Tabs
콘텐츠 또는 정보를 섹션으로 나눠 섹션별 쉬운 이동을 위해 사용하는 컴포넌트입니다.



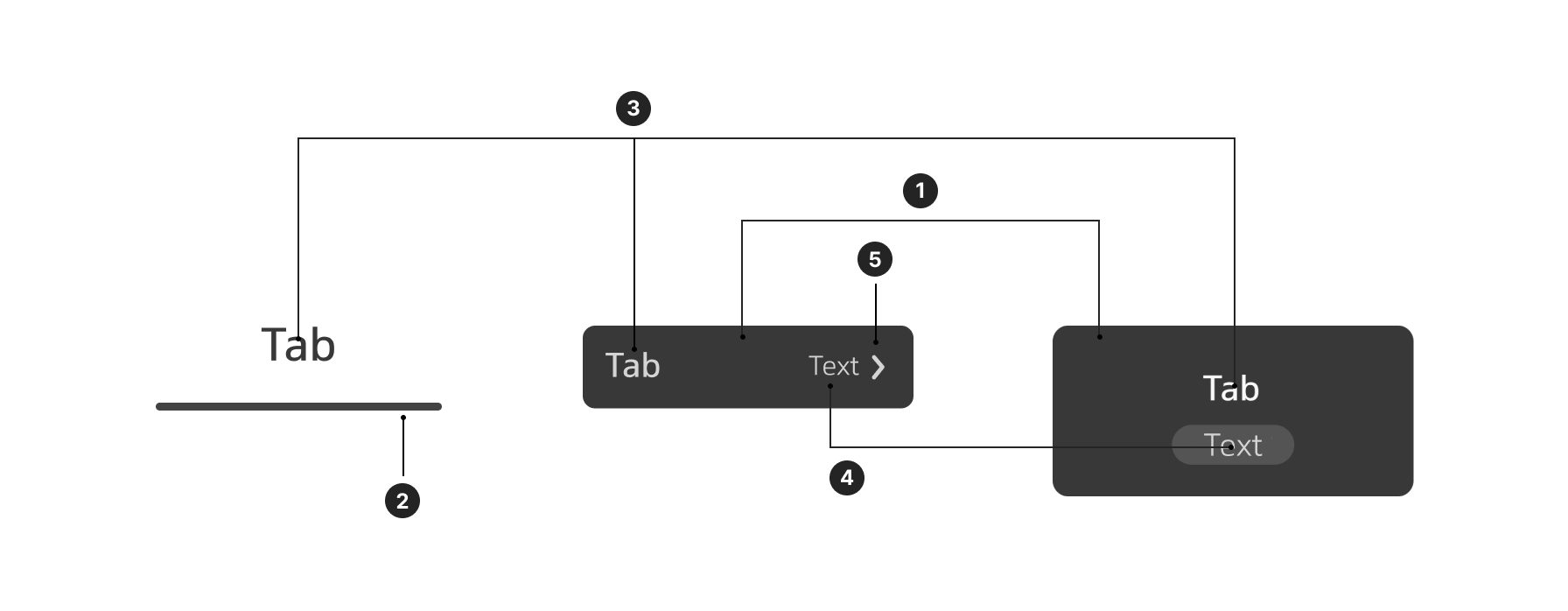
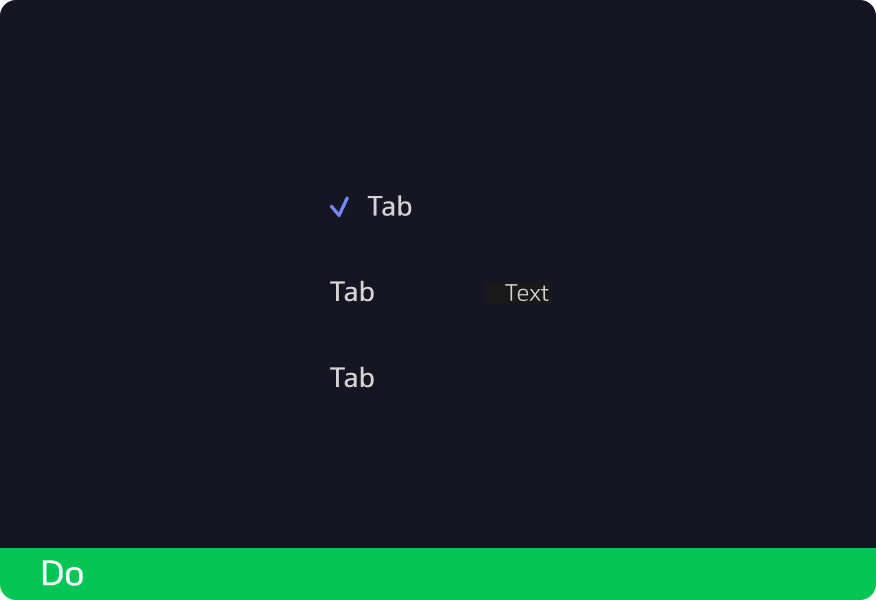
Anatomy

-
1. Container (Optional)
이동 가능한 영역의 형태를 나타낼 수 있습니다.
