Tooltip
특정 항목에 대한 추가 설명을 표시하기 위한 작은 정보 팝업 형태의 컴포넌트입니다.
익숙하지
않은 기능 또는 정확한 컨트롤을 유도하기 위해 사용할 수 있습니다.



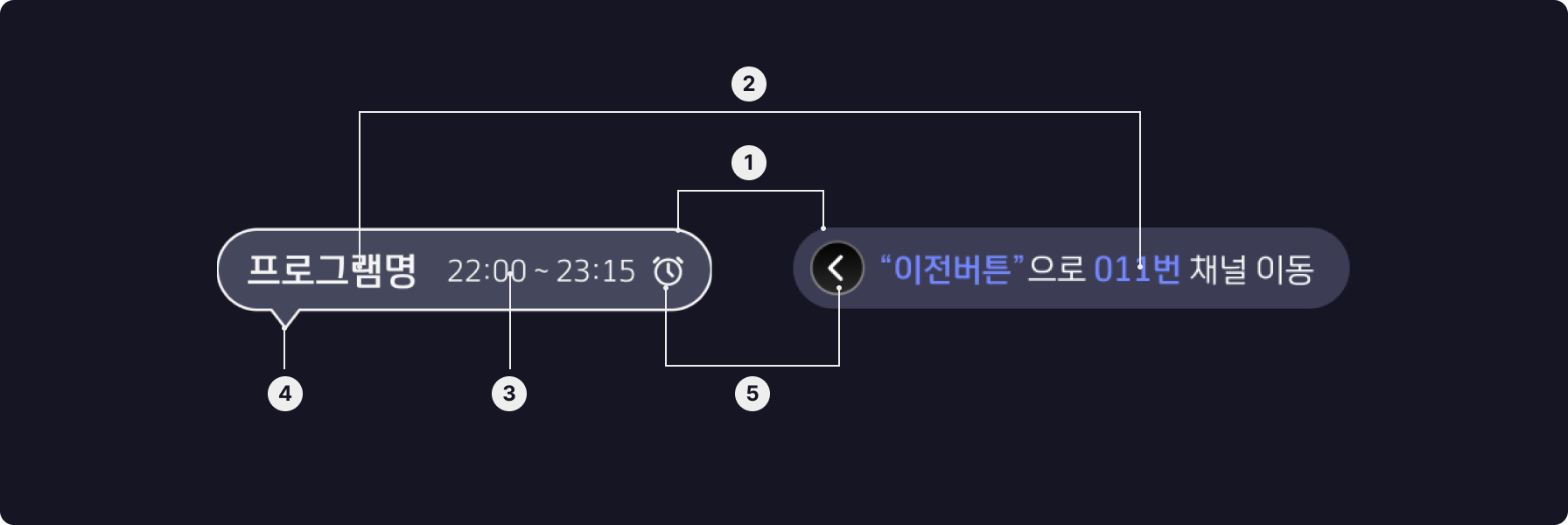
Anatomy

-
1. Container
표시하는 정보에 따라 너비가 확장될 수 있는 전체 영역입니다.
-
2. Text
정보, 기능과 같은 추가 설명을 표기합니다.
-
3. Sub Text (Optional)
부가적인 정보를 함께 표시할 수 있습니다.
-
4. Tip
추가 설명하는 항목을 명확하게 표시합니다.
-
5. Icon (Optional)
설명하는 내용과 관련된 아이콘을 함께 제공할 수 있습니다.

-
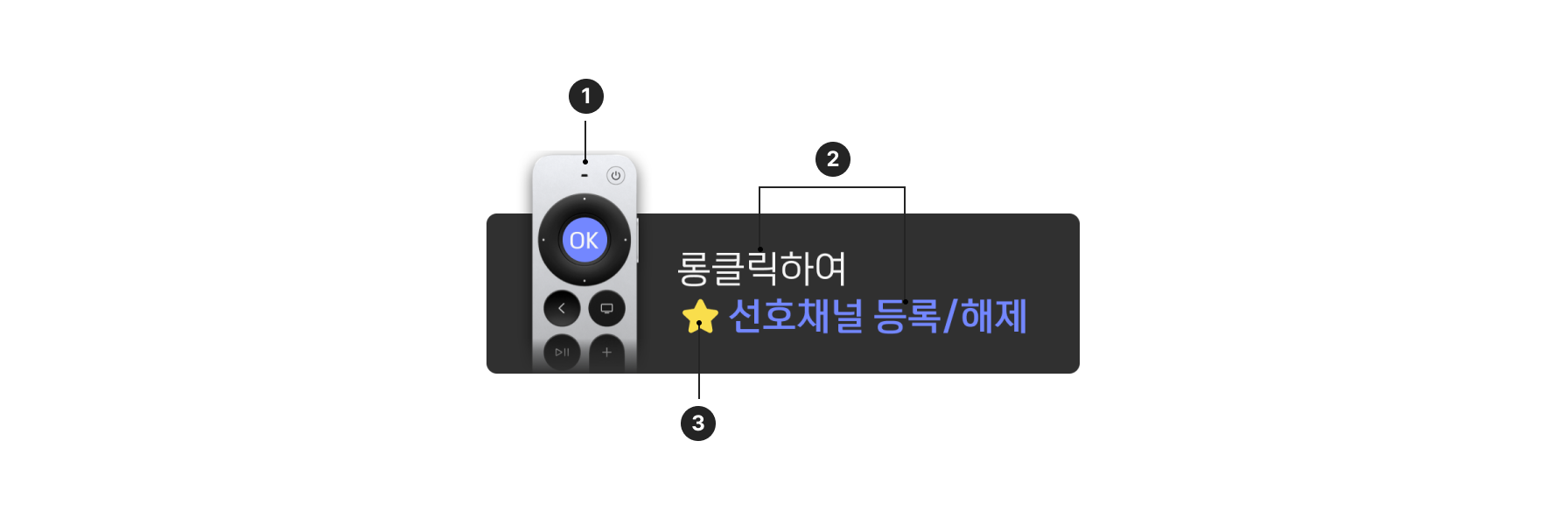
1. Guide image
정확한 컨트롤을 유도하기 위해 디바이스 이미지를 활용합니다.
