Inputs
문자, 숫자, 기호 등을 입력하고 확인할 수 있는 컴포넌트입니다.



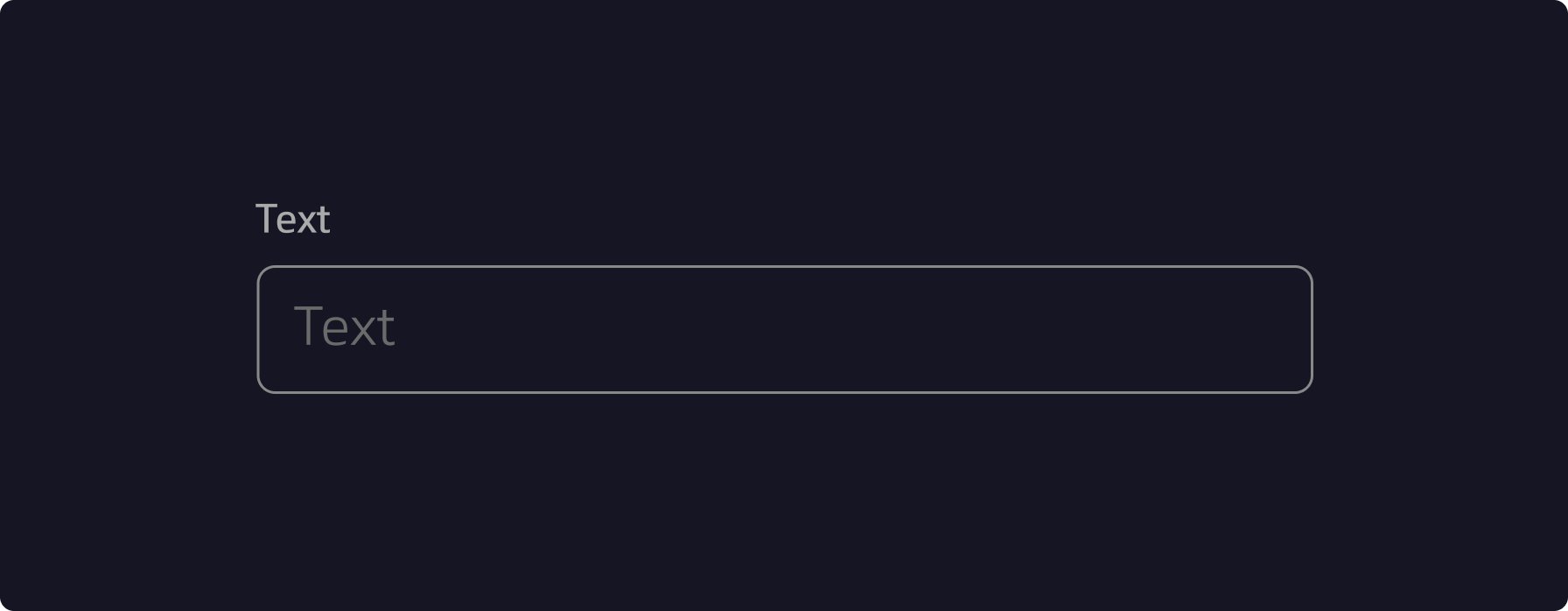
Anatomy


-
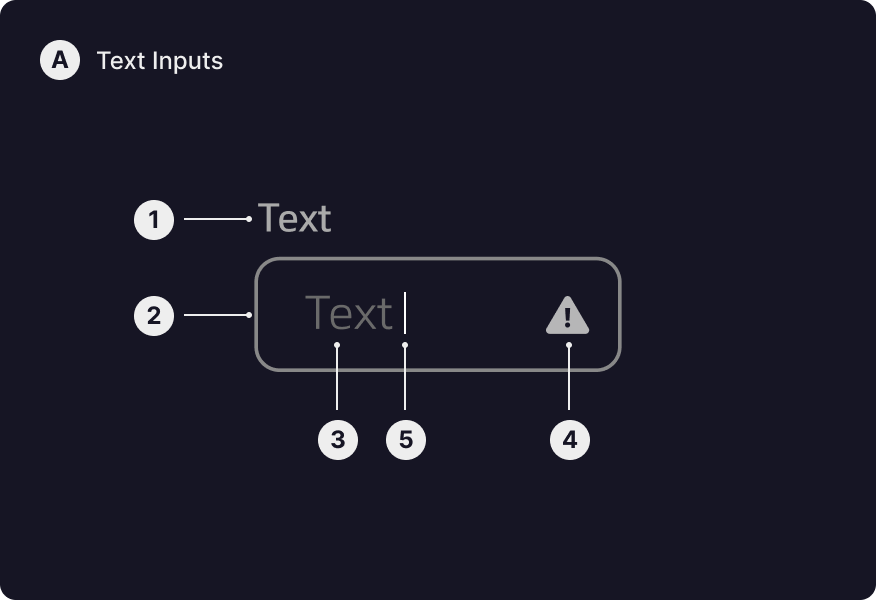
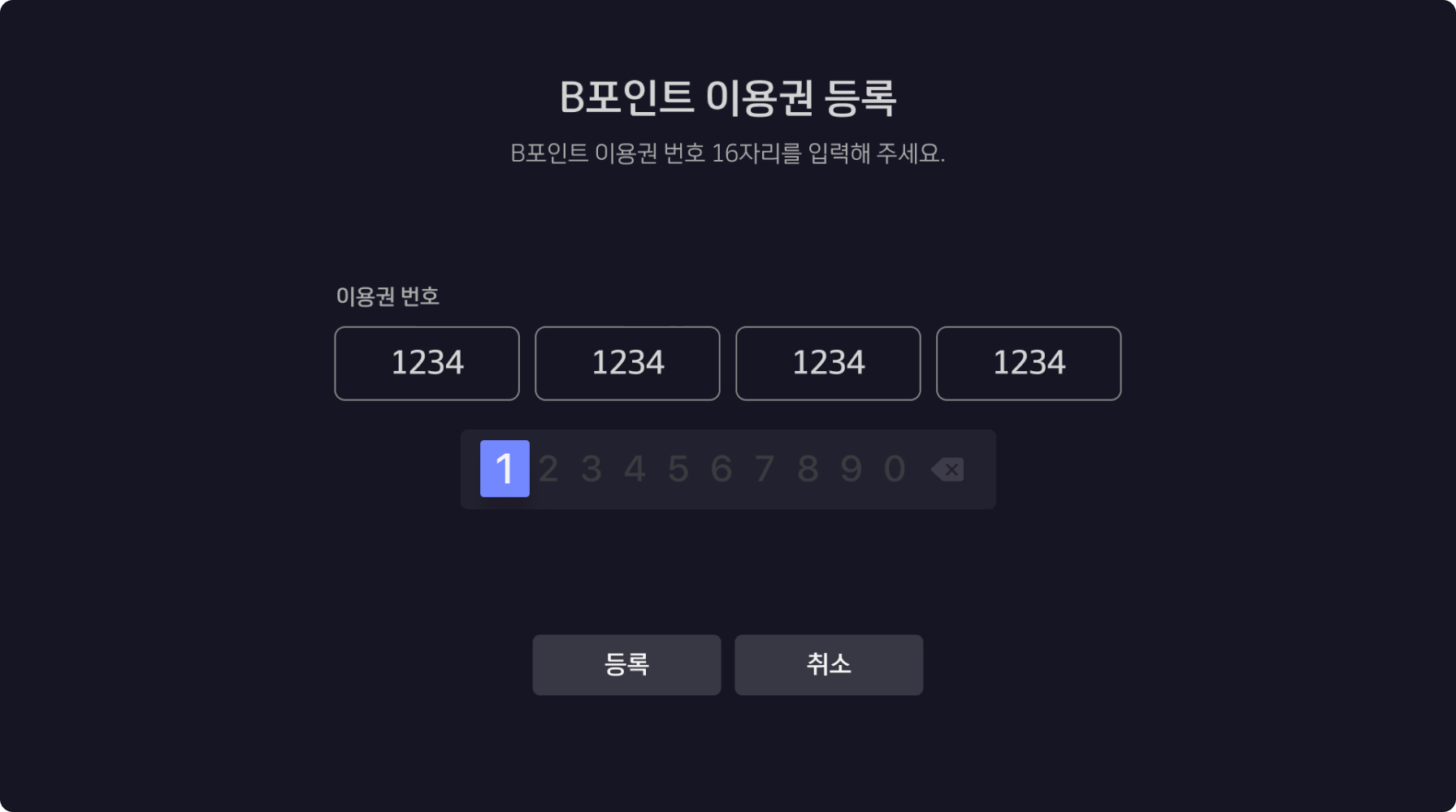
1. Title (Optional)
사용자가 입력 가능한 영역의 타이틀을 표기합니다.
-
2. Container
입력 가능한 영역을 나타냅니다.