-
2. Border
이동한 가능한 영역의 형태와 선택 상태 여부를 표시합니다.
-
3. Text
섹션으로 이동했을 때 나타나는 화면에 대한 정보를 표기합니다.
-
4. Status (Optional)
부가적인 정보를 표기할 수 있습니다.
-
5. Icon (Optional)
콘텐츠 또는 정보와 관련된 아이콘을 함께 구성할 수 있습니다.

부가적인 정보는 화면 레이아웃에 따라 위치를 조정할 수 있습니다.
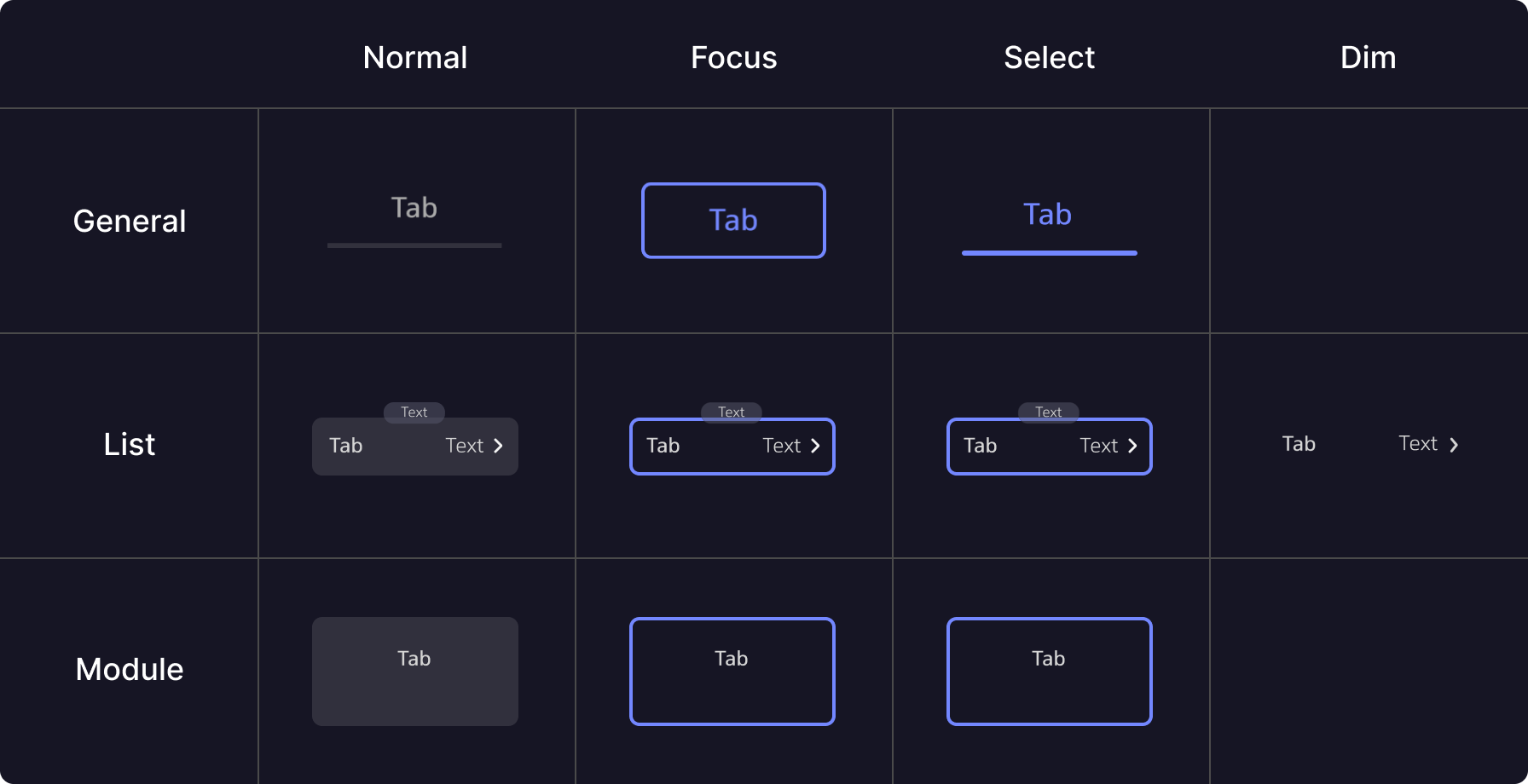