-
2. Text
정보, 기능과 같은 추가 설명을 표기합니다.
-
3. Icon (Optional)
설명하는 내용과 관련된 아이콘을 함께 제공할 수 있습니다.
Placement
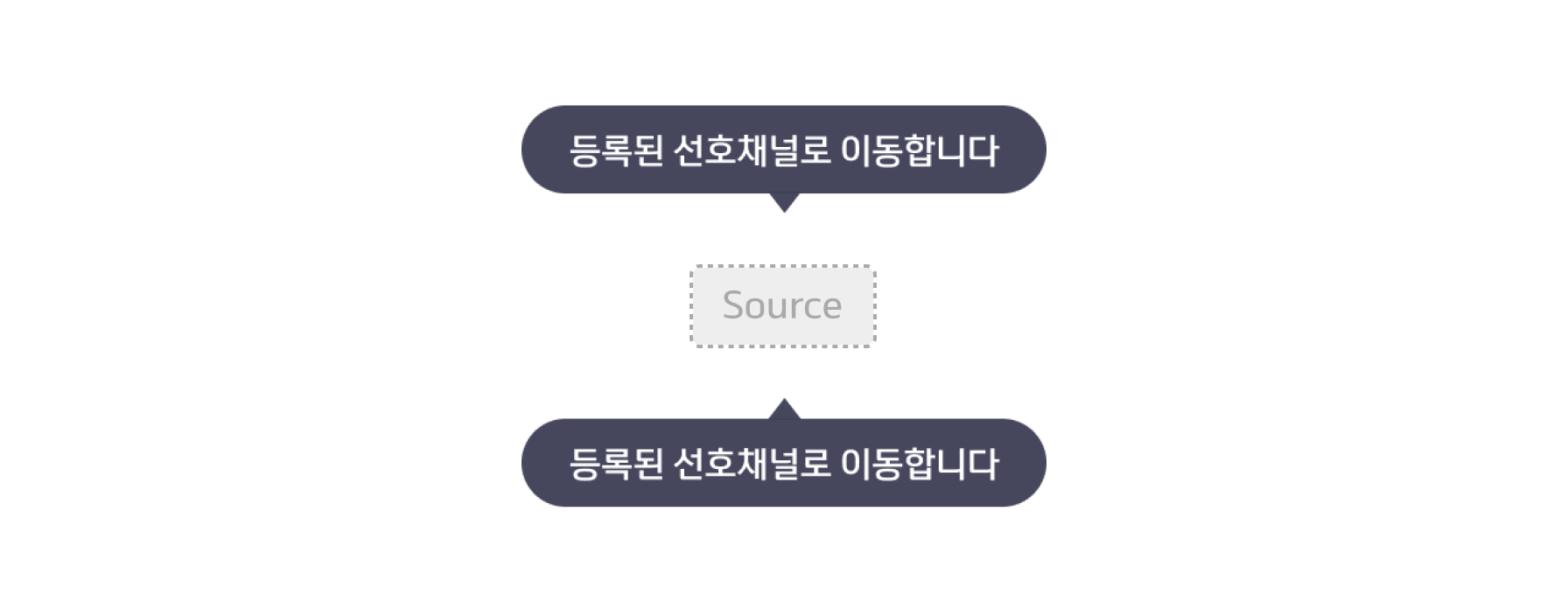
Tip 위치
설명이 필요한 특정 항목의 위치에 따라 상단, 하단으로 유동적으로 배치합니다.


화면 레이아웃에 따라 유동적으로 배치할 수 있습니다.

다른 요소와 충돌하지 않도록 시각적 균형을 맞춰 배치합니다.