-
3. Text
사용자가 입력한 텍스트를 표기하며, 입력 전에는 가이드 텍스트를 제공합니다.
-
4. Icon (Optional)
입력값에 오류가 있을 경우 아이콘을 통해 안내합니다.
-
5. Cursor (Optional)
입력 위치를 나타냅니다.
-
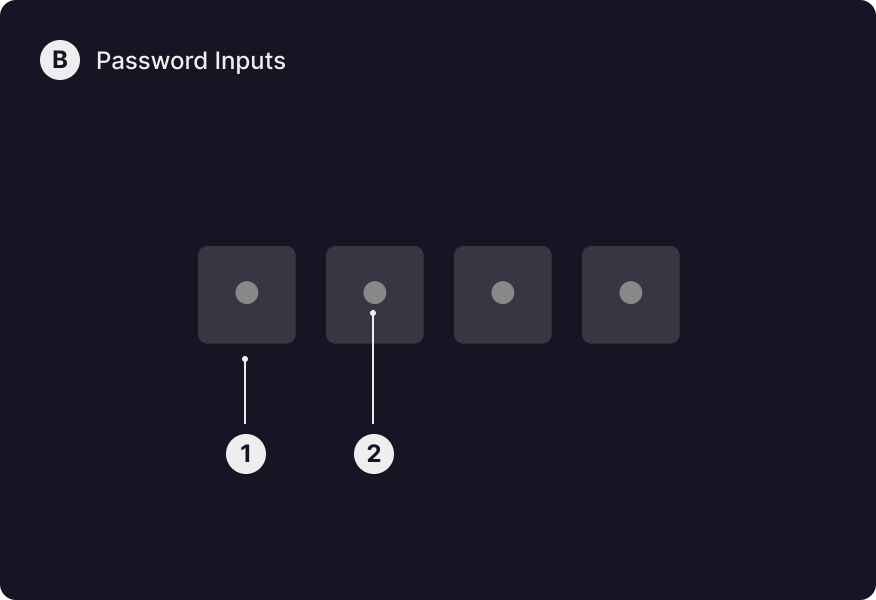
1. Container
단일로 입력 가능한 영역을 나타냅니다.
-
2. Password Circle
문자를 숨김 처리한 도형입니다.

