Color
표준화된 컬러 및 사용 가이드를 제공하여 브랜드 서비스 컬러를 정의합니다.
정형화된 컬러 시스템을 통하여 사용자에게 일관성 있는 브랜드 경험을 제공하며, 효율적인 브랜드
인식을 돕습니다.
Principles of Use
색상 테스트
TV 화면은 웹 화면보다 대비가 높기 때문에 의도하고자 한 색상과 다르게 보일 수 있습니다.
채도가 높아 색상이 더 밝고 생생하게 보이기 때문에 다양한 디스플레이 환경 설정에 따라서 색상
테스트가 필요합니다.
디스플레이 내 색 구현은 주로 RGB(적색, 녹색, 청색) 서브픽셀을 기반으로 합니다. 쿨톤
색상(파란색 계열)은 이 기본 색상에 더 가깝기
때문에 재현이 상대적으로 쉬울 수
있습니다. TV의 색 온도 설정에 따라 전체적인 색조가 달라질 수 있습니다. TV의 화면 조정 시
녹색을
기준으로 하는 경우가 많아, 웜톤 계열의 색상이 더 민감하게 반응할 수 있습니다.

-
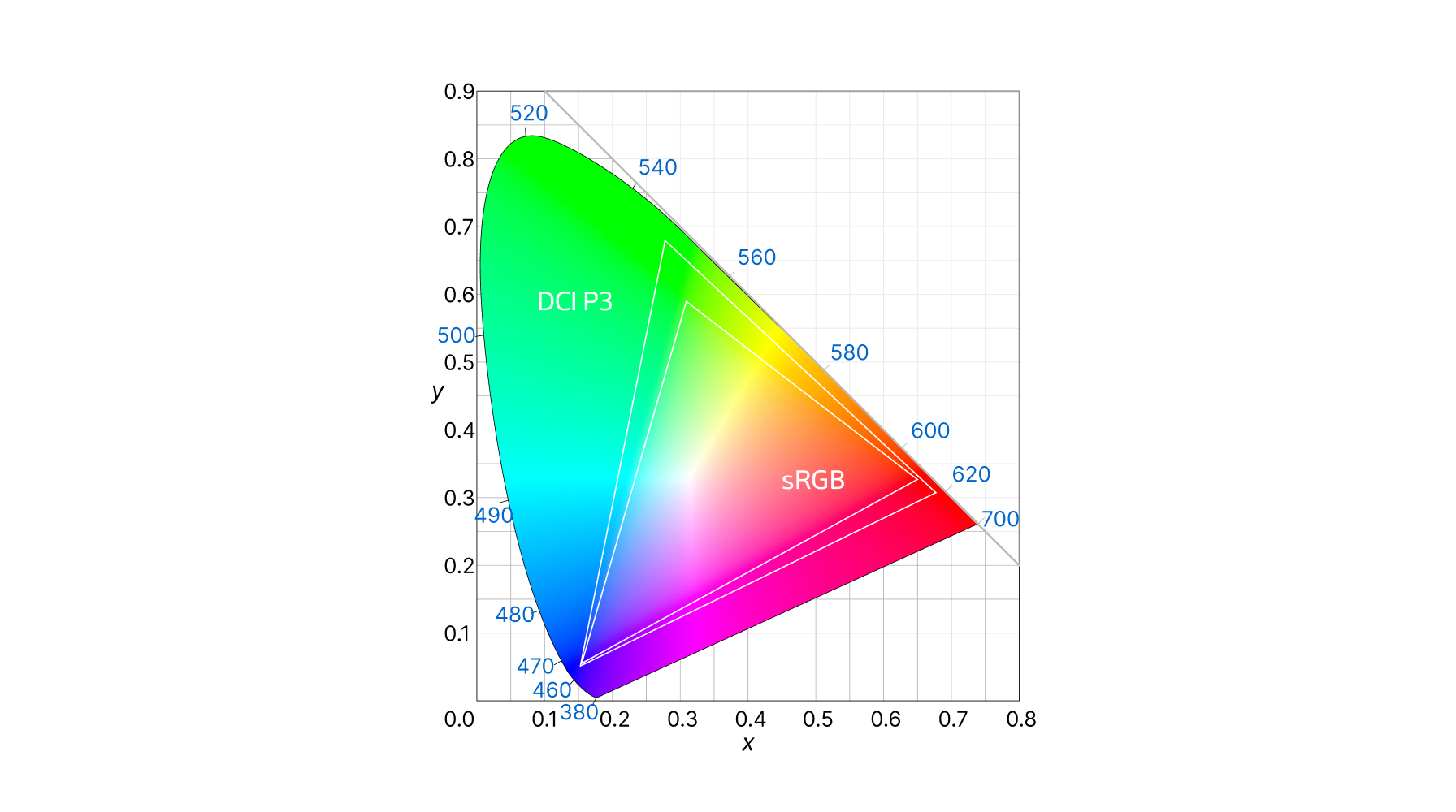
sRGB 및 DCI-P3 색상 영역은 TV 디스플레이가 재현할 수 있는 색상의 스펙트럼을 말하며, sRGB는 가장 널리 사용되는 색상이며 가장 광범위한 TV 모델과 호환됩니다.
-
DCI-P3 색상을 사용하면 영상이 더욱 생생하게 나타날 수 있고, DCI-P3에서 만든 콘텐츠는 더 많은 영역의 색상에 적용할 수 있으며, 콘텐츠는 고급 TV 디스플레이에서만 호환될 수 있습니다.