Types
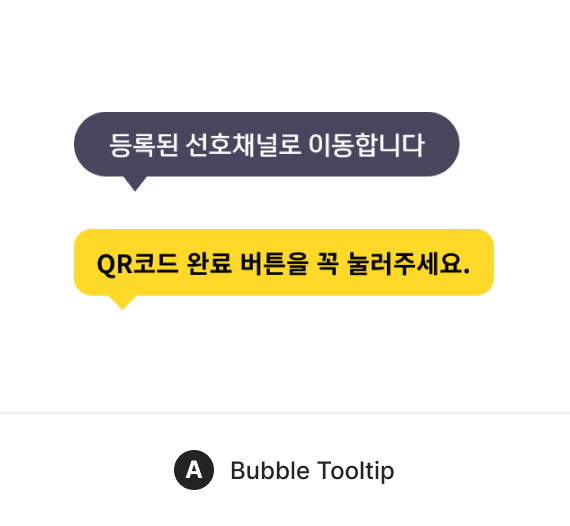
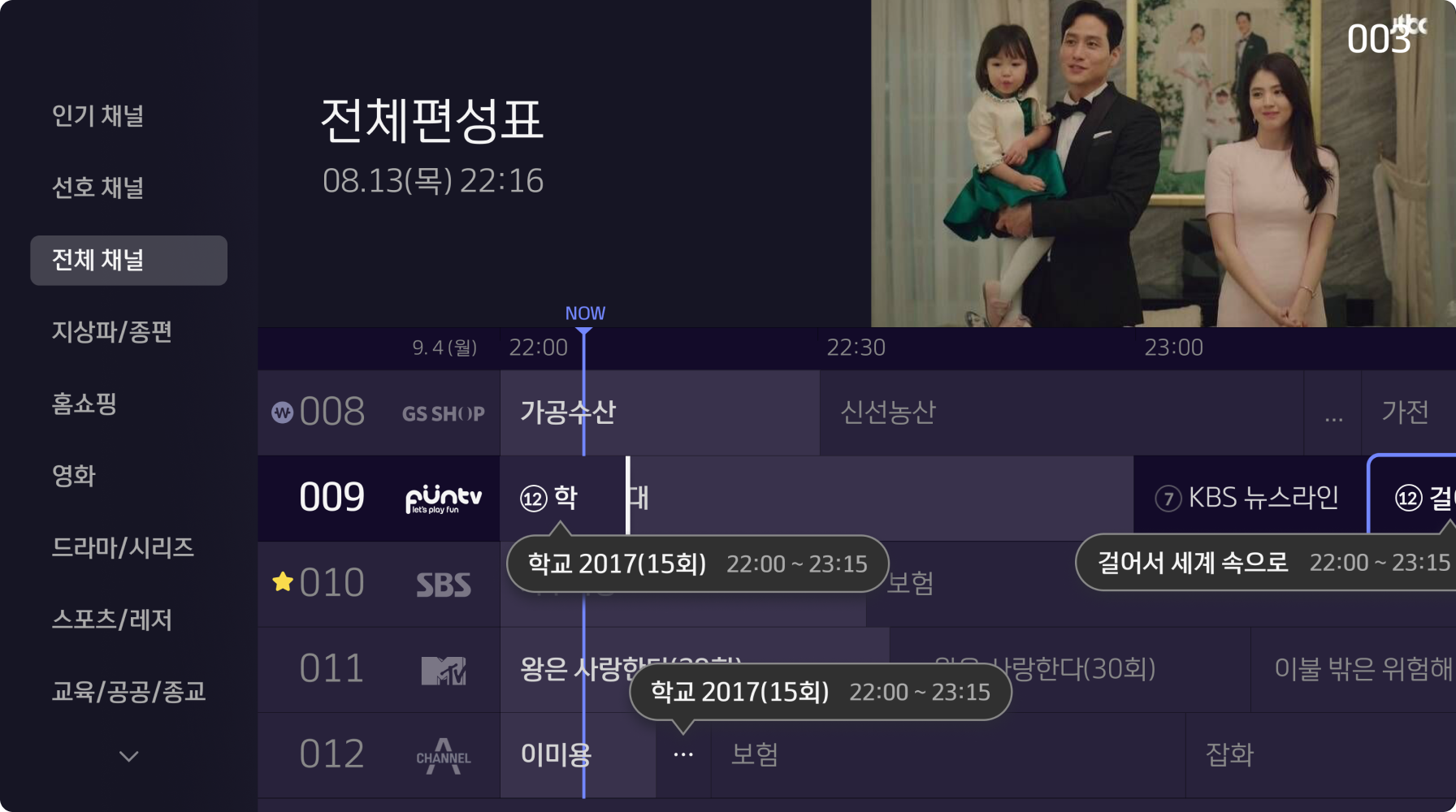
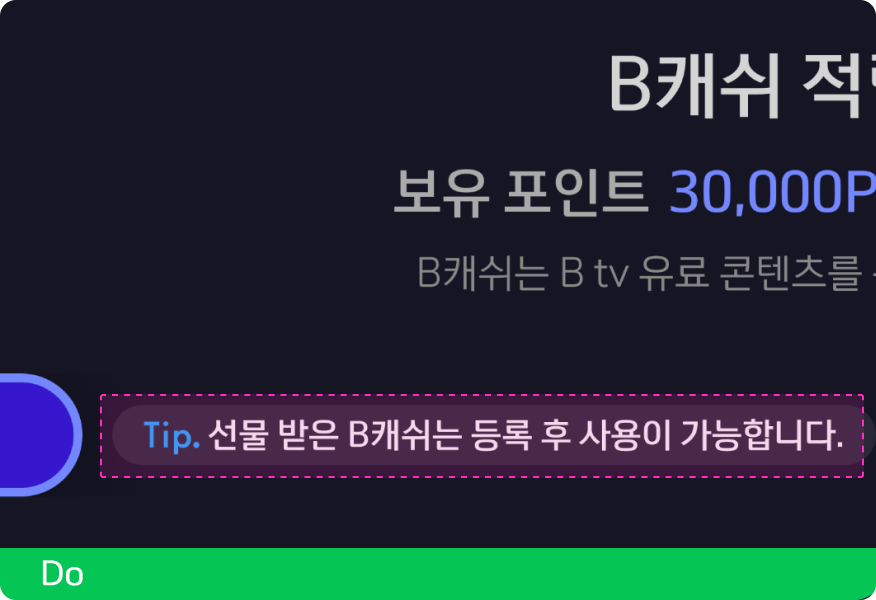
