Block
콘텐츠, 프로모션 등을 특정 주제로 묶어 제공하는 편성 단위입니다.


Anatomy

-
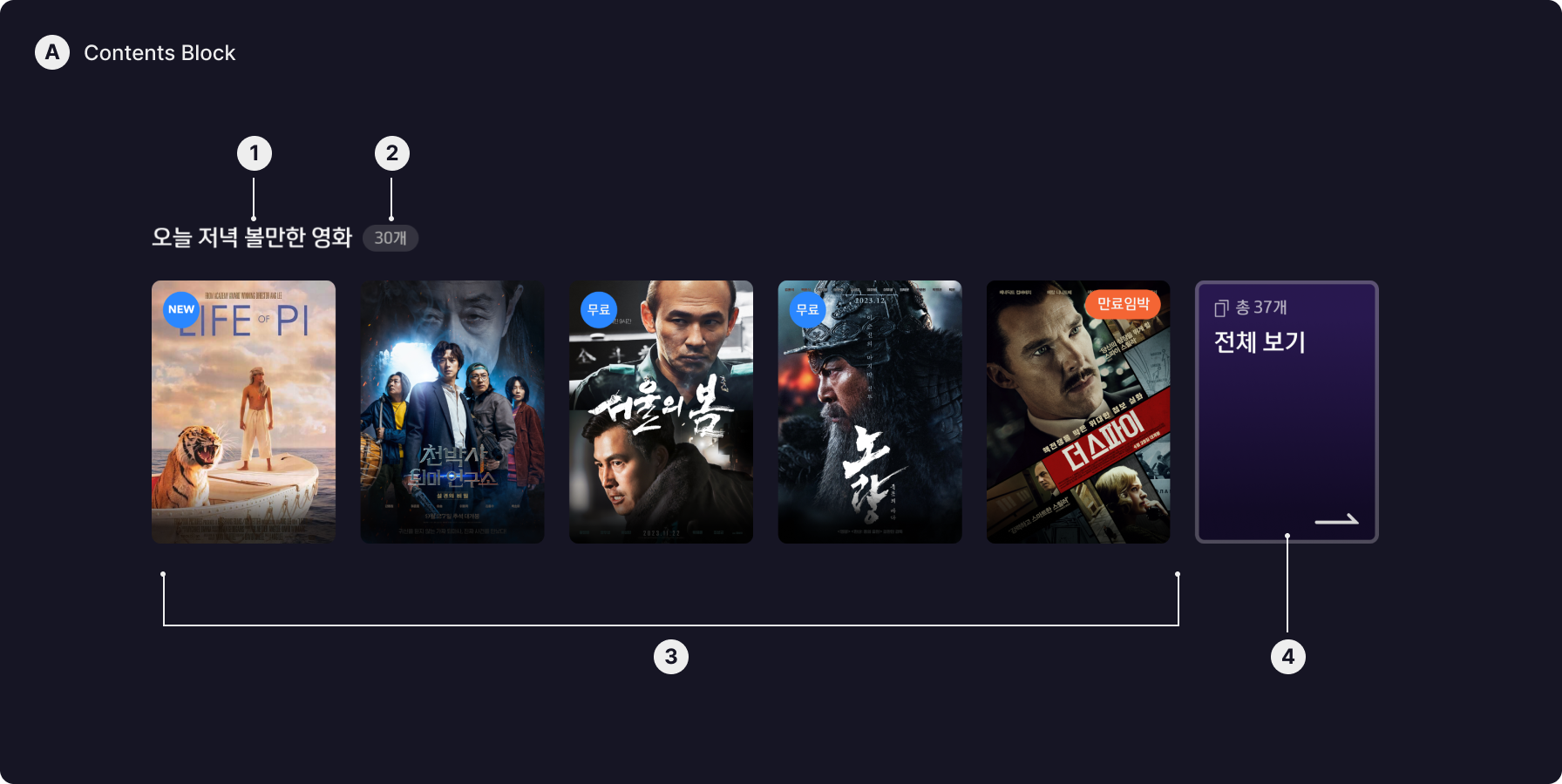
1. Block Title (Optional)
콘텐츠들을 하나로 묶은 타이틀을 표기합니다.
-
2. Number Badge (Optional)
콘텐츠의 개수를 합하여 표시합니다.
-
3. Contents List
하나의 타이틀로 묶인 콘텐츠들을 제공합니다.
-
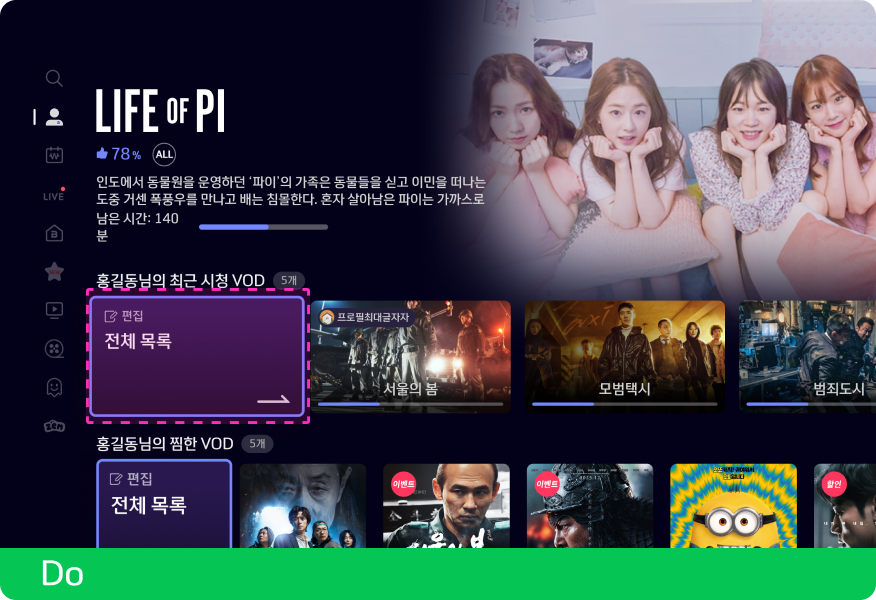
4. Box Button (Optional)
콘텐츠가 30개 초과할 때, 전체 리스트로 이동하여 탐색할 수 있는 버튼입니다.