명도 대비가 확실하고 차분한 컬러의 사용을 권장합니다.

명도 대비가 확실하고 차분한 컬러의 사용을 권장합니다.
Brand Color
브랜드 컬러를 사용함으로써 일관성 있는 브랜드 경험을 만들어 나갈 수 있으며, 서비스 전체의
통일감을 부여하고
브랜드 이미지 생성에 중요한 역할을 하므로 컬러 활용 기준을 준수해야 합니다.
B tv 콘텐츠 중심의 디자인을 위해서 무분별하게 컬러를 사용하지 않고 명확하게 지정된 컬러를 위주로 사용합니다.

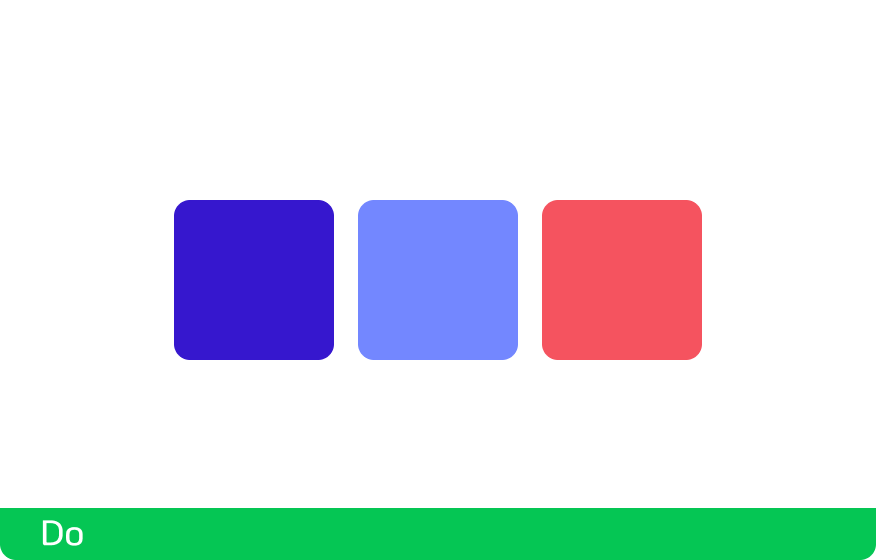
브랜드 컬러를 활용한 3가지 계열 컬러칩 사용을 권장합니다.

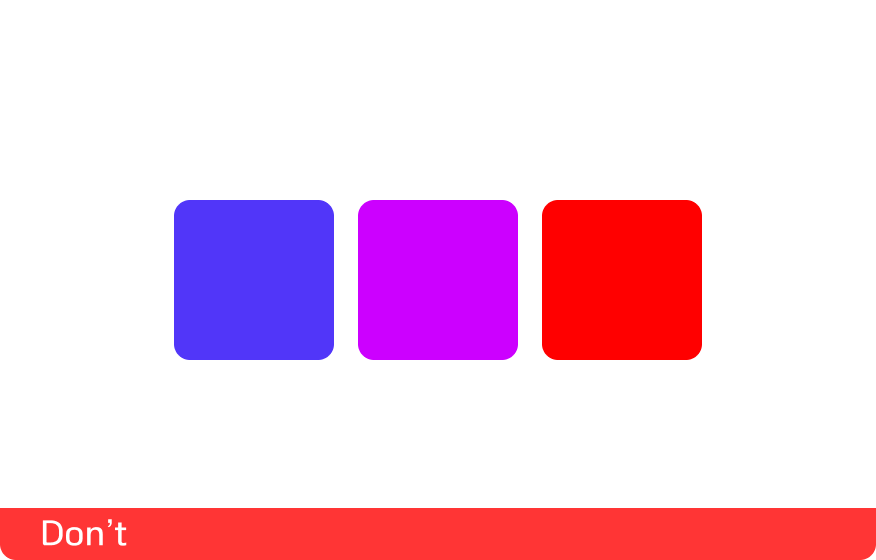
브랜드 컬러와 관련 없는 컬러 사용을 지양합니다.