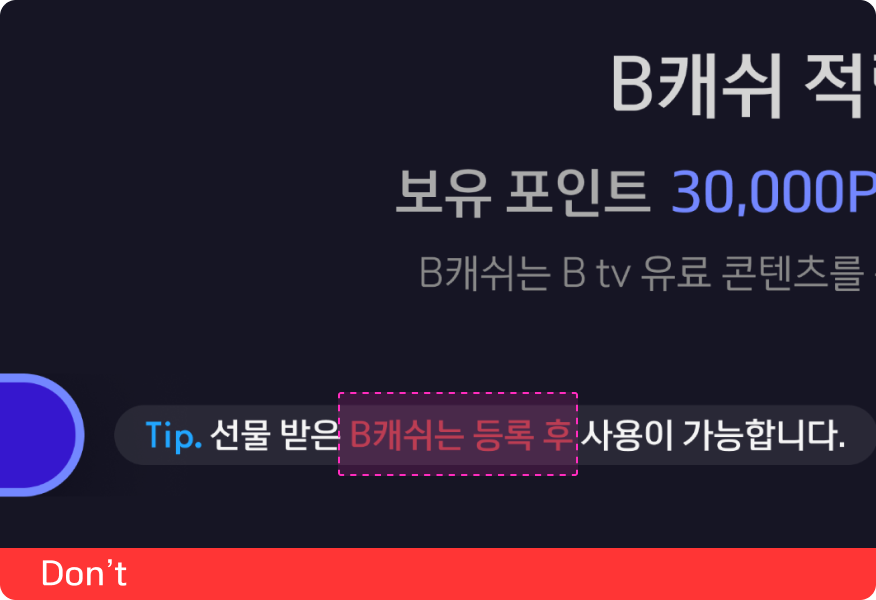
Bubble Tooltip
추가 설명하는 항목을 명확하게 표시하기 위해 사용합니다.


서비스와 다른 포커스 컬러로 강조하여 사용하지 않습니다.
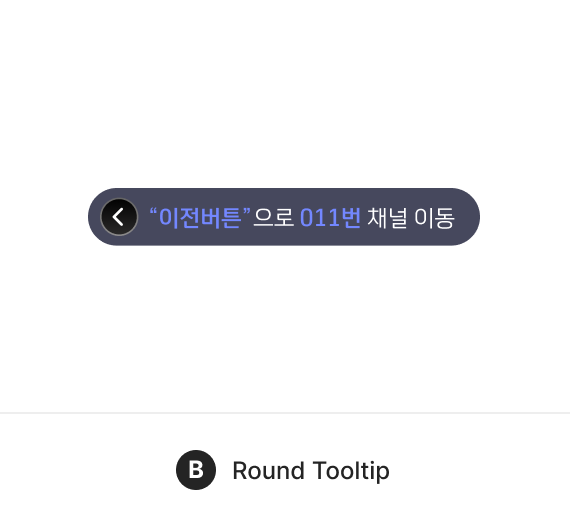