-
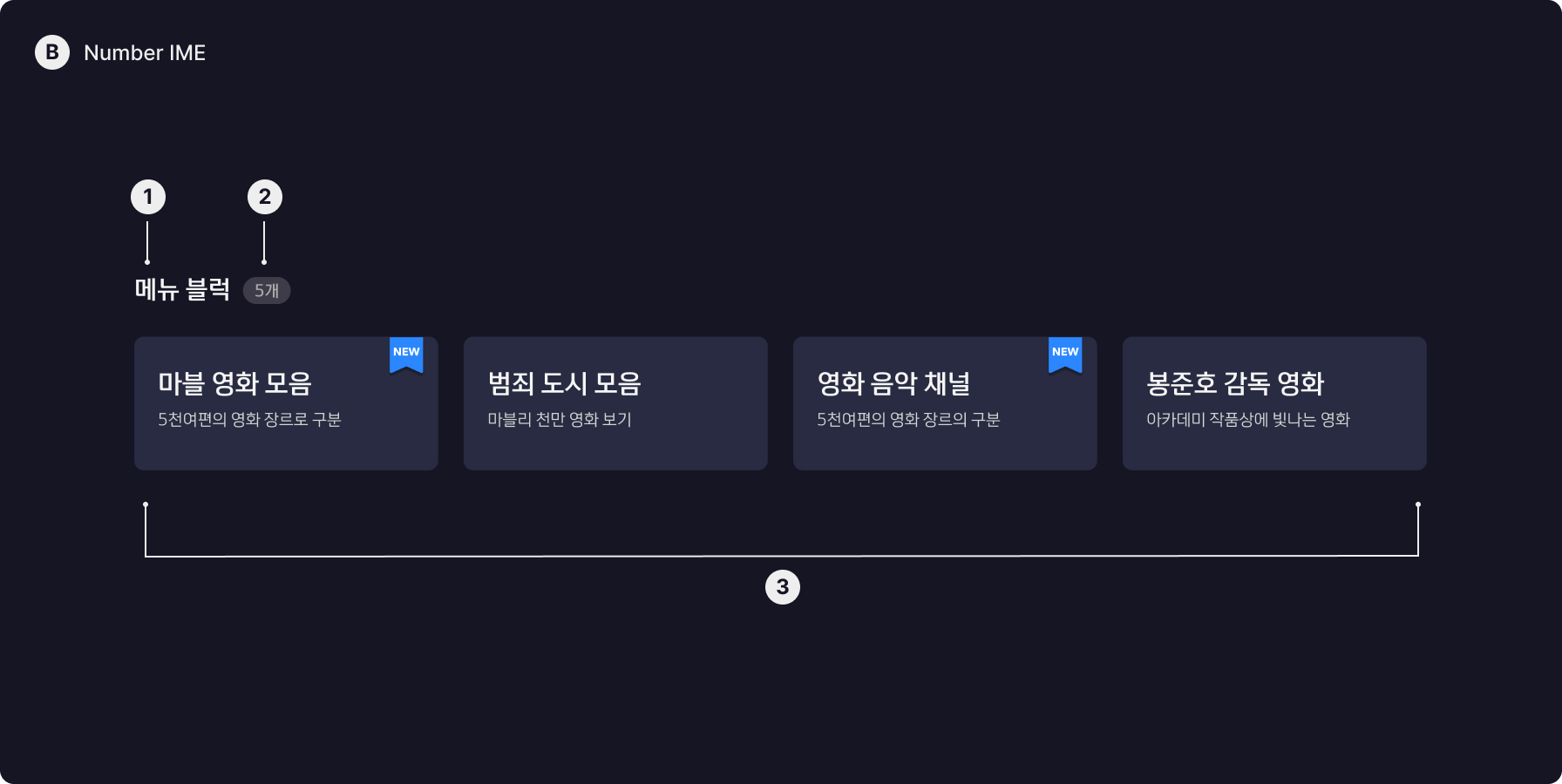
1. Block Title (Optional)
메뉴 블록의 타이틀을 표기합니다.
-
2. Number Badge (Optional)
메뉴 개수를 합하여 표시합니다.
-
3. Menu List
하나의 타이틀로 묶인 메뉴들을 제공합니다.