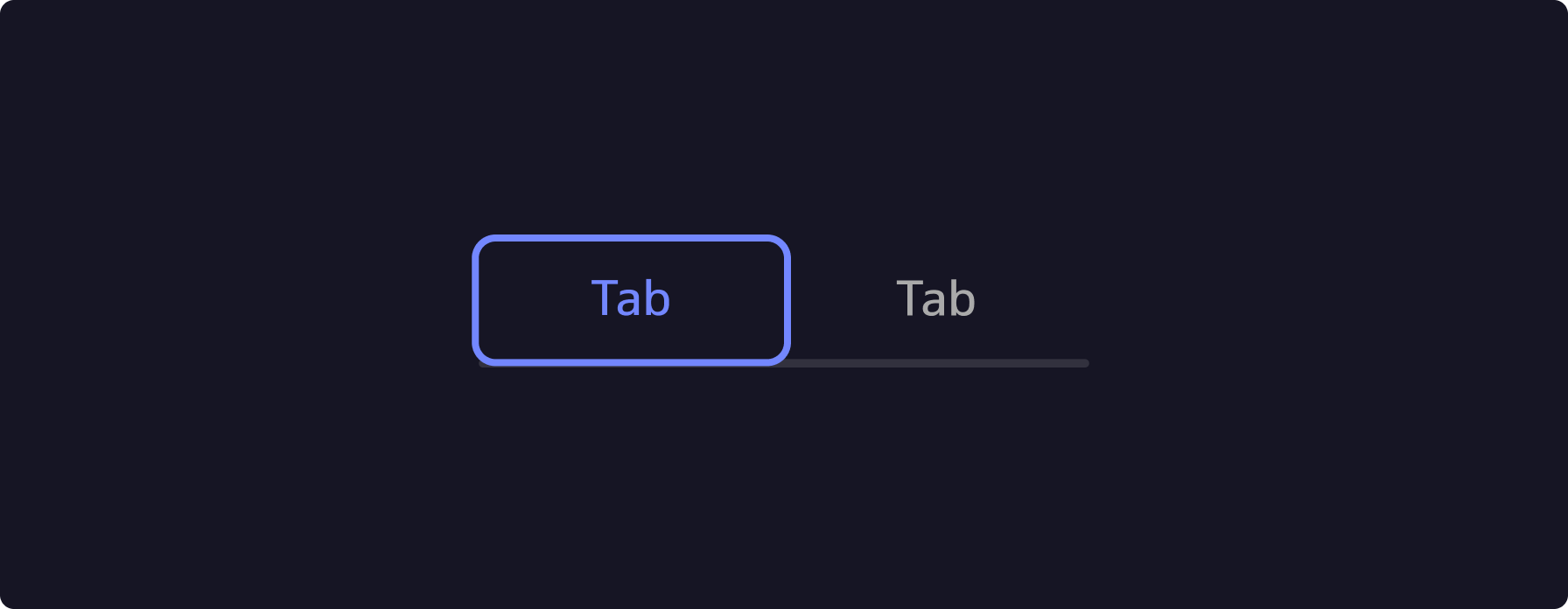
States

-
1. Normal
섹션별 이동이 가능한 상태입니다.
-
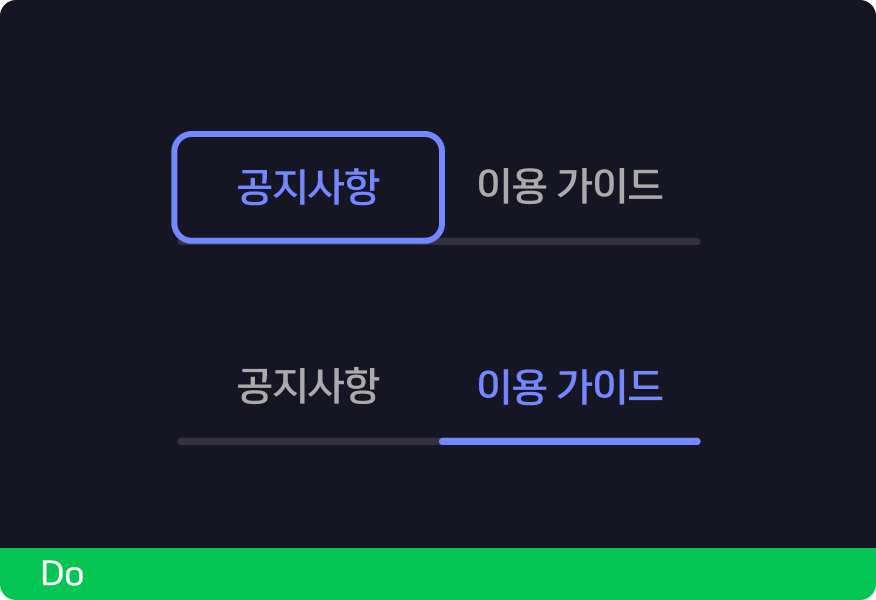
2. Focus
이동된 위치를 쉽게 인식할 수 있도록 강조된 상태입니다.
-
3. Select
사용자와 상호작용하여 선택된 상태입니다.
-
4. UnSelect
이동이 가능하지 않은 상태입니다.