버튼 컬러는 메인 브랜드 컬러와 상호보완적이며 주로 보색을 사용합니다.

TV 다크 테마에서는 브랜드 컬러의 저채도 컬러와 포인트 컬러를 목적에 맞도록 적절하게 적용하여 계층 간의 구조를 명확히 합니다.
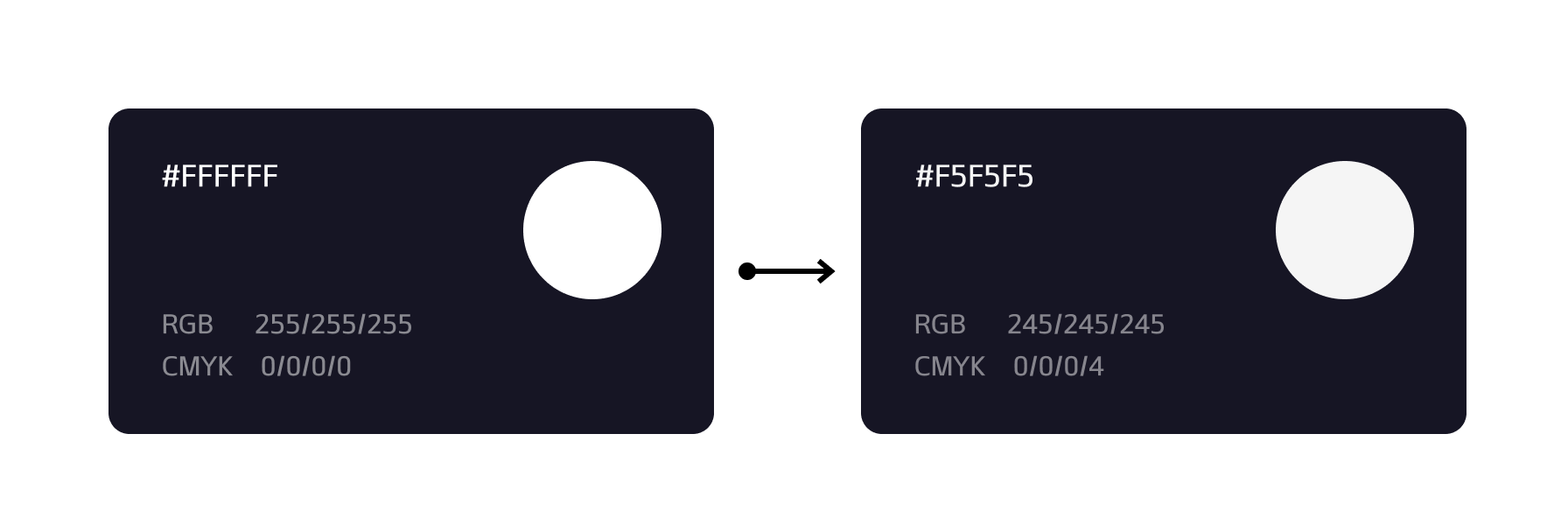
TV White Color
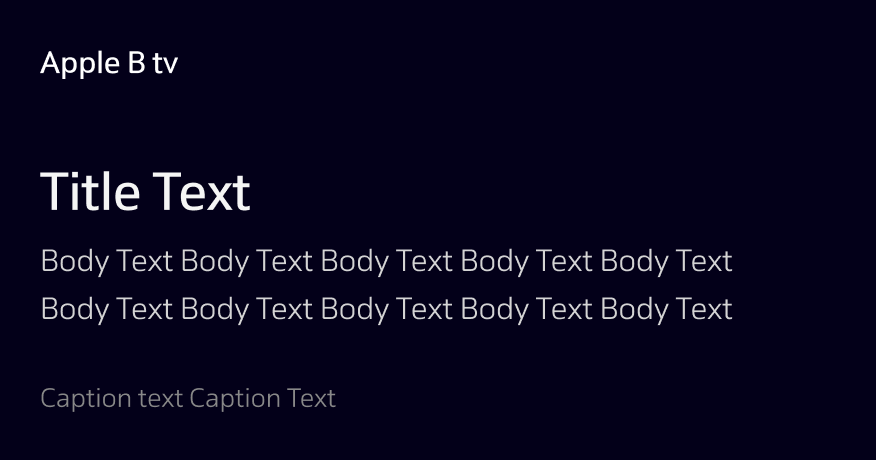
TV 스크린은 대비가 높아 색상이 더 밝고 생생하게 보이기 때문에 화이트 컬러가 특히 더 밝게
보이게 됩니다. 이러한 이유로 사용자의
시각적인 피로도를 줄일 수 있도록 명도를 조정하여 사용하는 것을 권장합니다.