-
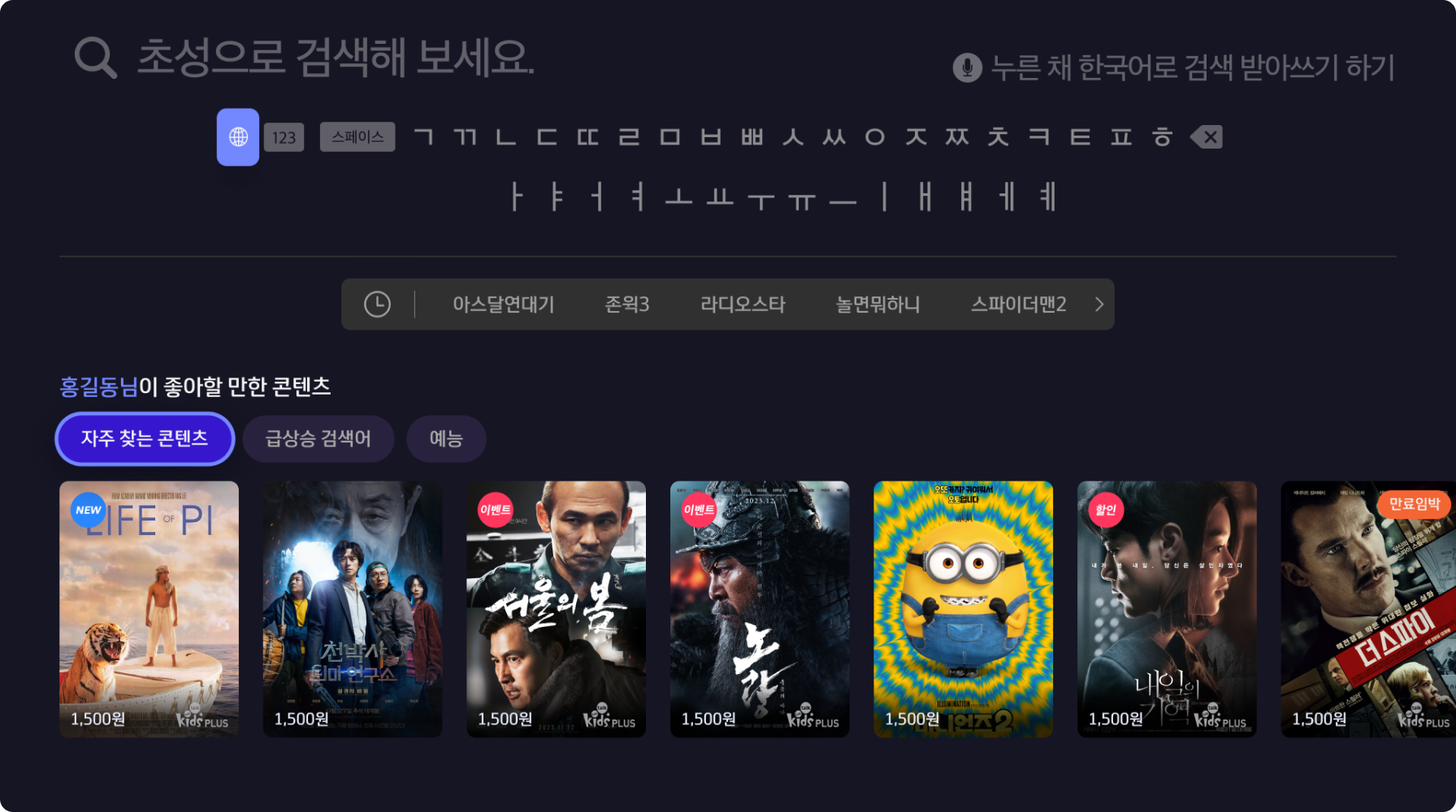
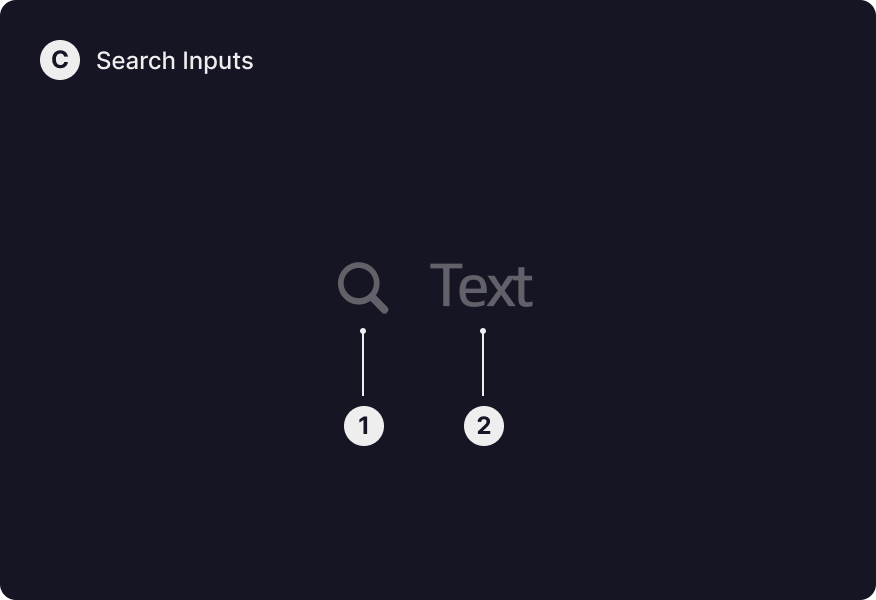
1. Icon
검색을 나타내는 돋보기 모양의 아이콘입니다.
-
2. Text
입력 전에는 가이드 텍스트가 노출되며, 입력 중과 입력 후에는 사용자가 입력한 텍스트를 표기합니다.