Placement
Layout에 따른 Tab 사용
콘텐츠 또는 정보의 성격 및 레이아웃에 따라 적합한 타입으로 구성합니다.


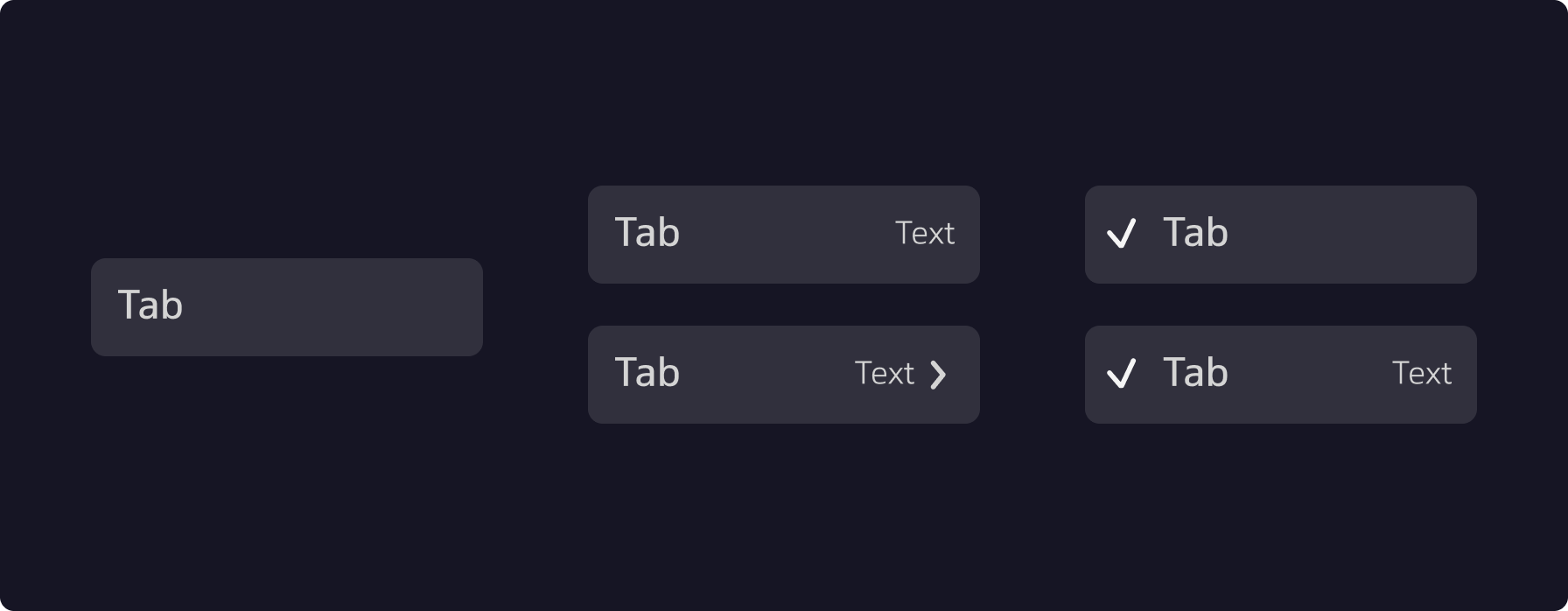
Types
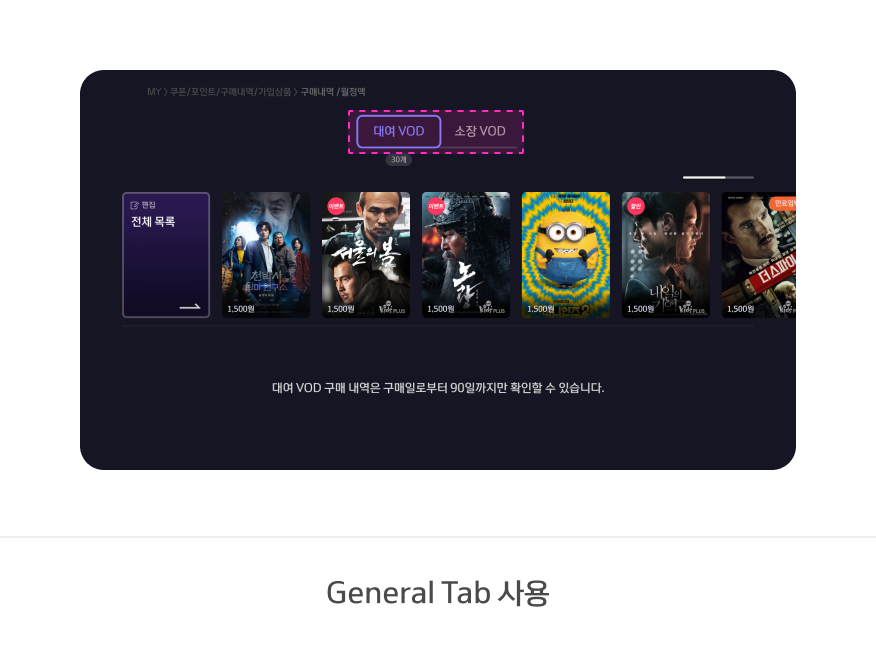
General Tab
섹션별 쉬운 이동을 실행하는 기본적인 타입으로 사용합니다.