TV Dark Theme
TV 다크 테마는 빛 반사를 최소화 하여 눈의 피로도를 줄여주며, 시인성과 가독성을 높여 콘텐츠 주목도를 향상시킵니다.


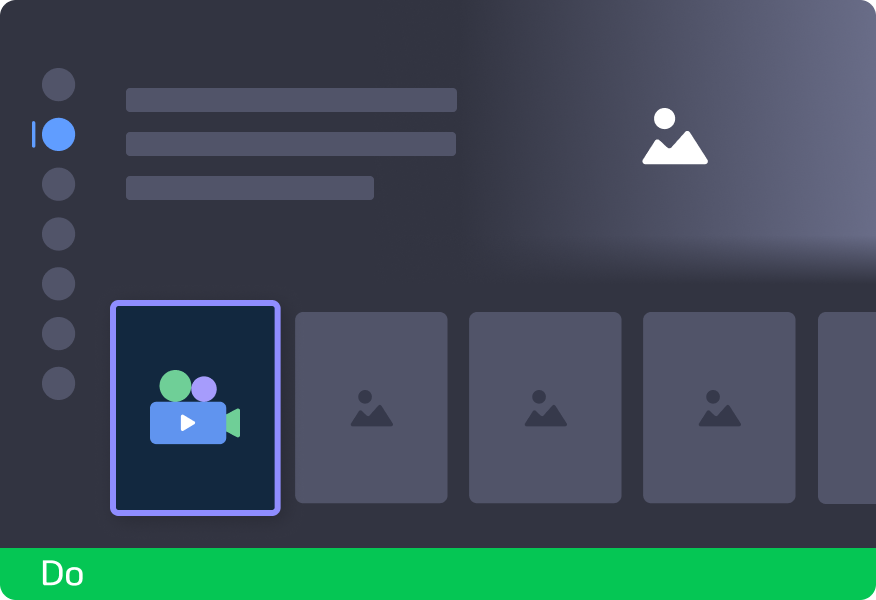
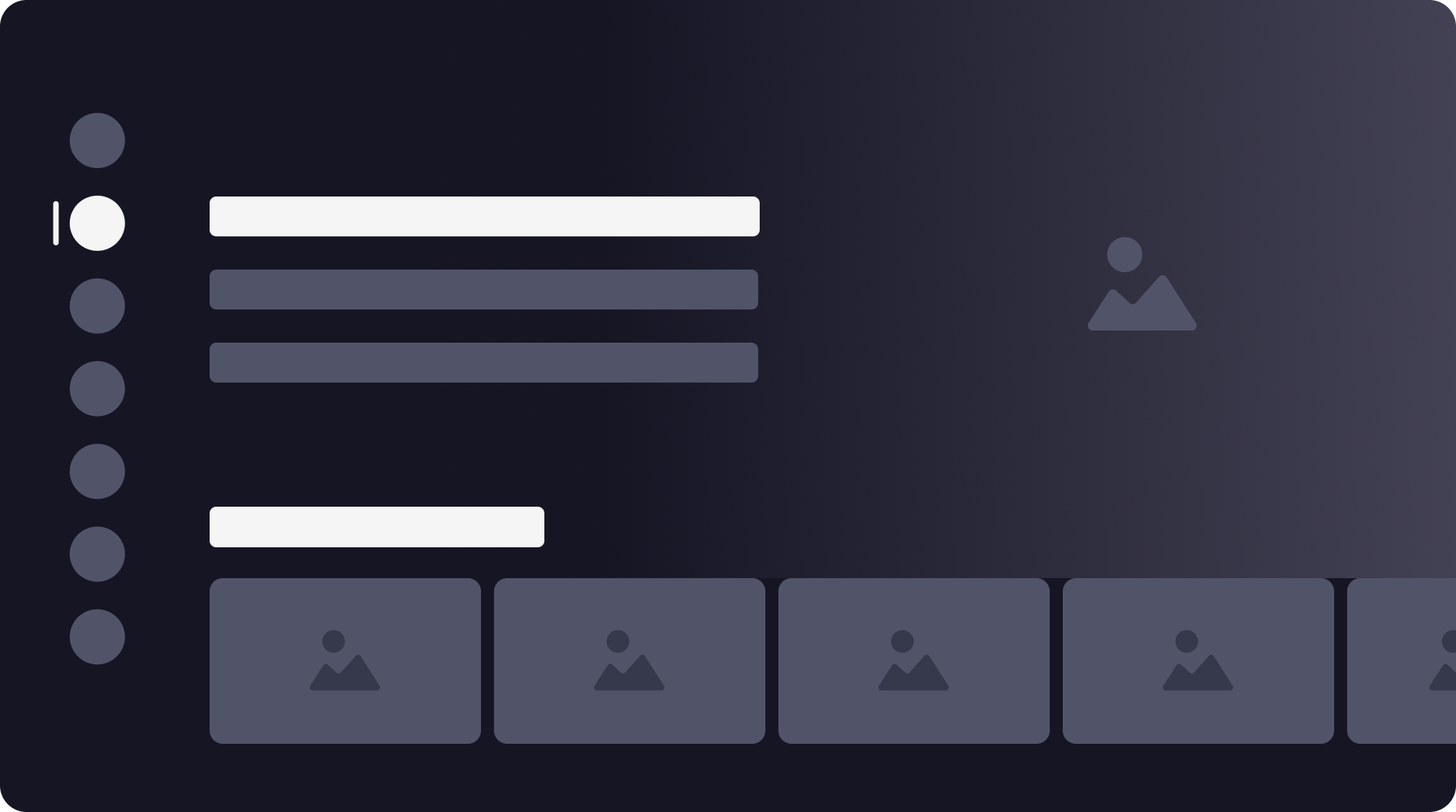