텍스트를 입력할 때 IME와 함께 사용합니다.

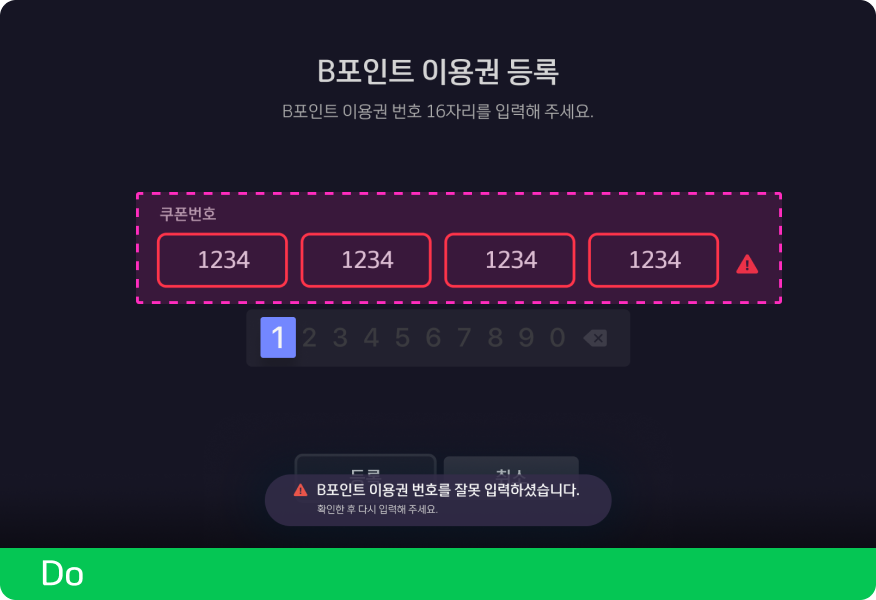
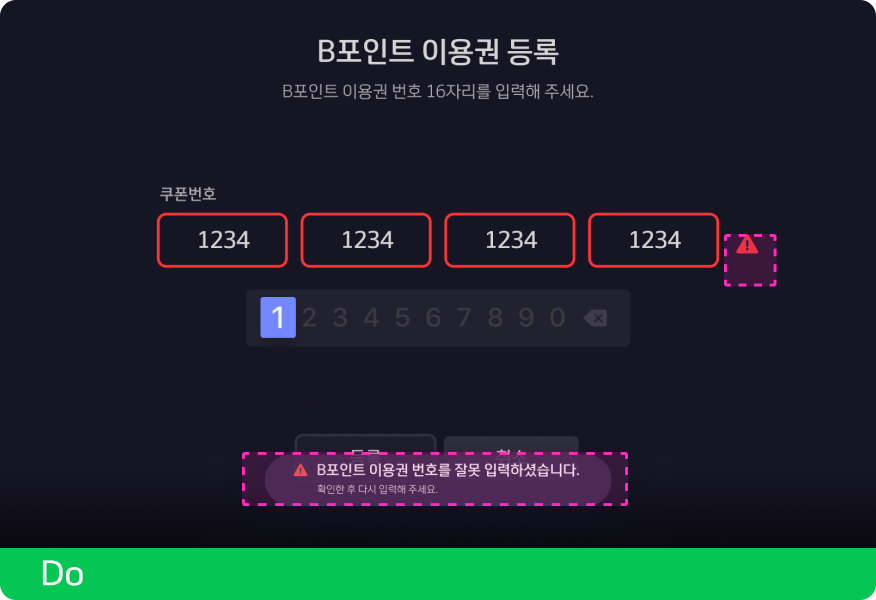
잘못된 값을 입력했을 때 아이콘과 텍스트를 통해 오류 메시지를 안내합니다.