성격이 다른 섹션은 표현방식을 다르게 구성할 수 있습니다.
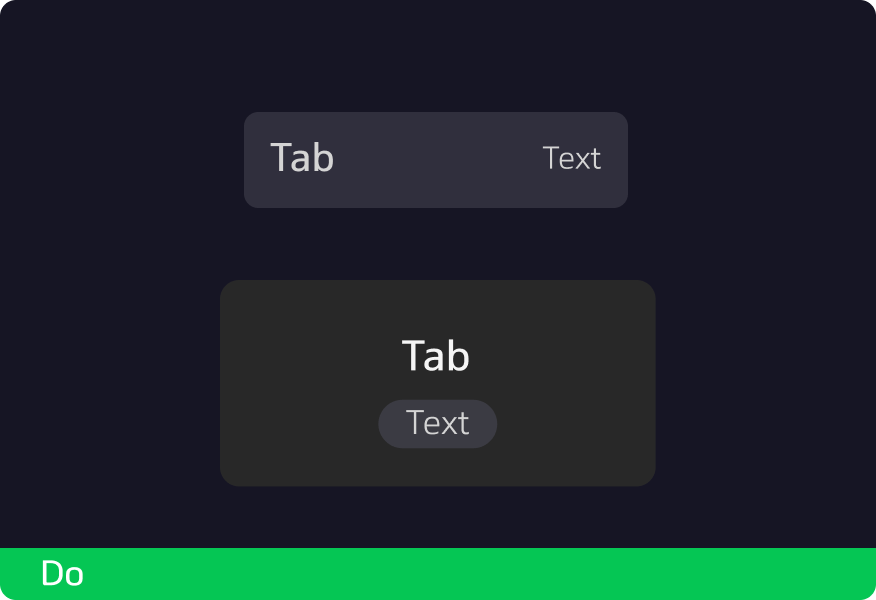
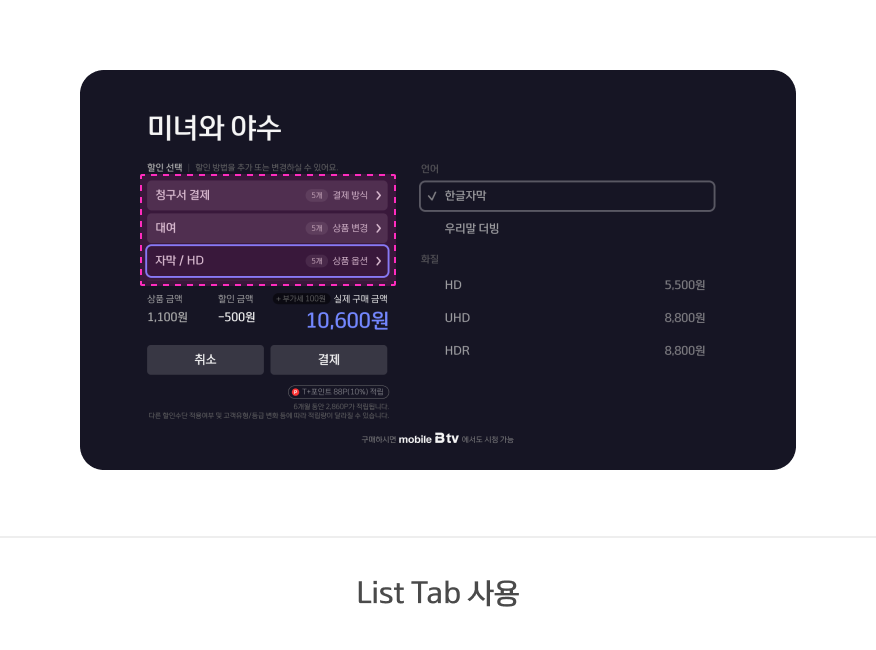
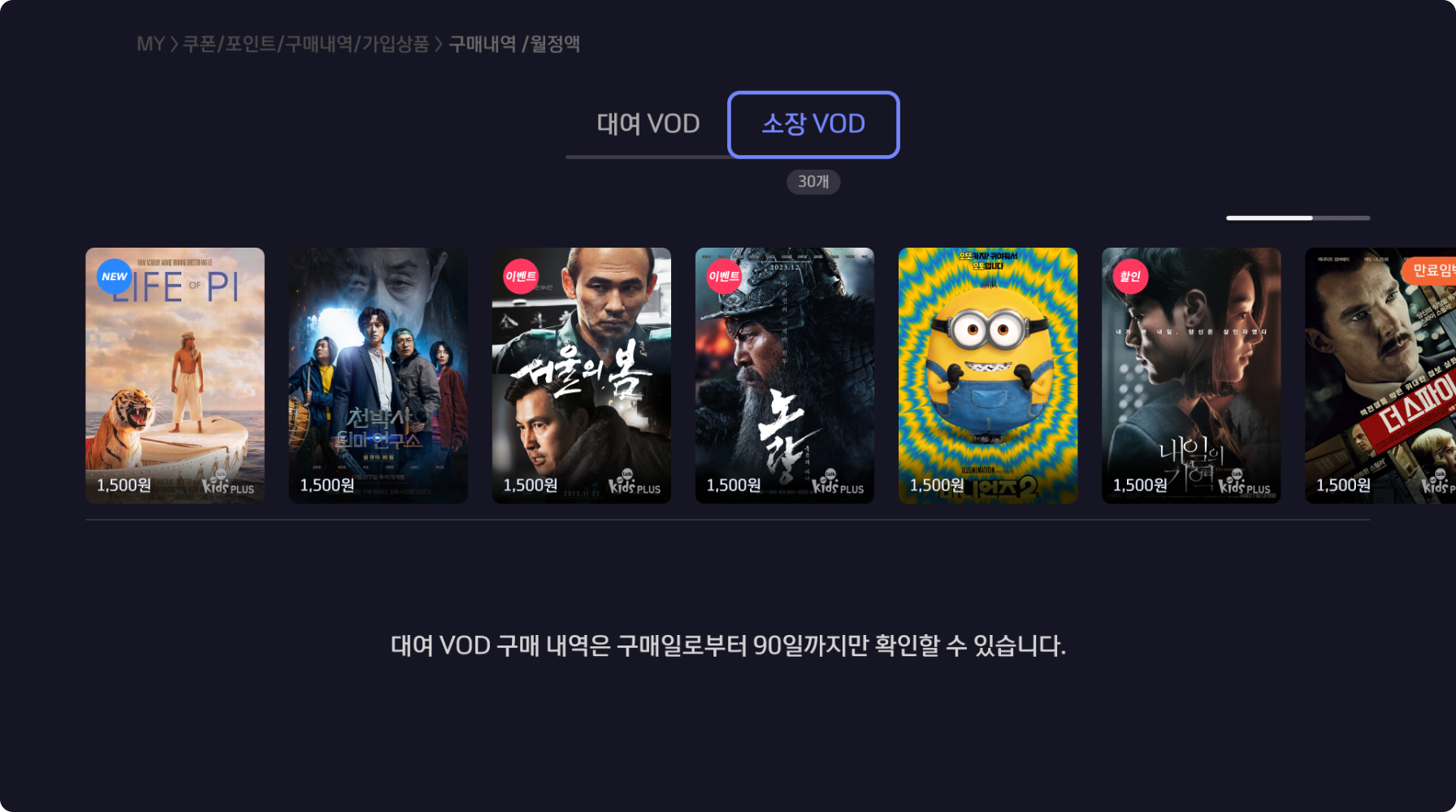