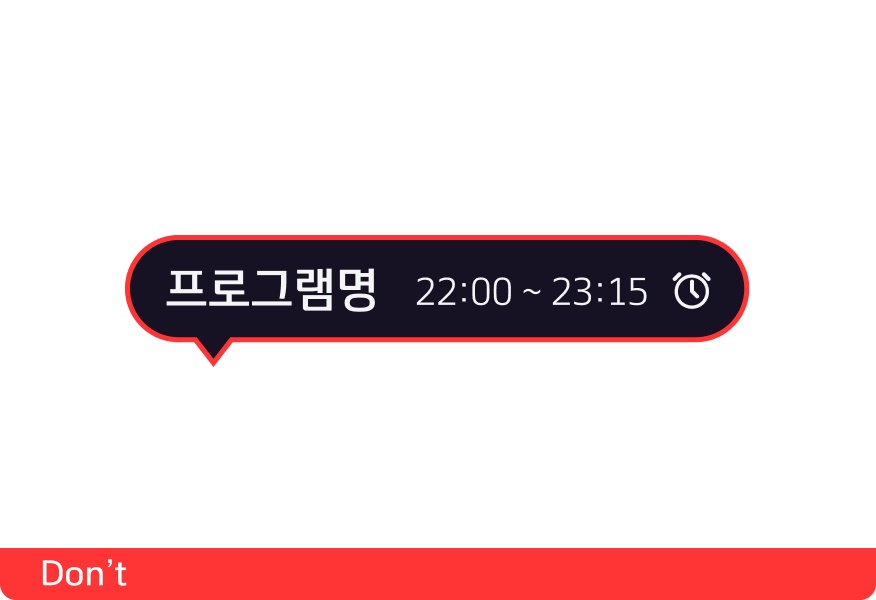
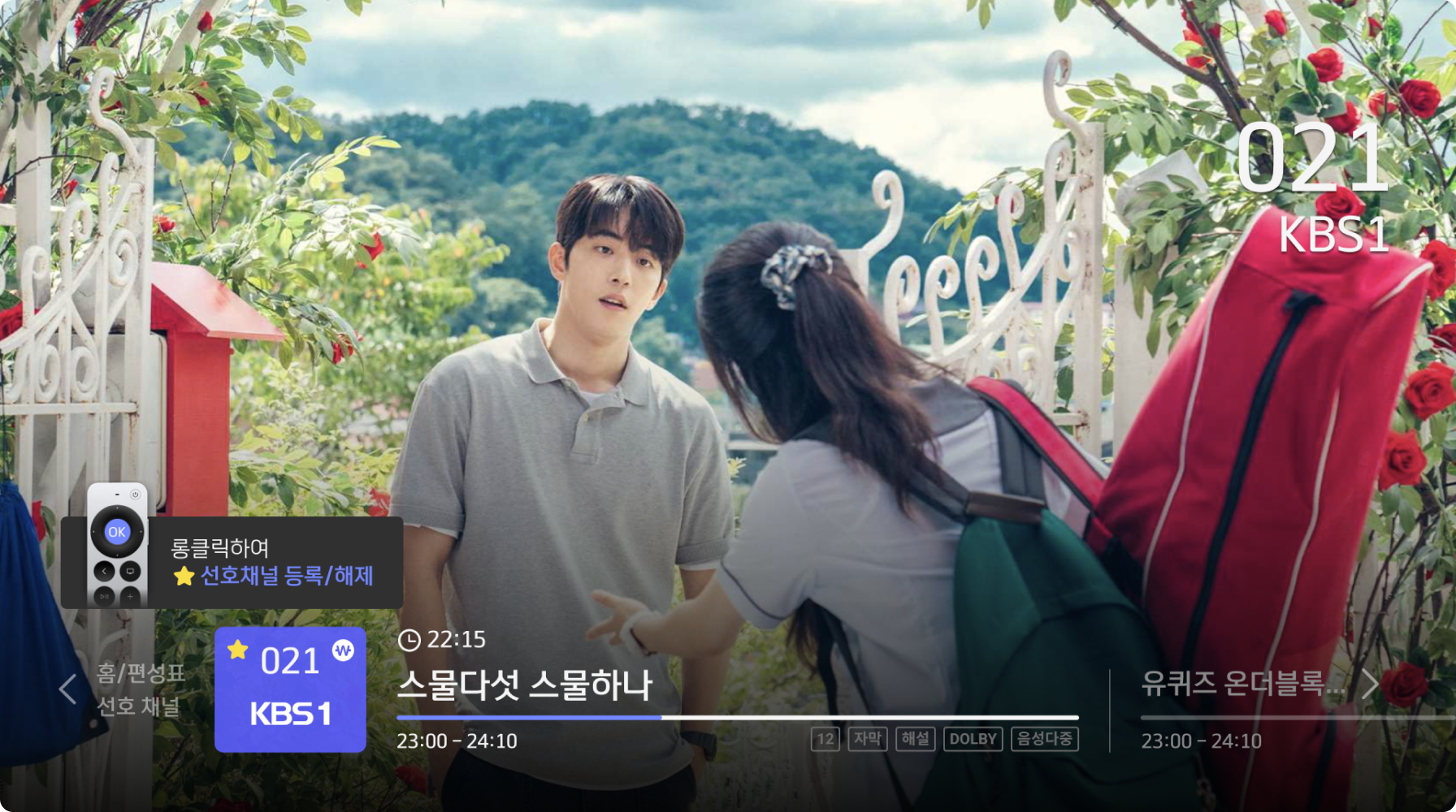
Round Tooltip
특정 항목에 대해 추가적인 설명을 위해 표시하며, 시간 경과에 따라 자동으로 사라지게 구성합니다.