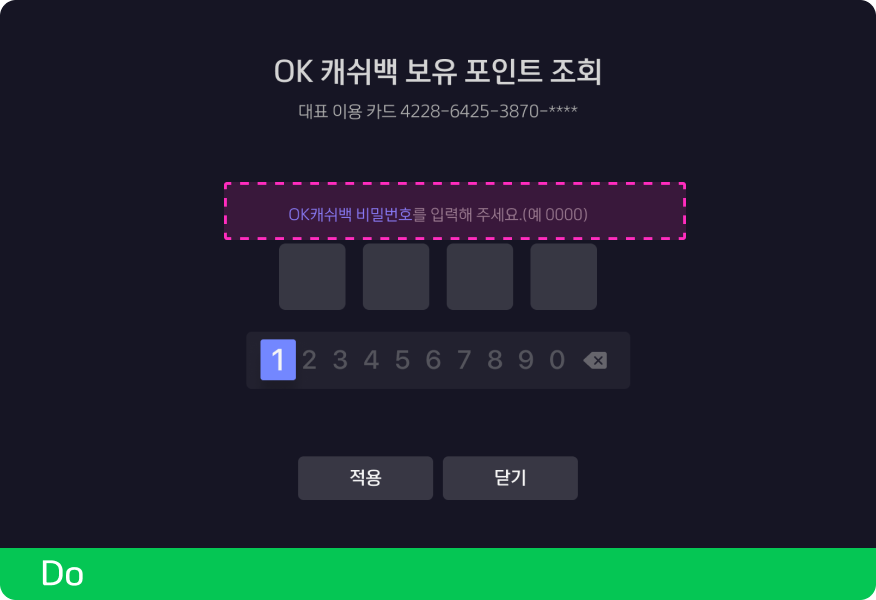
가이드 텍스트는 입력할 내용에 대한 힌트를 제공합니다.

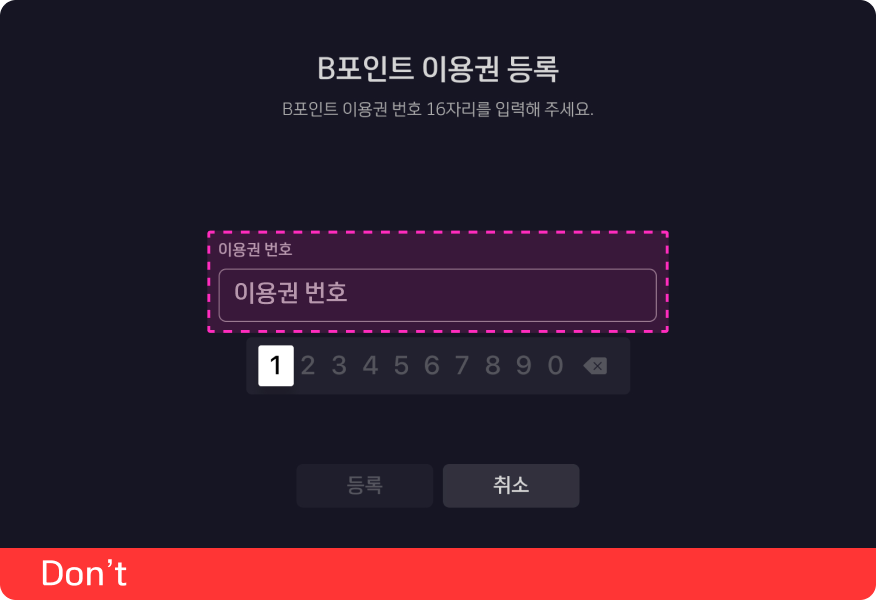
타이틀과 가이드 텍스트에 중복된 내용을 제공하지 않습니다.

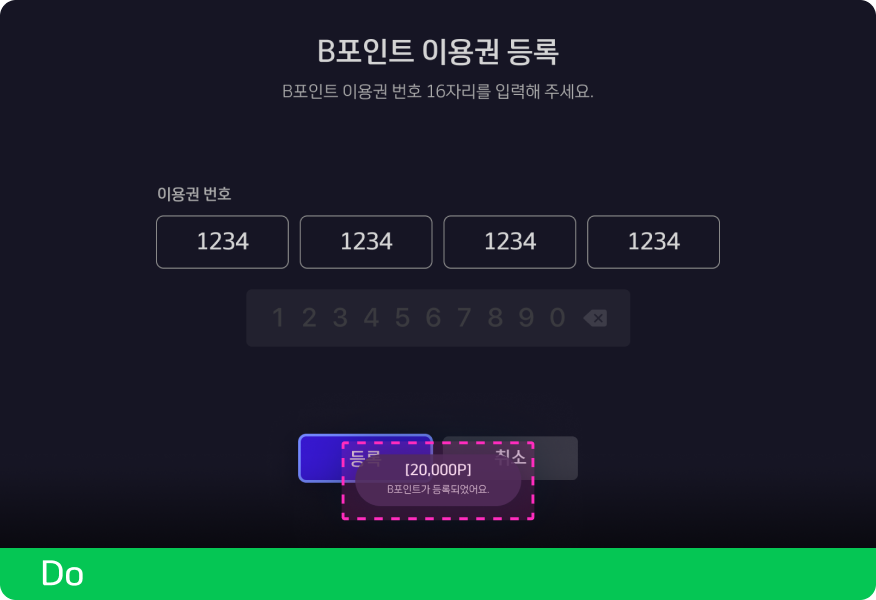
토스트 팝업을 활용해 완료에 대한 알림을 제공할 수 있습니다.