하나의 타이틀로 묶이지 않은 카드를 제공하지 않습니다.
Placement
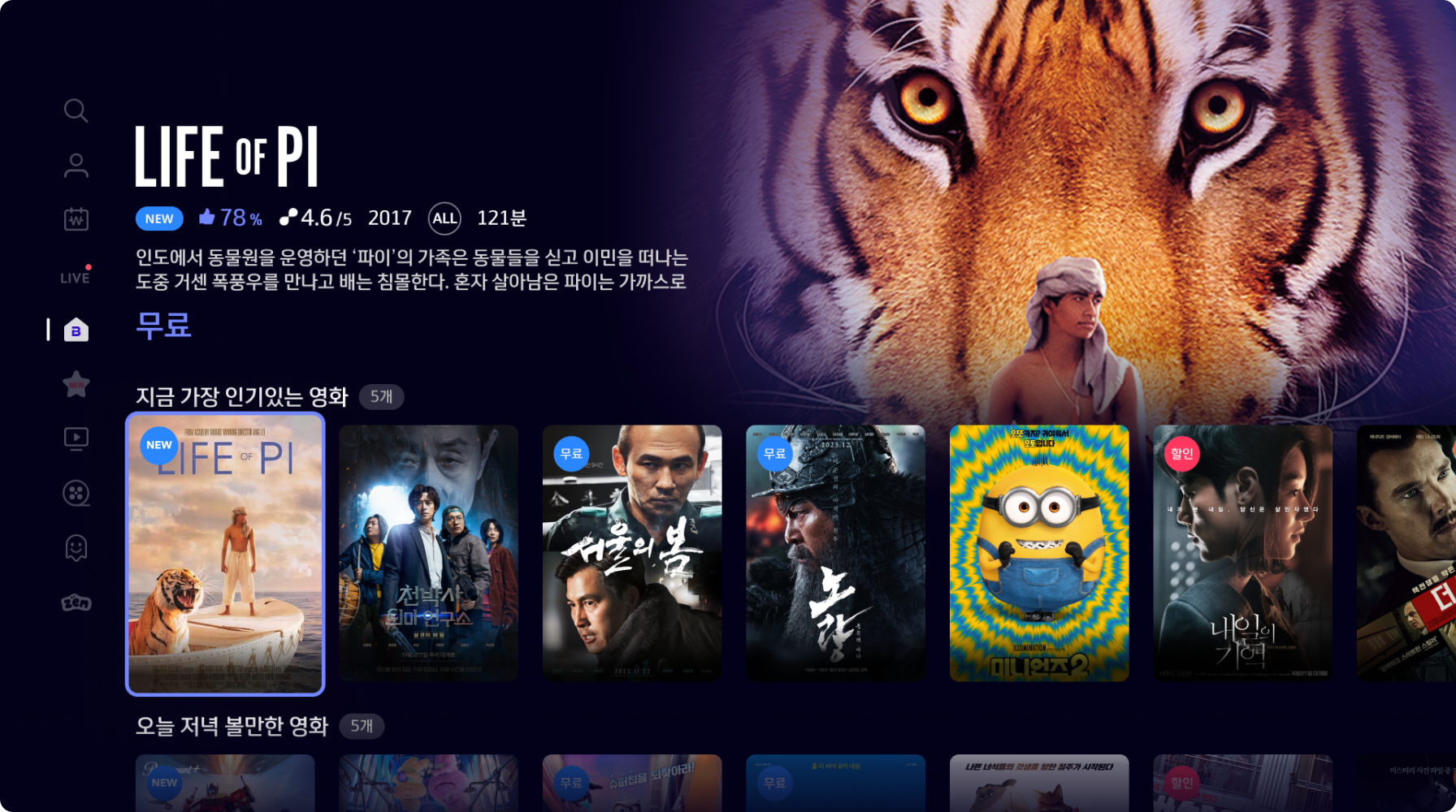
1. Horizontal
좌측 정렬하여 수평으로 나열합니다.