List Tab
부가적인 정보 표시를 시각적으로 이질감없이 조화롭게 구성하기 위해 사용합니다.


섹션별 성격에 따라 컴포넌트들을 결합하여 구성할 수 있습니다.
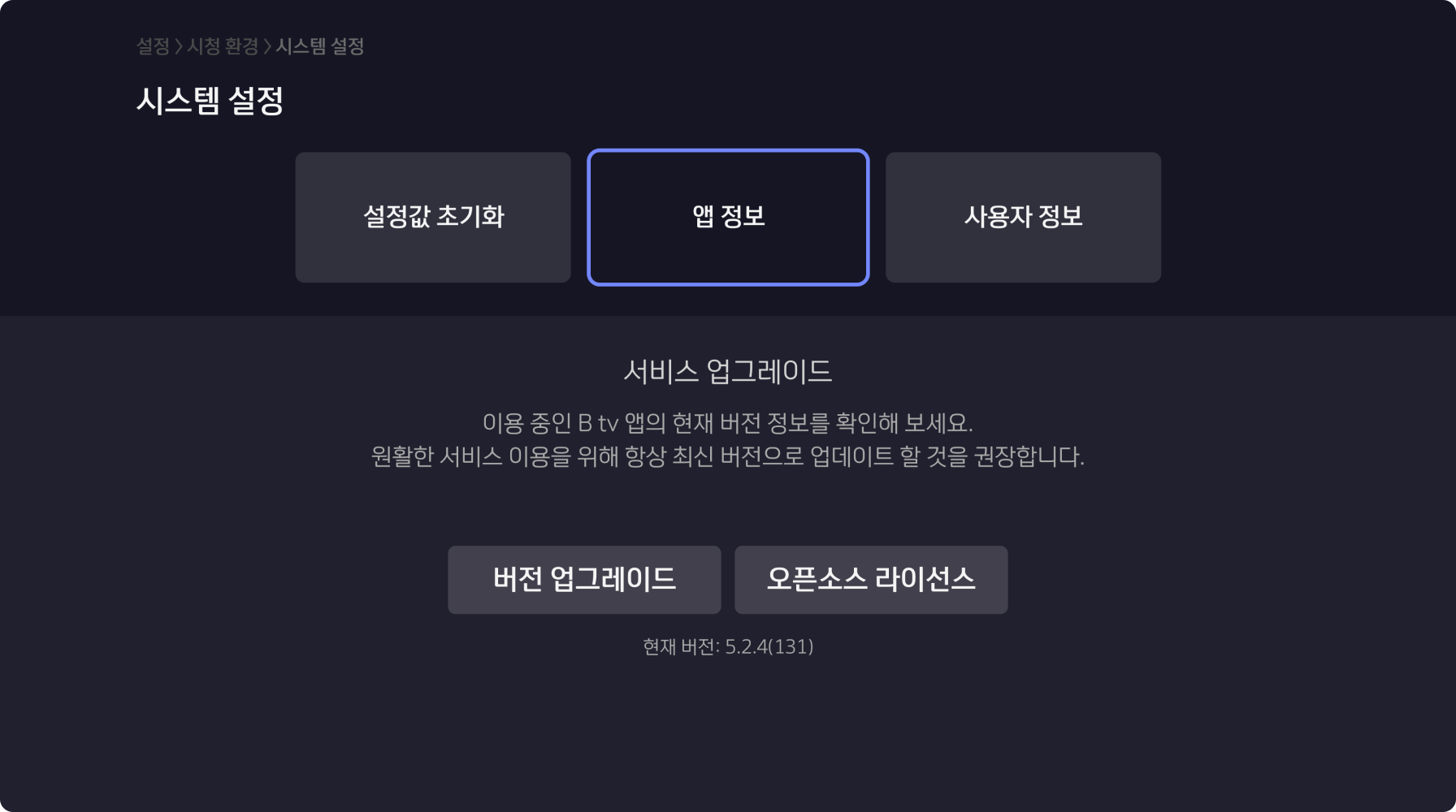
