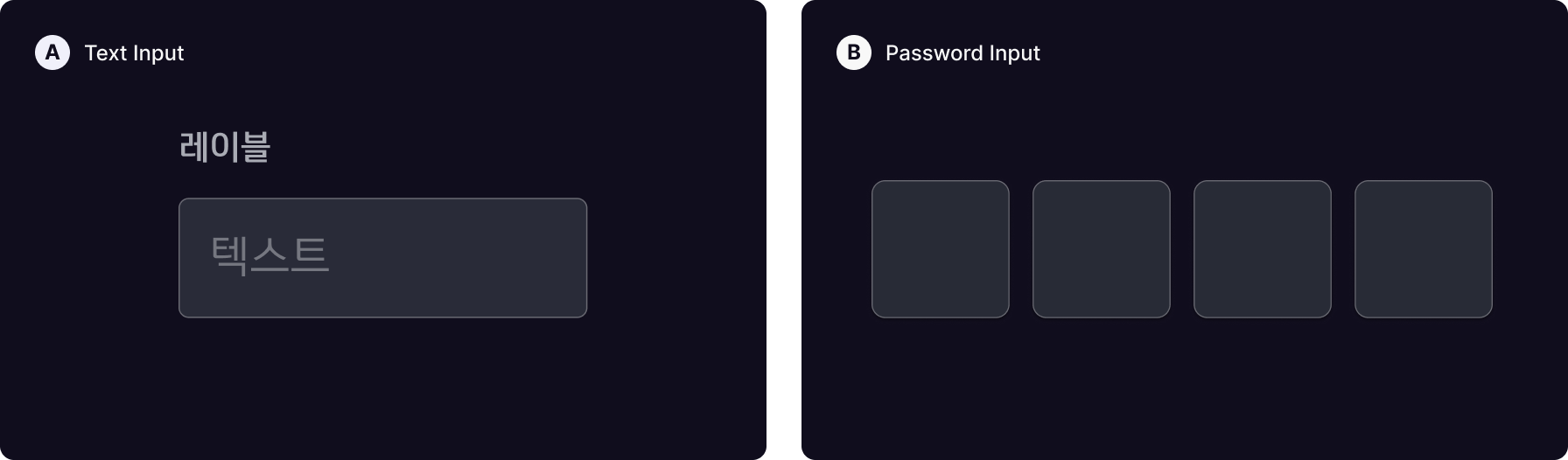
Types
텍스트 데이터를 입력받아야 하는 경우와 비밀번호를 입력받아야하는 경우가 있습니다.

-
A. Text Input
문자 기반의 사용자 데이터를 입력받을 경우 사용합니다.
-
B. Password Input
비밀번호 데이터를 입력받을 경우 사용합니다.
Additional
인풋은 사용자와의 상호작용을 위한 기능을 추가적으로 제공할 수 있습니다.
입력 필드에 자동
완성, 드롭다운 메뉴, 슬라이더 등의 기능을 함께 사용하여
사용자가 편리하게 데이터를 입력하고
선택할 수 있도록 도와줍니다.