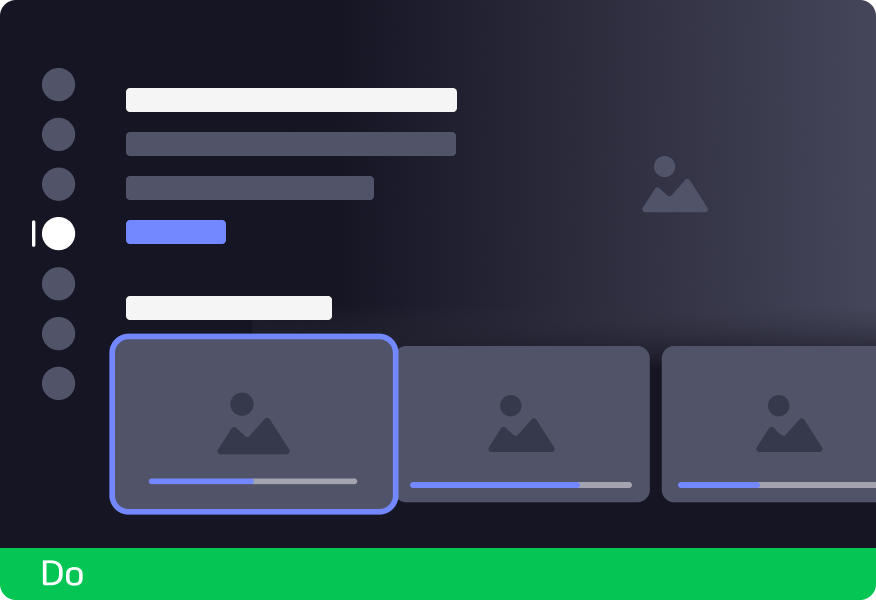
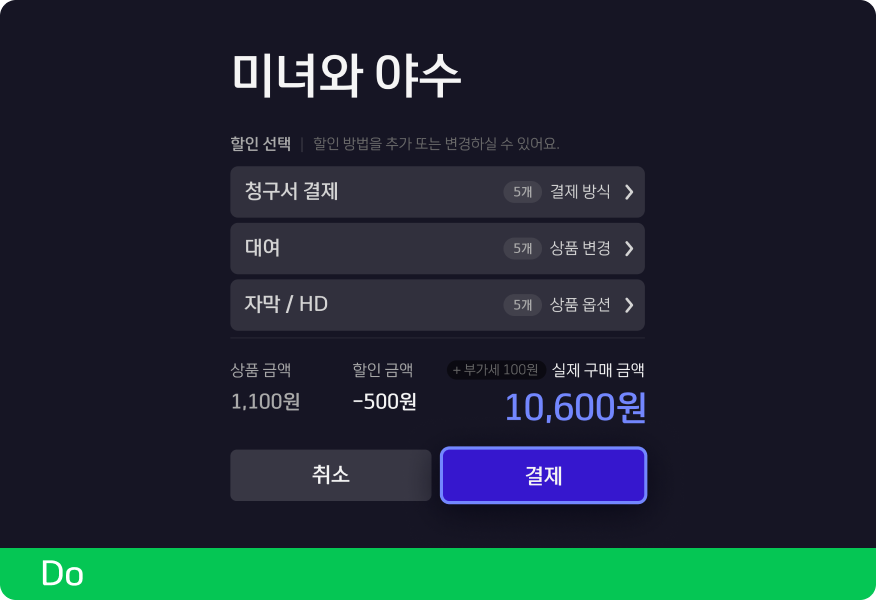
다크 테마 UI에 포인트 컬러는 사용자의 눈에 잘 띄도록 밝은 컬러(저채도, 파스텔)나 선명한 컬러(고채도)를 적용합니다.