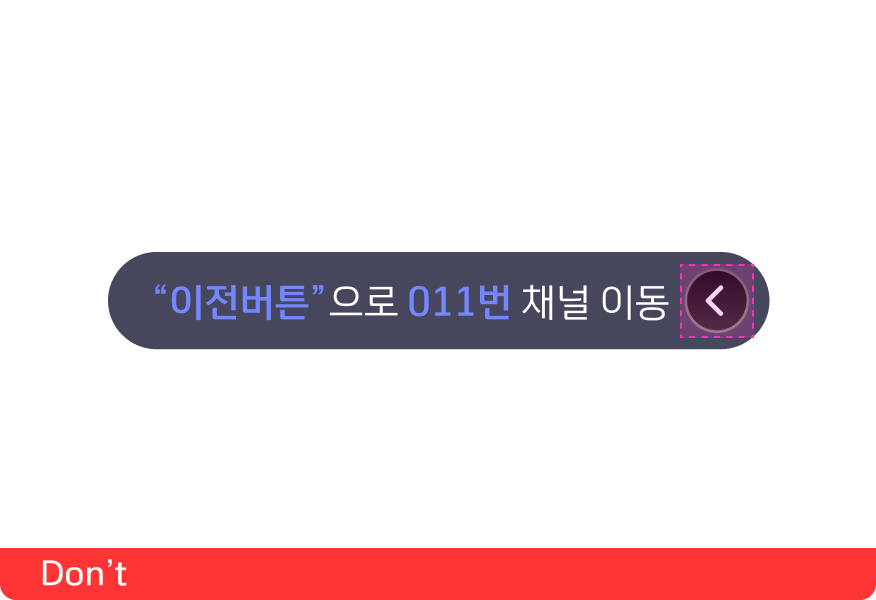
시각적 연결성을 고려하여 아이콘과 설명을 멀리 배치하지 않습니다.
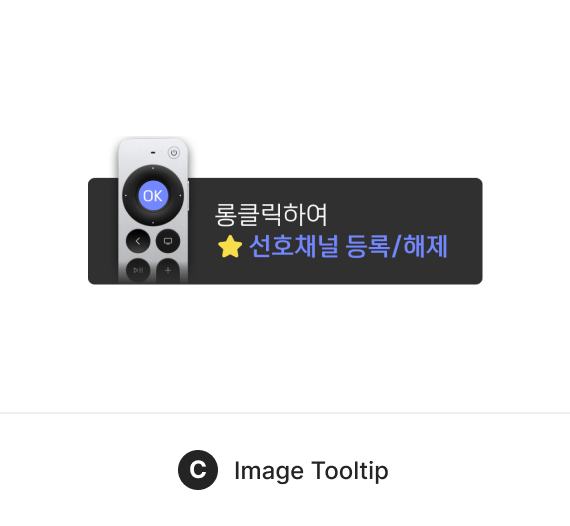
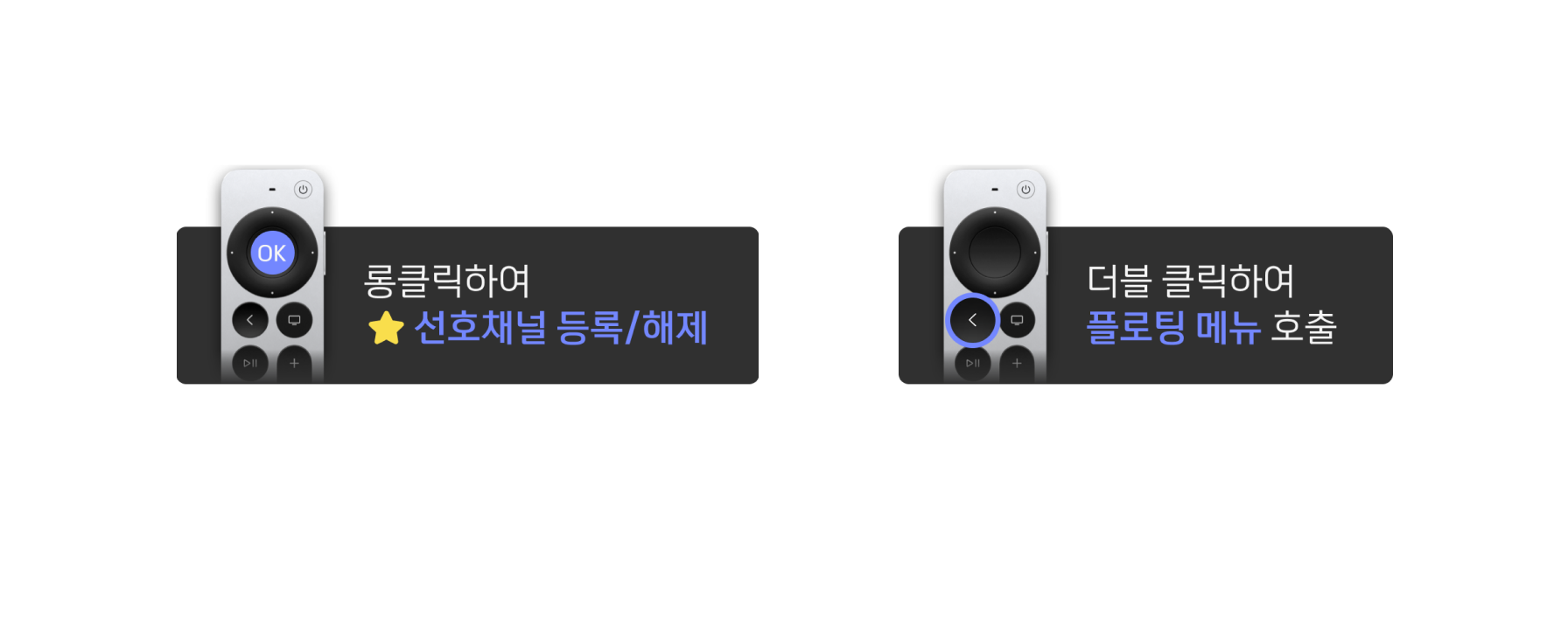
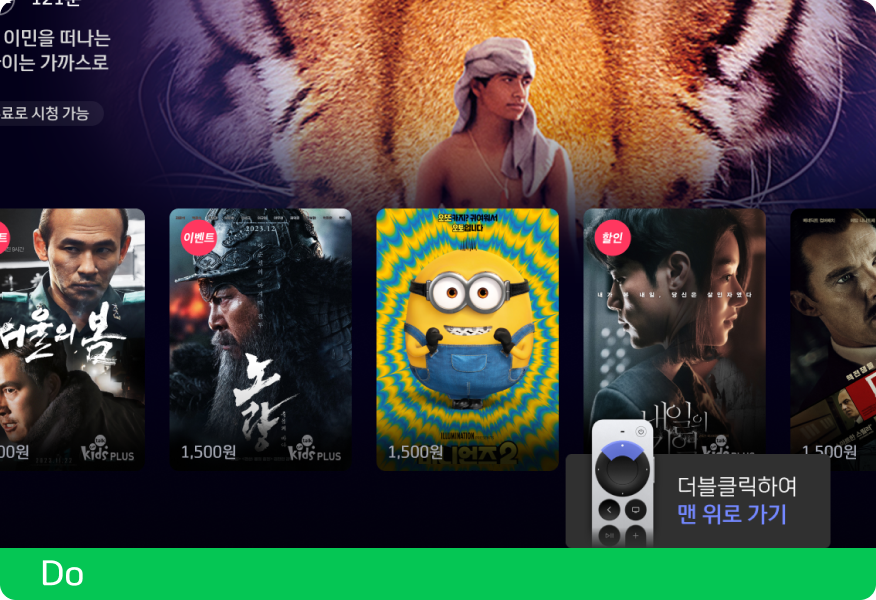
Image Tooltip