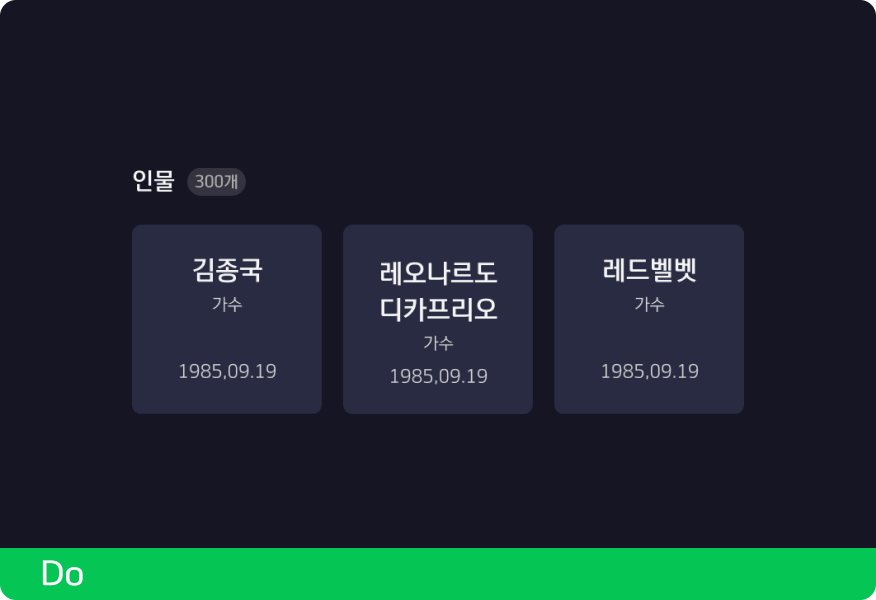
블록 우측과 하단에 콘텐츠가 있다는 시각적 힌트를 제공합니다.

사용자가 혼란을 느끼는 블록을 제공하지 않습니다.
2. Vertical
화면 내 위계에 따라 블록을 우측 정렬하여 수직으로 배치할 수 있습니다.

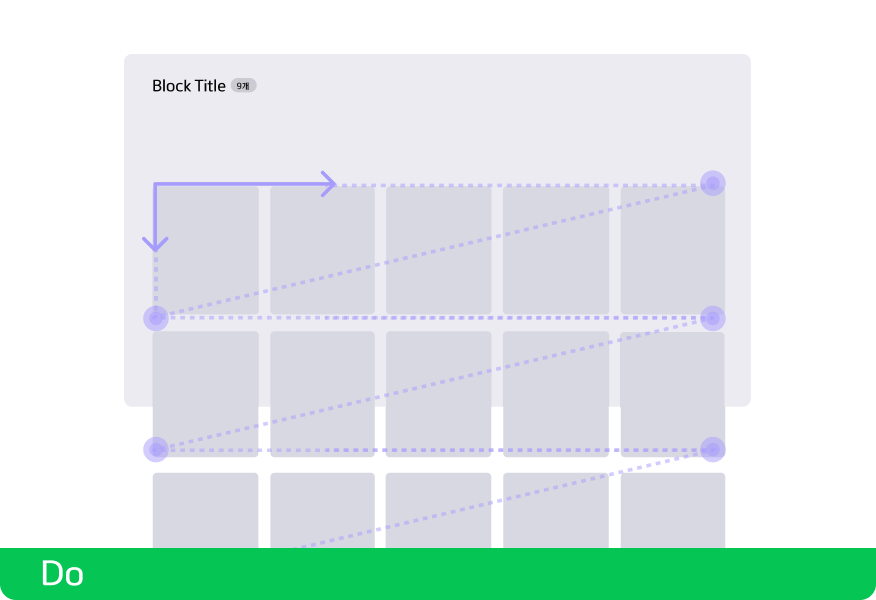
3.Grid
그리드 형태의 블록은 개수가 많은 수평에서 수직으로 배치합니다.