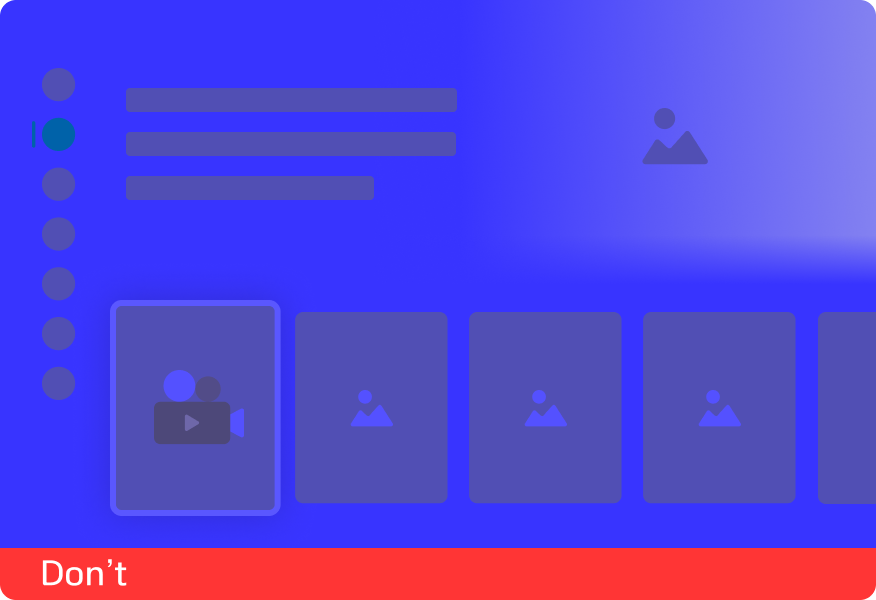
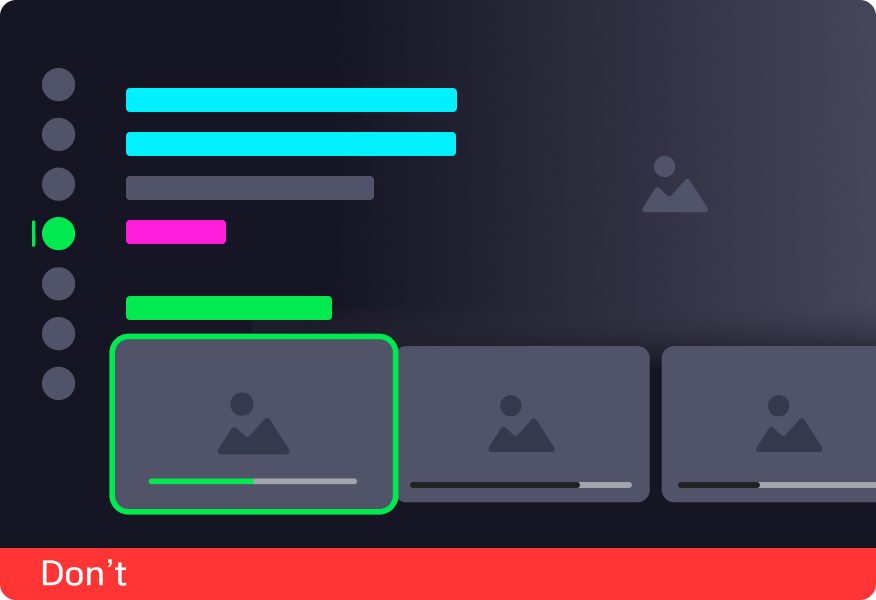
어두운 배경에 지나치게 높은 고 채도의 색상은 빛 번짐 및 시각적인 진동을 유발할 수 있으므로 사용을 지양합니다.