-
자동 완성
사용자가 입력한 값을 보고 가장 비슷한 결과를 미리 보여줍니다.
Usage
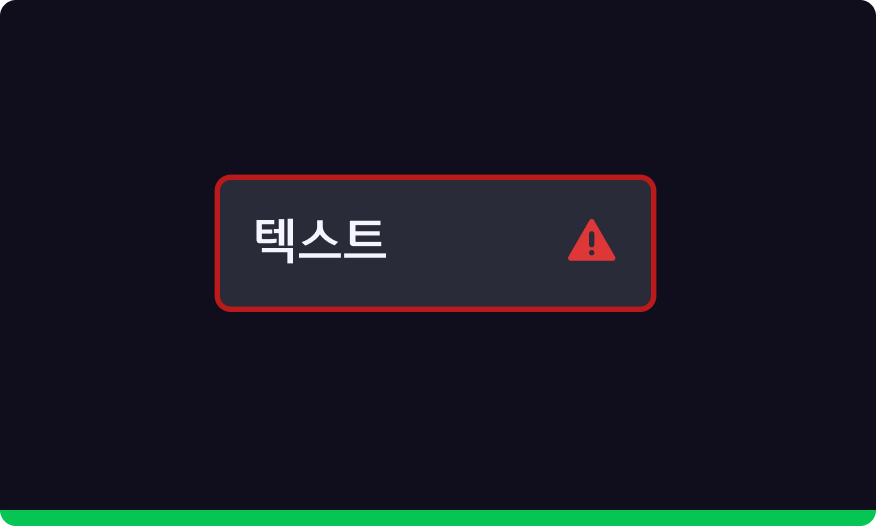
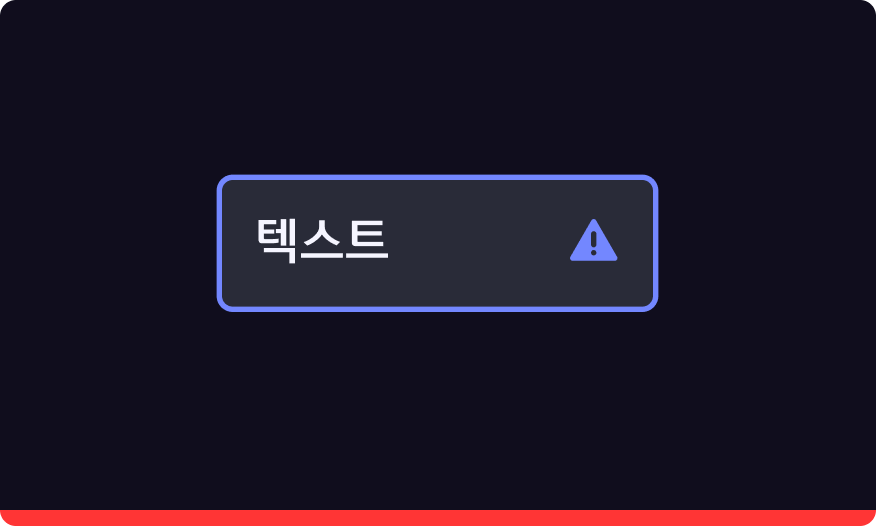
- 입력값에 오류가 있는 경우 사용자가 바로 확인할 수 있도록 Icon, Color를 사용해 일반 케이스와 명확히 구분하도록 합니다.

오류 케이스를 명확하게 표시합니다.

오류 상황에 메일 컬러와 동일한 색상을 사용하지 않습니다.
- Title과 Guide Text에 중복된 내용을 넣지 않습니다.

입력 내용을 명확하게 알 수 있는 가이드 텍스트를 제공합니다.

중복되는 무의미한 정보는 제공하지 않습니다.
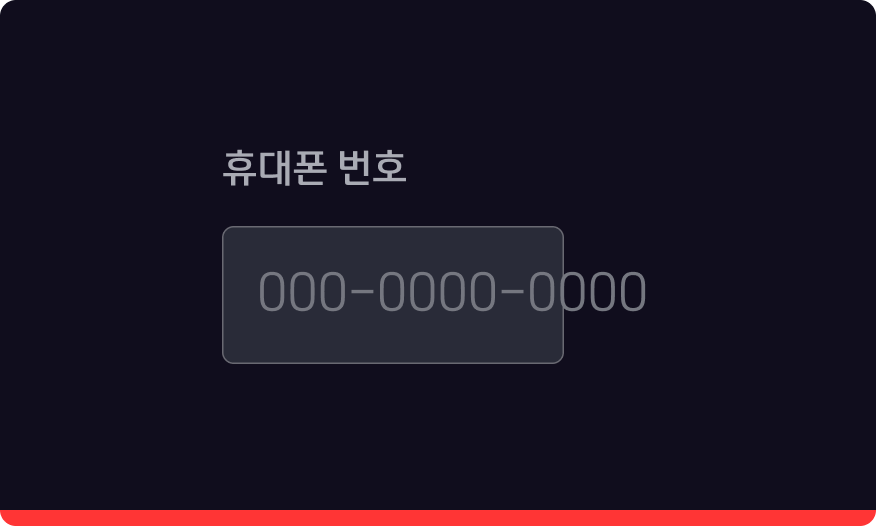
- 입력받아야 하는 내용에 적합한 길이의 Container를 제공합니다.

입력될 내용을 충분히 포함할 수 있는 크기의 container를 제공해야 합니다.

Text 가 container 밖으로 나가지 않도록 합니다.