시선의 흐름에 따라 좌측 상단부터 우측 하단으로 구성합니다.
Types
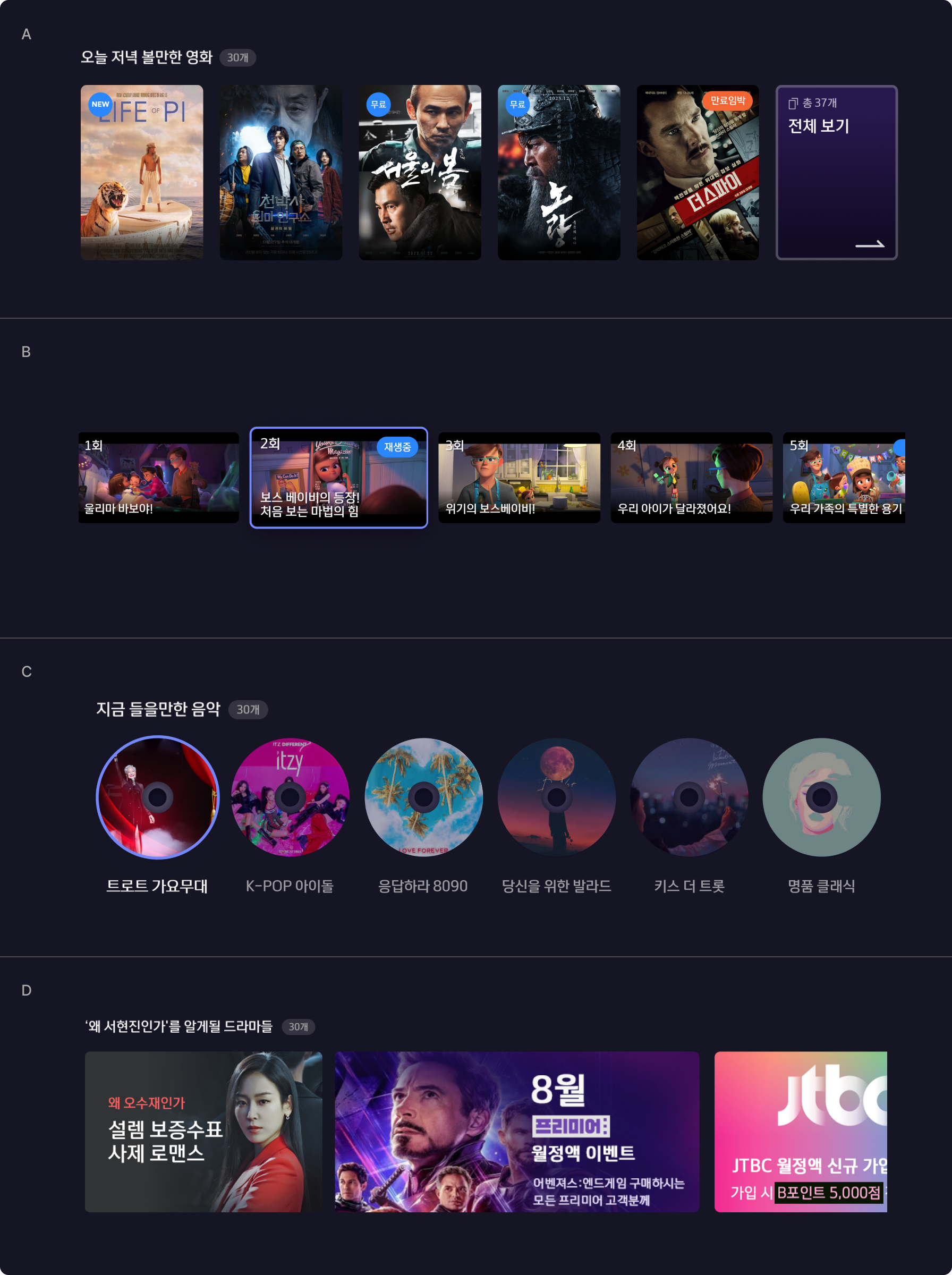
Contents Block
블록을 구성하는 콘텐츠(포스터, 썸네일, 이미지, 프로모션)에 따라 크게 4가지로 분류합니다.