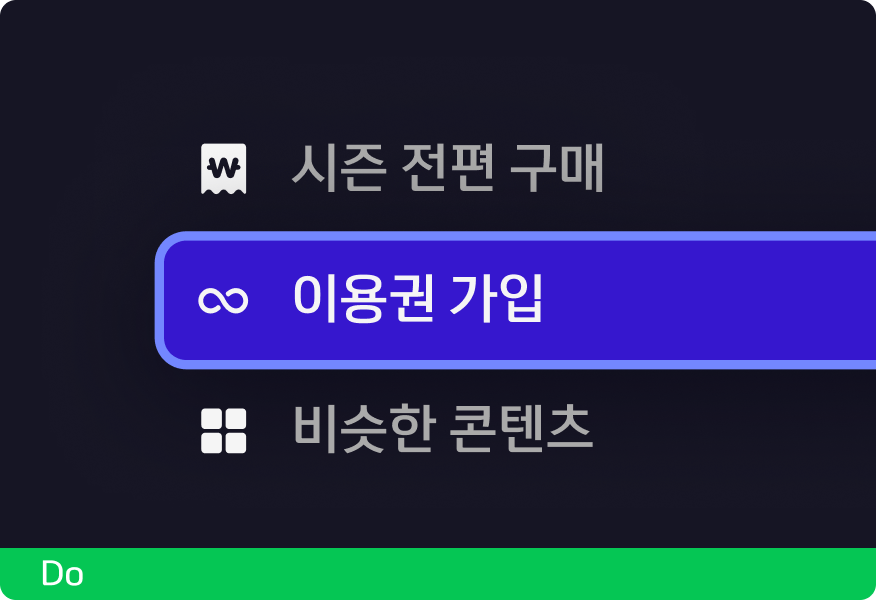
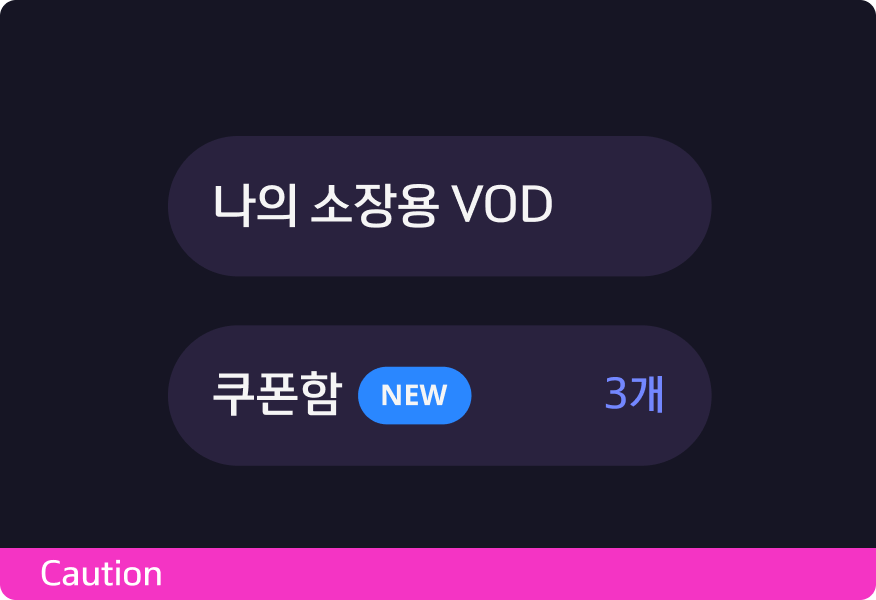
TV 다크 테마에서 포인트 컬러는 좁은 면적에 사용합니다.