사용자에게 정확한 컨트롤을 유도하기 위해 이미지를 활용하여 디바이스 조작 방법을 안내합니다.

Usage
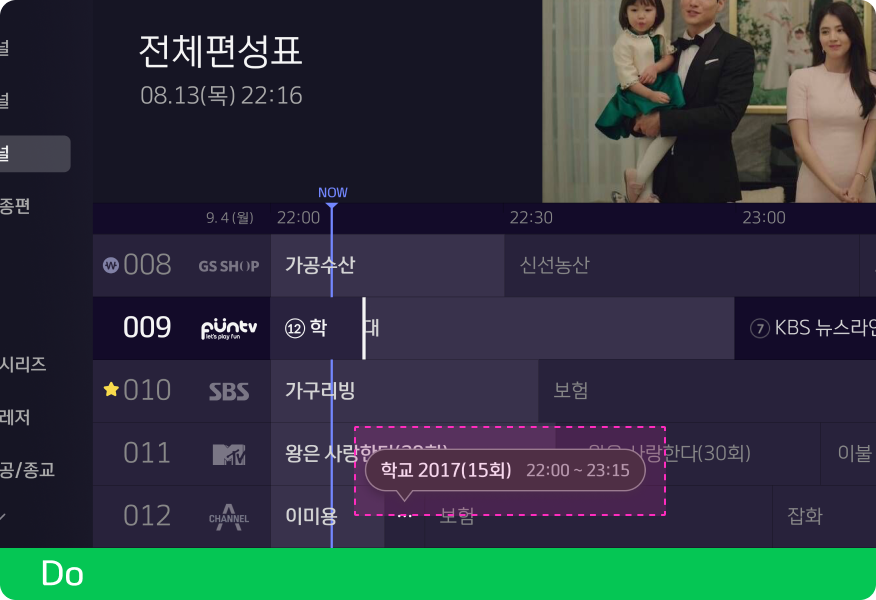
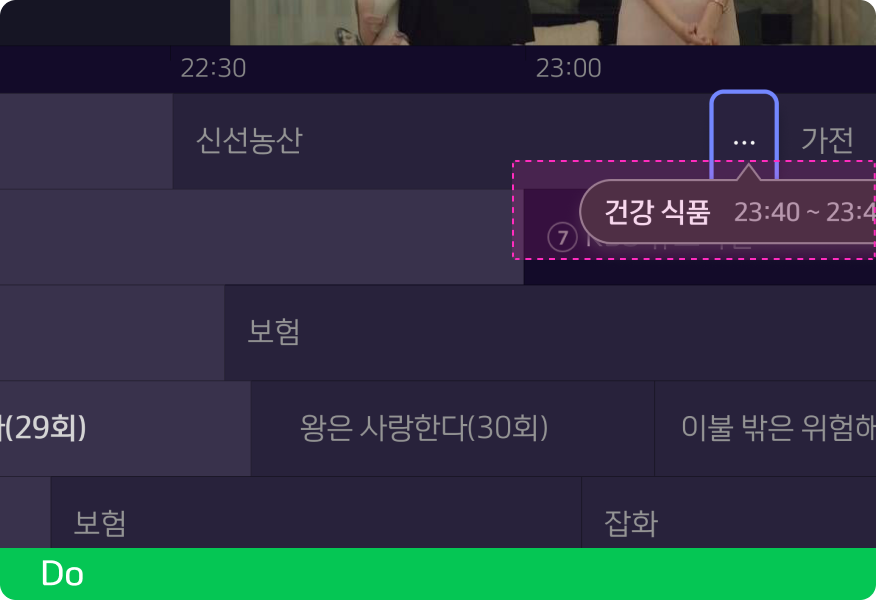
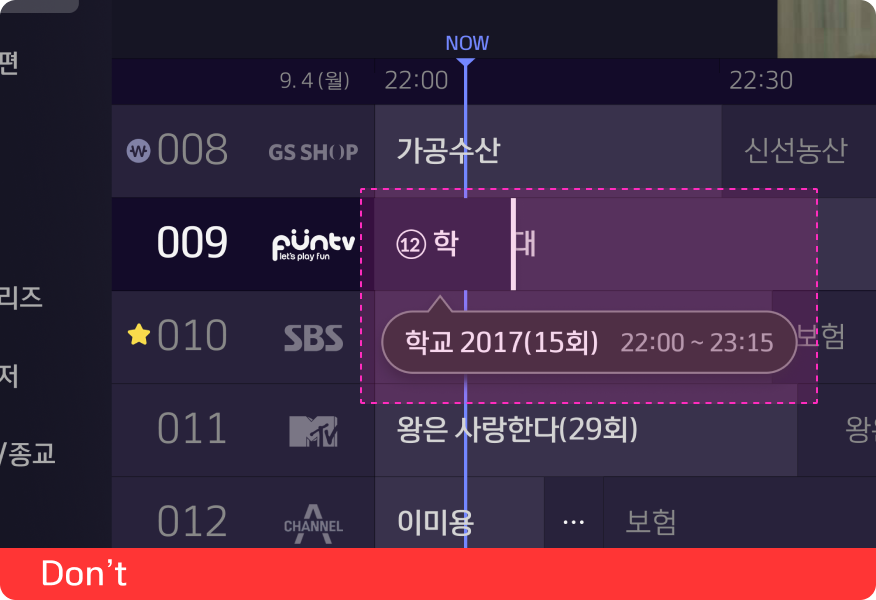
Bubble Tooltip


다른 툴팁 유형과 다르게 포커스 영역을 지속적으로 표시합니다.