시각적 흐름을 고려하여 좌측 정렬을 우선으로 제공합니다.
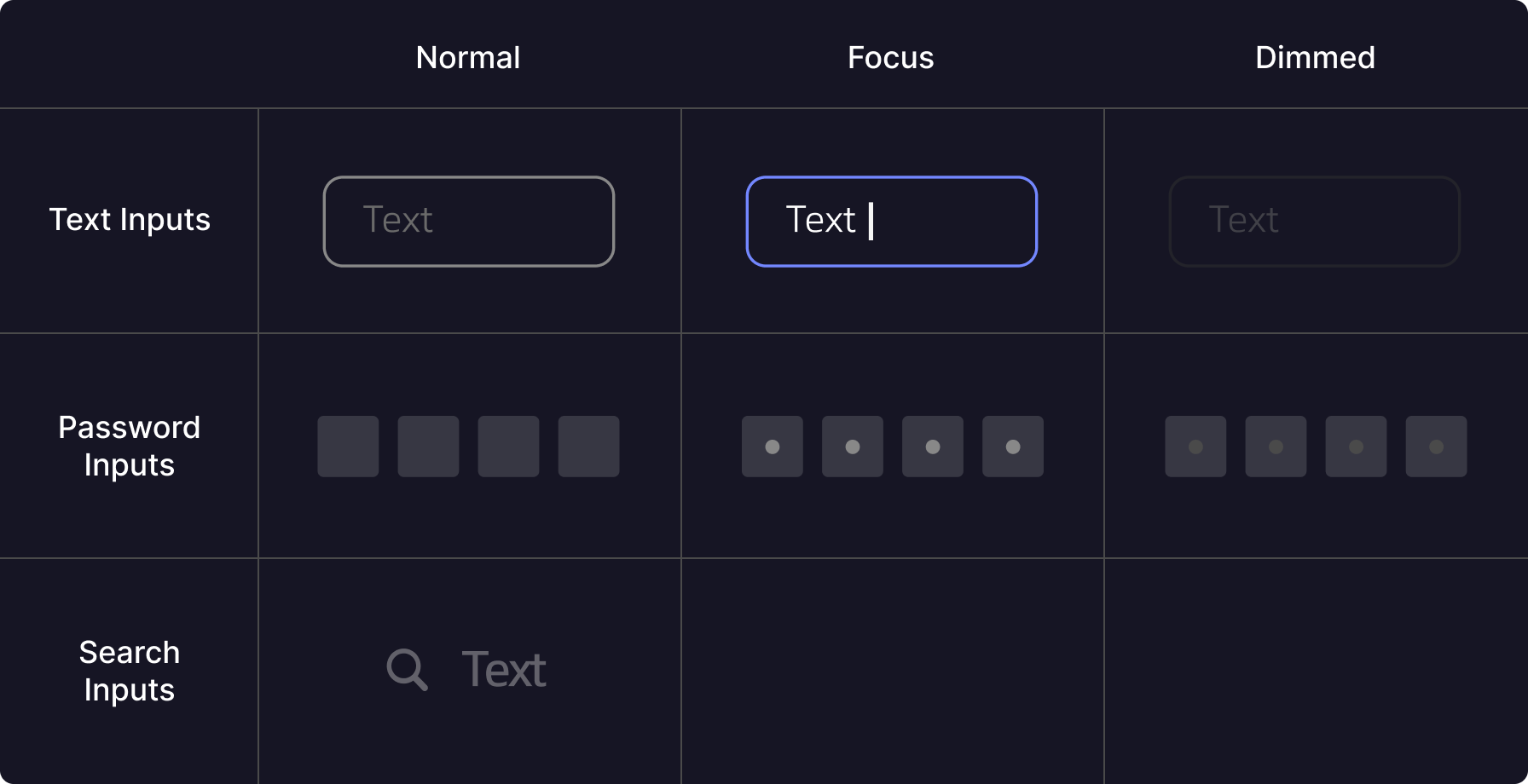
States

-
1. Normal
사용자가 입력하지 않은 일반적인 상태를 나타냅니다.
-
2. Focus
입력 가능한 위치를 표시합니다.
-
3. Dimmed
입력할 수 없도록 비활성화된 상태입니다.
Types
Text Inputs
텍스트 입력 및 확인 가능하도록 제공하는 기본적인 입력창입니다.


사용자가 현재 입력 중인 위치를 알 수 있도록 입력하는 동안 지속적으로 노출합니다.