TV 다크 테마에서 포인트 컬러를 사용한 면적이 너무 넓으면 사용자에게 시각적인 불편함을 줄 수 있기 때문에 적당한 포인트 컬러의 사용을 권장합니다.
Color Palette
Primary Color
브랜드 이미지를 대표하는 메인 컬러입니다.
주요 UI 구성요소는 해당 서비스의 브랜드 경험에 직접적인 영향을 주므로 아래 정의된 컬러 칩
내에서 사용합니다.

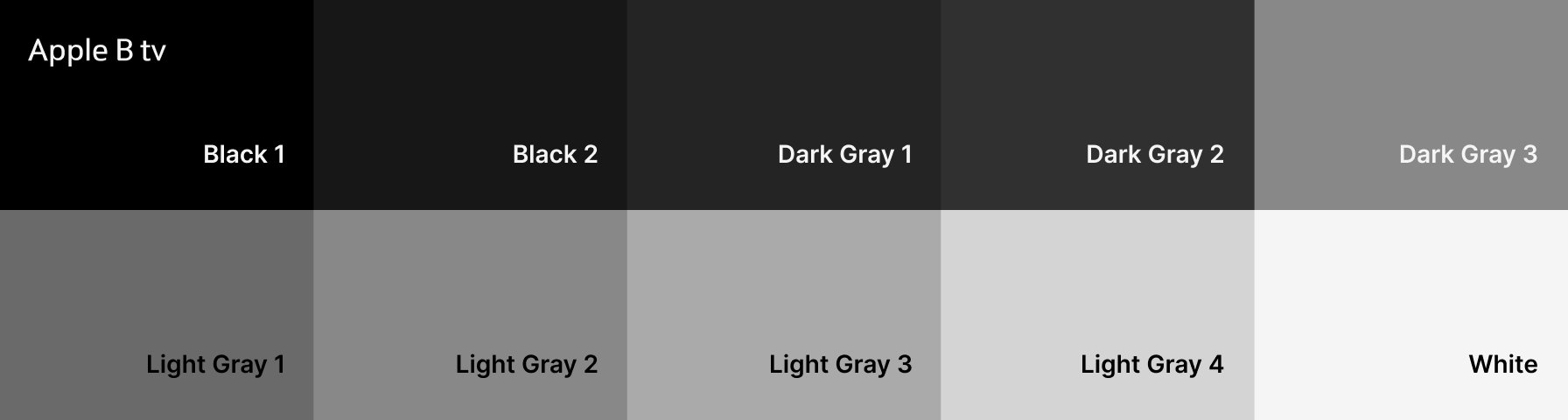
Gray Color
여러가지 무채색의 컬러로 정의 내려져 있으며, UI 기본적인 구성요소에 사용되나 주로 텍스트에 쓰이고 있습니다.

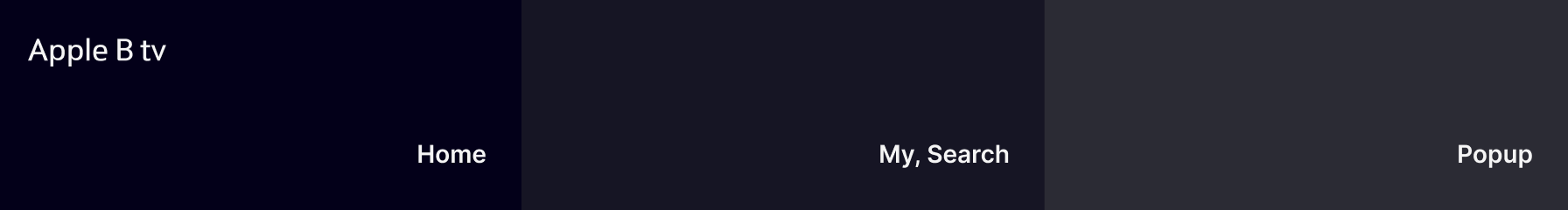
Background Color
서비스 화면에 전체적으로 들어가는 배경 컬러입니다.
메인 컬러를 기반으로 많이 쓰이지만 상황에 따라서 서브 컬러를 배경으로 적용할 수 있습니다.

Dimmed Color
화면 위에 뜨는 팝업 화면이나 특정 요소를 어두운 색상으로 가려야 할 때 투명도를 조절하여 사용합니다.

Alert Color
오류, 경고, 주의, 장애와 같은 부정적인 메시지에 사용합니다.

Usage Color Guide
정보의 우선순위를 시각화할 수 있도록 중요한 내용부터 쉽게 눈에 띌 수 있도록 구성합니다.