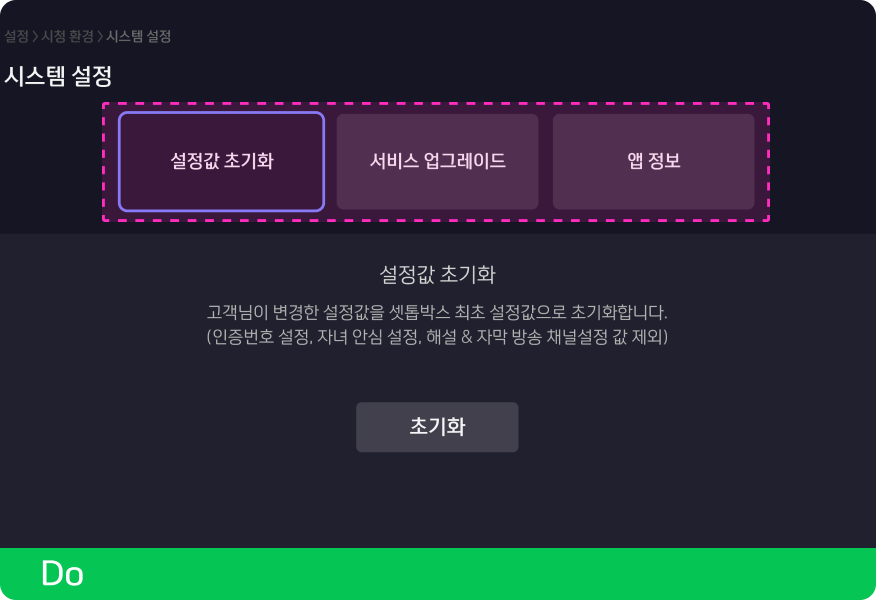
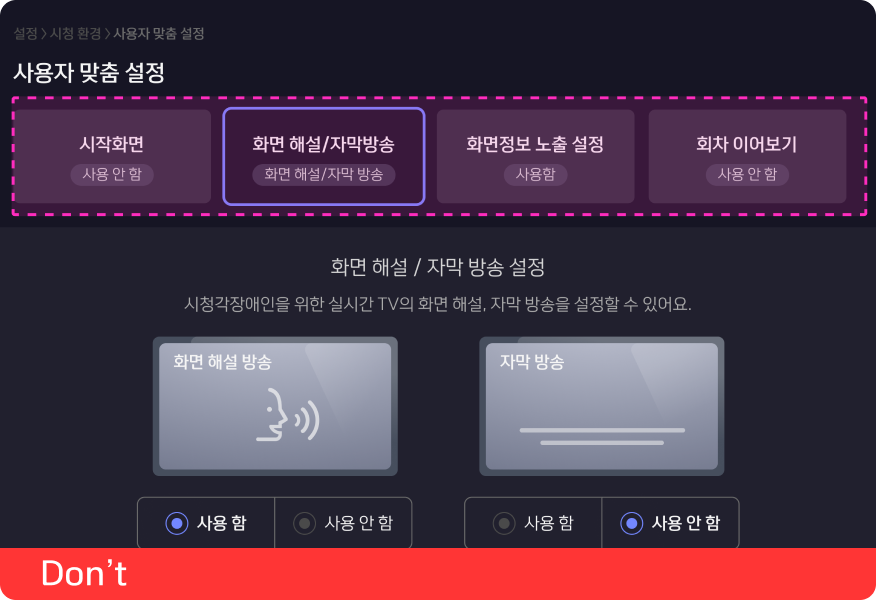
Module Tap
주요한 기능을 가진 메뉴에 대해 모듈화하여 시각적으로 크게 구성하여 사용합니다.