이해하기 쉬운 명확한 가이드 텍스트를 제공합니다.
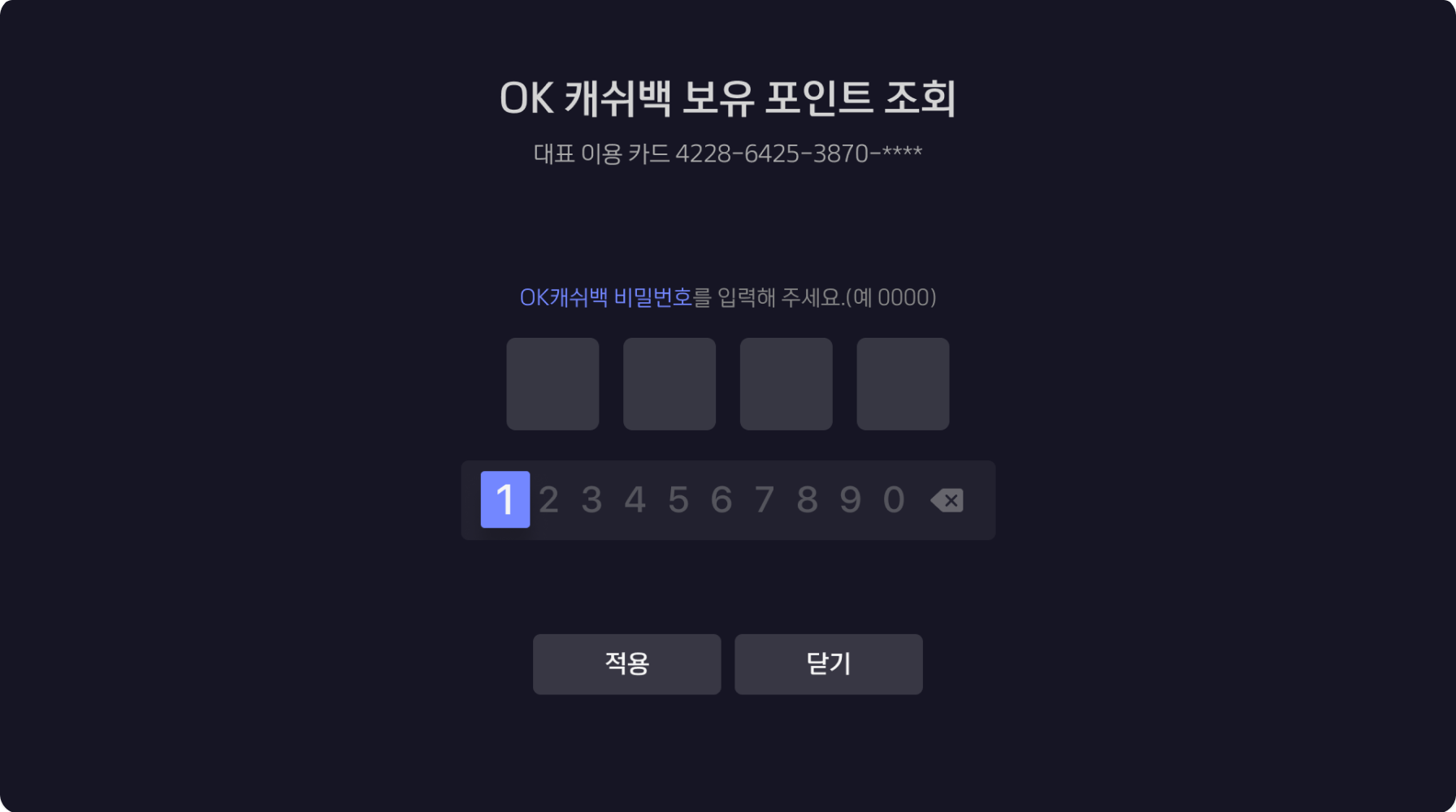
Password Inputs
보안이 필요한 비밀번호, 인증번호 정보를 숨김 처리하기 위해 사용합니다.


잘못된 값을 입력했을 때 아이콘과 텍스트를 통해 오류 메시지를 안내합니다.
Search Inputs
콘텐츠를 찾는 기본적인 방법으로, 텍스트를 통해 원하는 정보를 찾을 때 사용합니다.