-
A. Poster Contents
단편, 시리즈물 콘텐츠의 포스터를 제공합니다.
-
B. Thumbnail Contents
단편, 시리즈물 콘텐츠 또는 재생중인 콘텐츠의 썸네일을 제공합니다.
-
C. Image Contents
실시간 채널을 대표하는 이미지를 제공합니다.
-
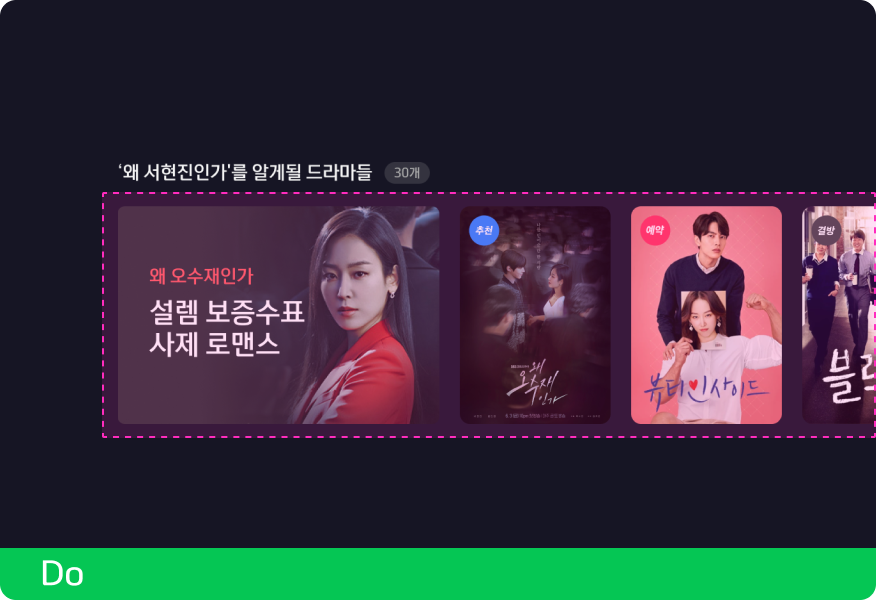
D. Promotion Contents
이벤트성 프로모션 콘텐츠를 재구성하여 제공합니다.

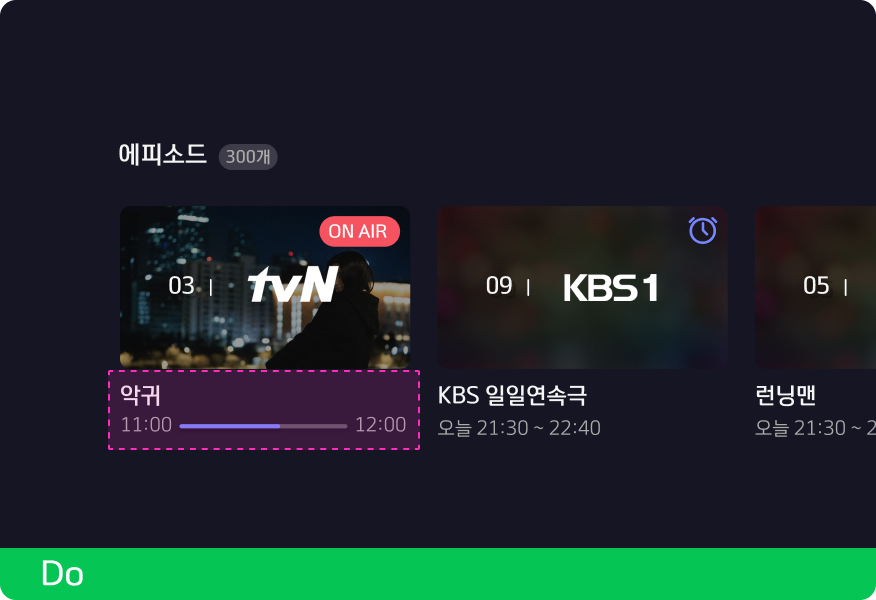
콘텐츠의 속성에 따라 텍스트, 아이콘, 프로그레스 바와 같은 컴포넌트를 함께 사용할 수 있습니다.