Usage
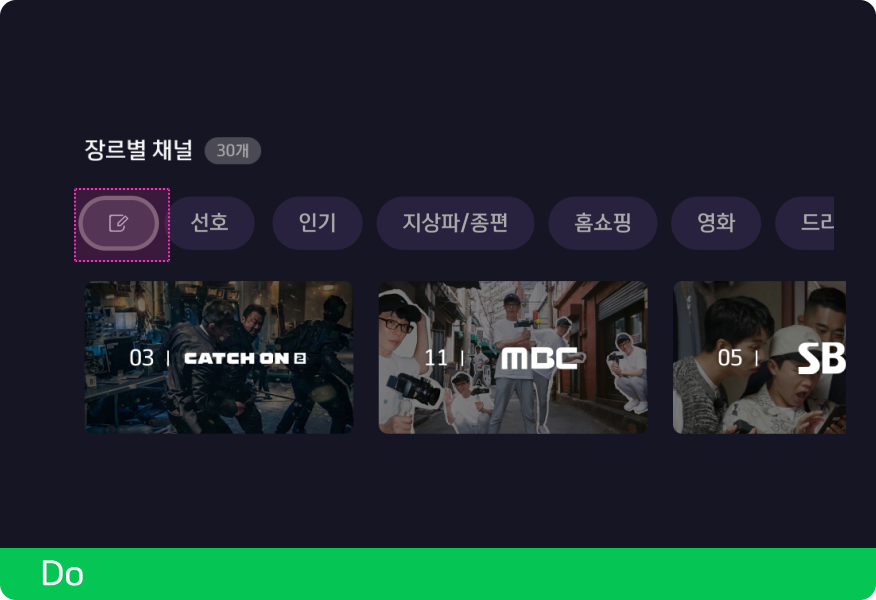
General Tab


현재 위치한 섹션과 위치하지 않은 섹션을 명확하게 구분합니다.
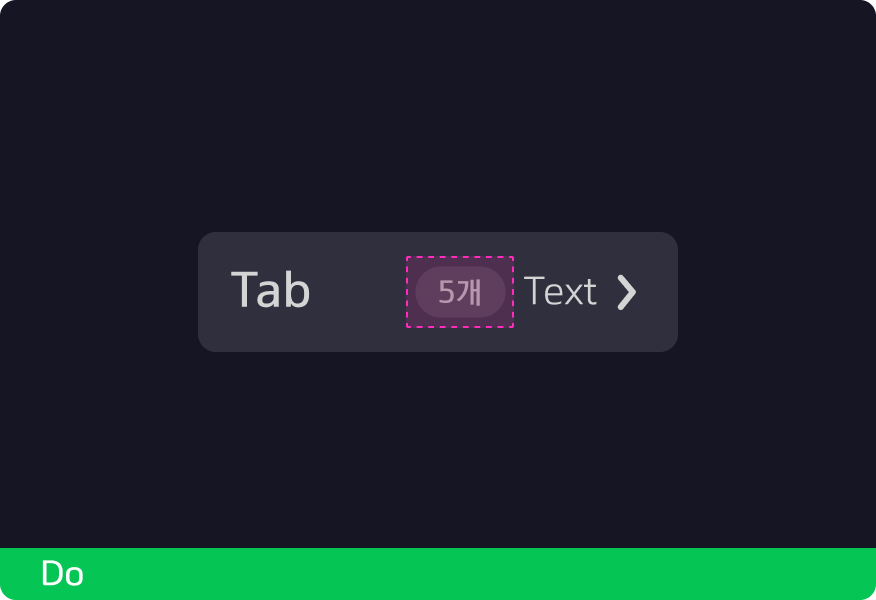
List Tab


섹션별 성격에 따라 아이콘, 텍스트와 함께 구성할 수 있습니다.
Module Tap


모듈간 시각적으로 통일되게 구성합니다.

탭 내 상태 표시를 서로 다르게 표기하지 않습니다.