Usage
Text Inputs


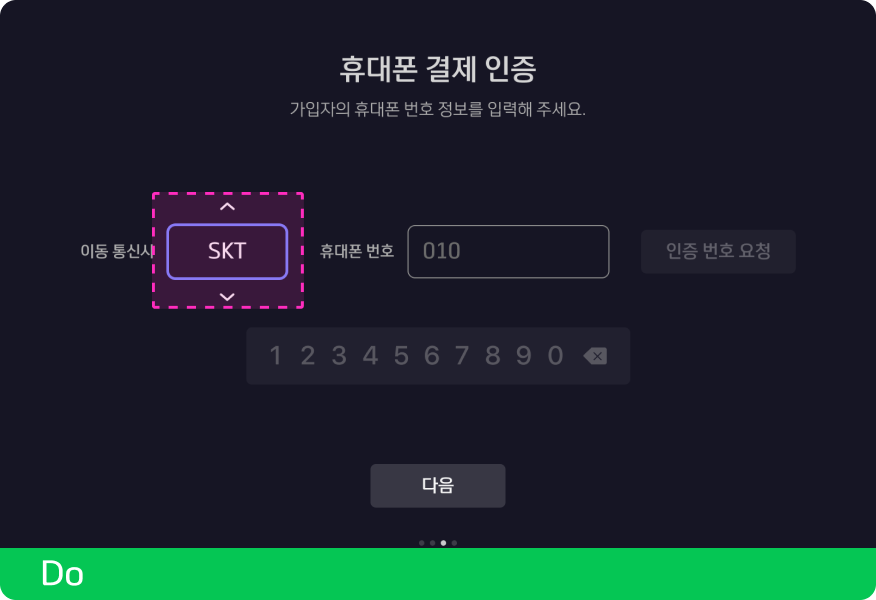
다양한 컴포넌트와 조합하여 사용할 수 있습니다.
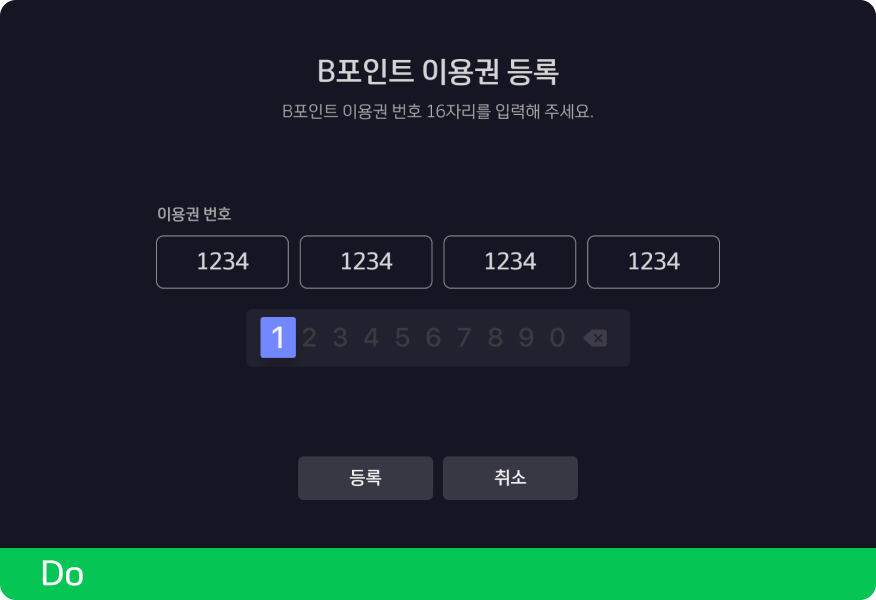
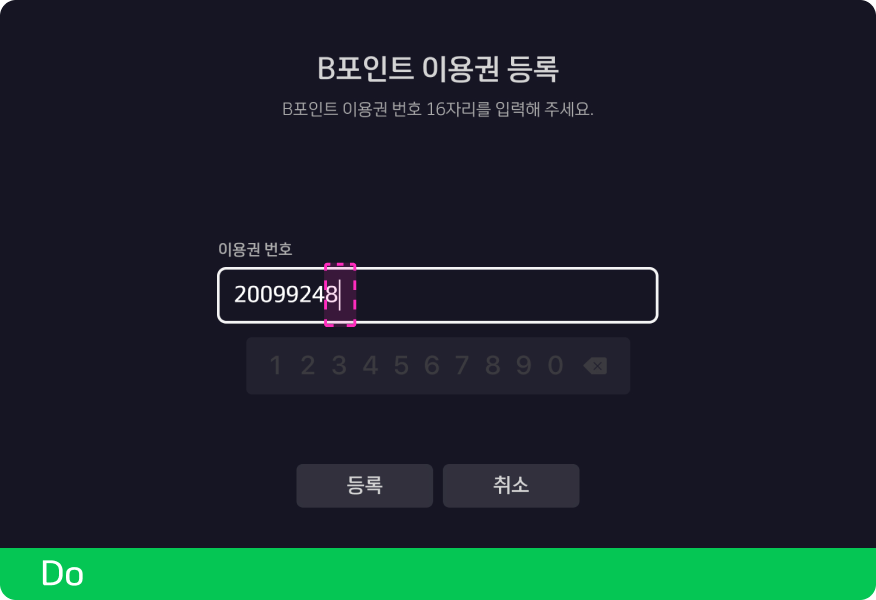
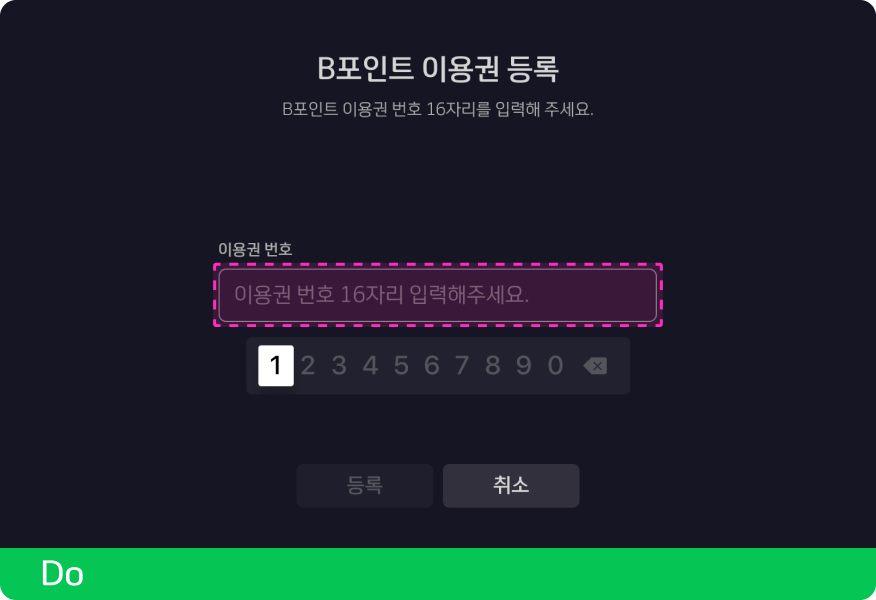
Password Inputs


핵심 가이드 텍스트는 컬러를 통해 강조하여 사용할 수 있습니다.
Search Inputs