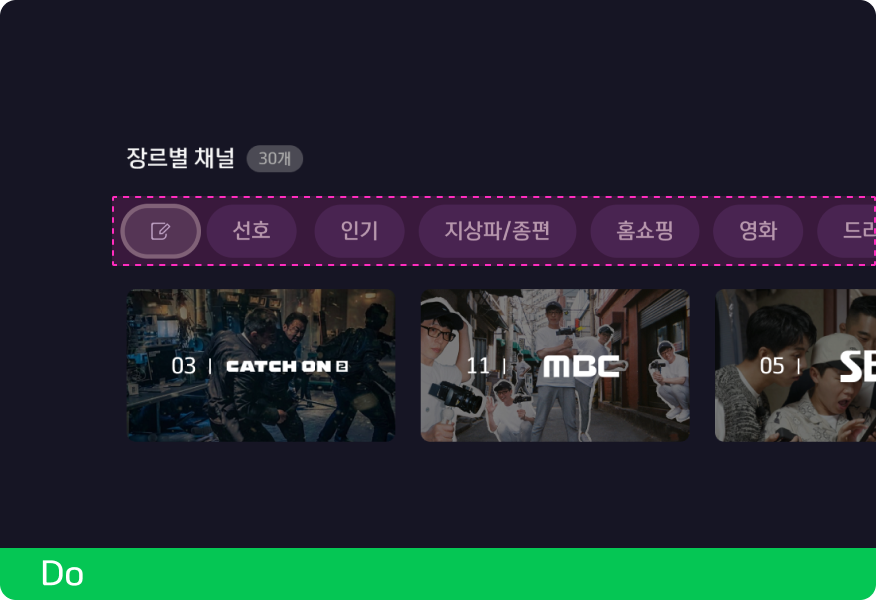
콘텐츠 탐색의 접근성을 위해 Tab과 함께 사용할 수 있습니다.

같은 블록 내에 프로모션과 포스터 콘텐츠를 함께 사용할 수 있습니다.
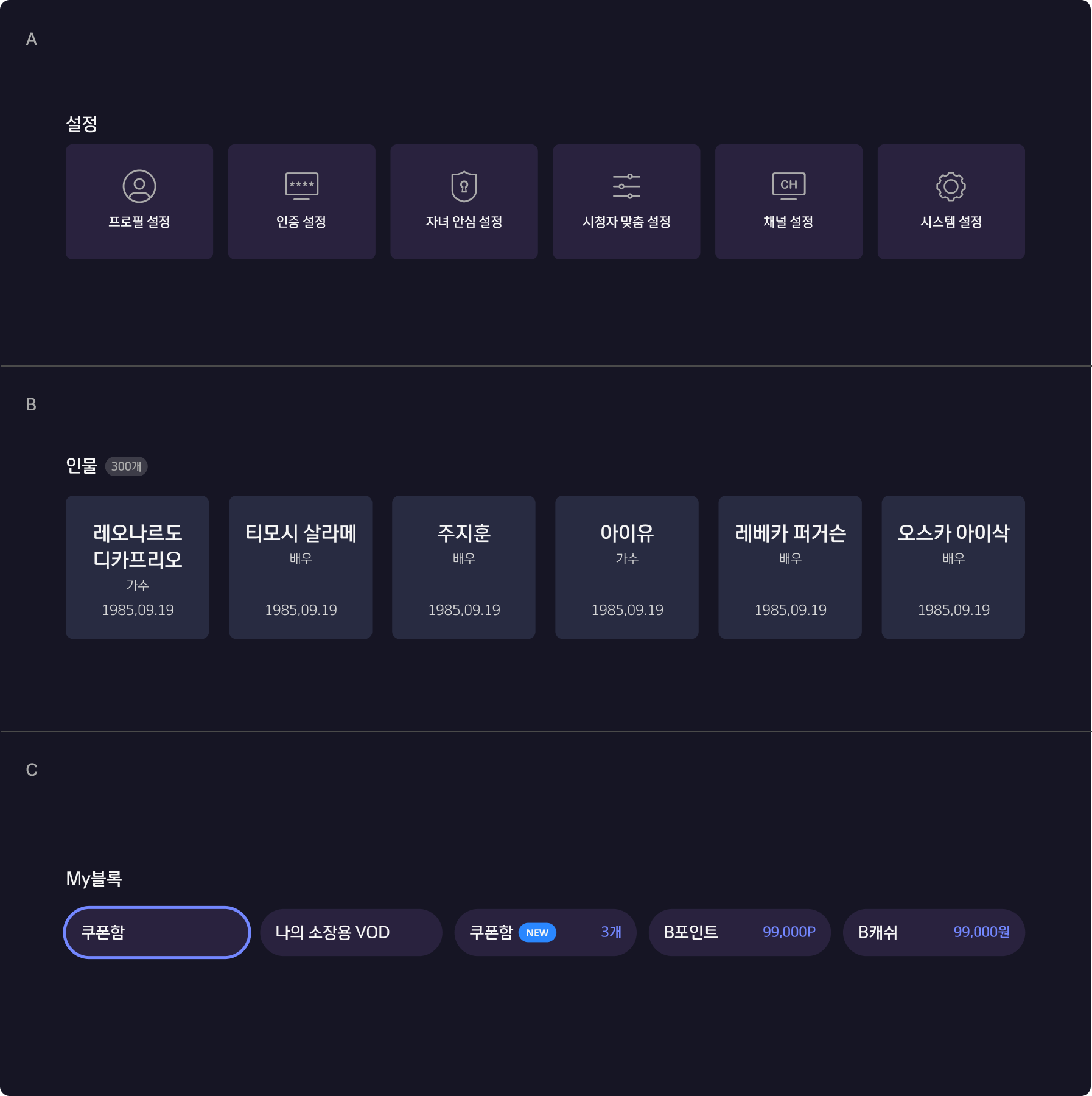
Menu Block
메뉴의 형태에 따라 3가지로 크게 분류합니다.