포커스 되지 않은 영역에 임의로 노출하지 않습니다.
Round Tooltip


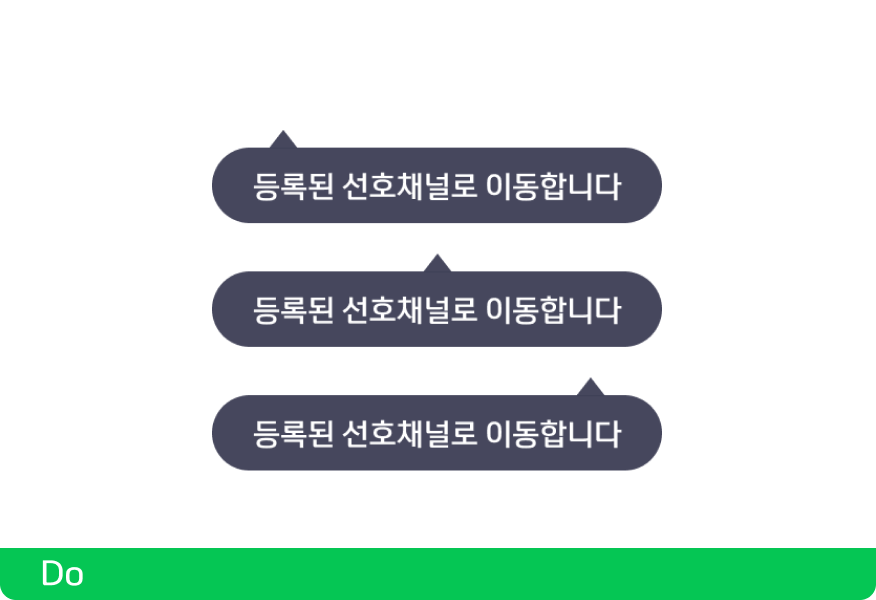
화면 내 레이아웃에 따라 시각적 밸런스를 맞춰 배치합니다.

설명하는 내용과 무관한 임의에 컬러를 사용하지 않습니다.
Image Tooltip


콘텐츠 시청을 최소한으로 방해하는 위치에 배치합니다.

최상단에 위치시켜 주요한 기능을 빠르게 안내합니다.