-
A. Controller Menu
사용자가 다양한 옵션에 쉽게 접근할 수 있도록 컨트롤러를 제공합니다.
-
B. Information Menu
기본 정보를 제공하고 빠르게 확인할 수 있도록 표기합니다.
-
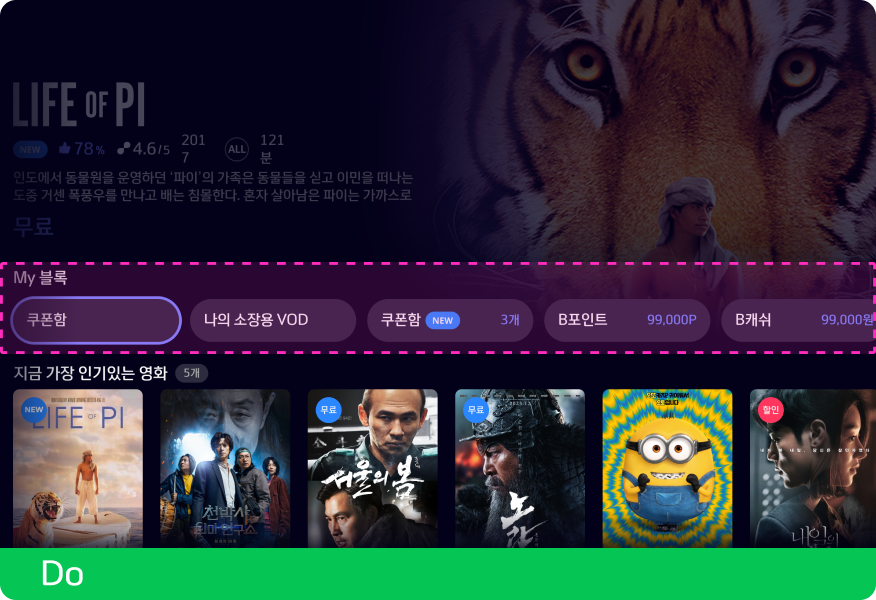
C. Quick Menu
빠르게 특정 메뉴로 이동하도록 하며, 간단한 정보를 표시할 수 있습니다.

블록 내 정보의 위계 구조를 인지할 수 있도록 구성합니다.
Usage
Contents Block


타이틀에 부합하는 버튼을 메뉴 블록과 함께 배치할 수 있습니다.
Menu Block


홈 화면 내에도 퀵 메뉴 블록을 사용할 수 있습니다.
