Menus
메뉴는 선택할 수 있는 옵션 목록을 제공합니다.
- 메뉴는 주로 목록 형태로 구성됩니다.
-
메뉴는 여러 수준의 하위 메뉴를 포함할 수 있습니다.
이는 사용자가 상위 메뉴에서 선택한 옵션에 따라 하위 메뉴가 동적으로 나타날 수 있는 기능을 의미합니다.
Anatomy
컴포넌트에 포함되는 요소에 대한 정의입니다.

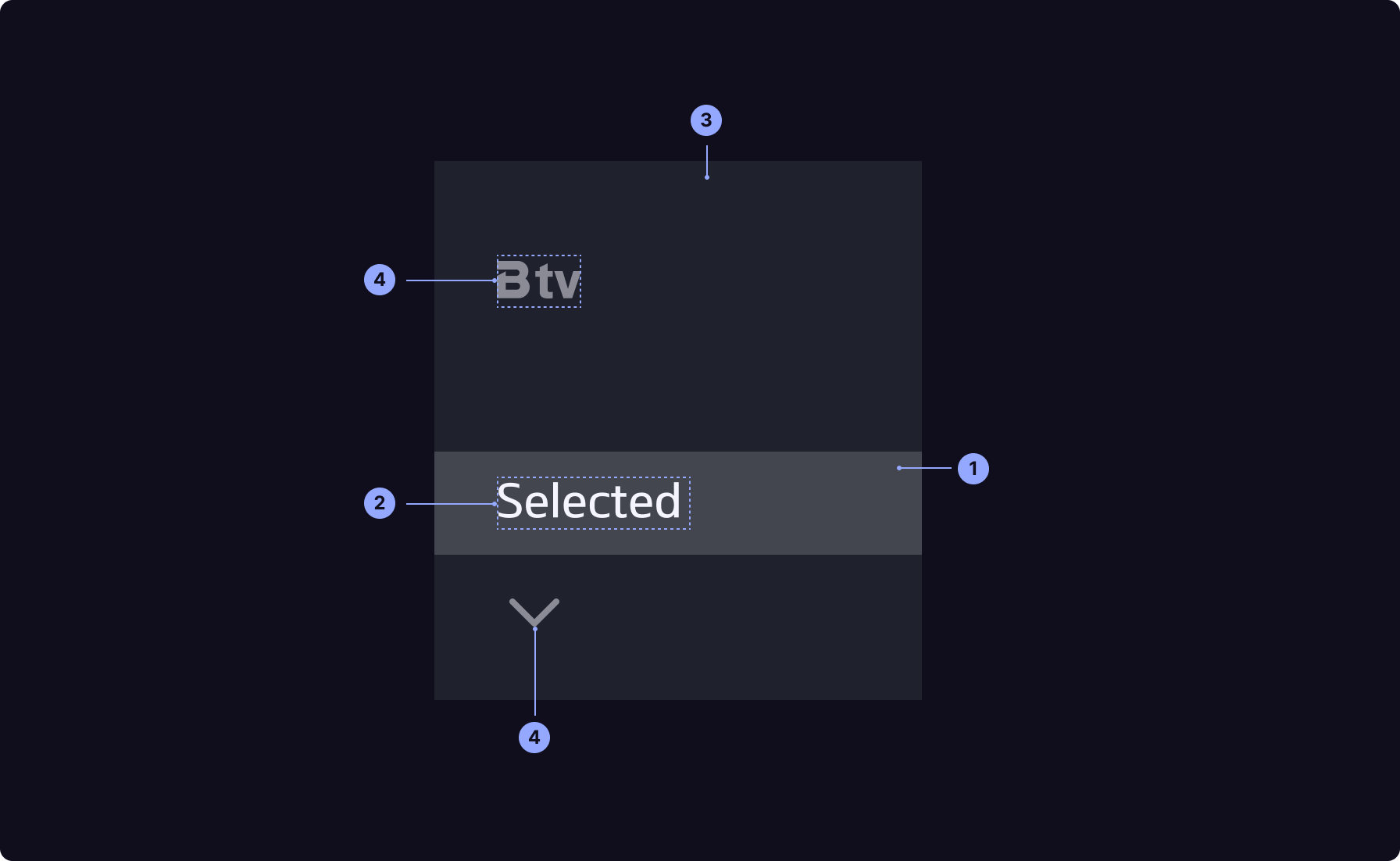
- 1. Container
- 2. Text
- 3. Background
- 4. Logo
- 5. Arrow
States

-
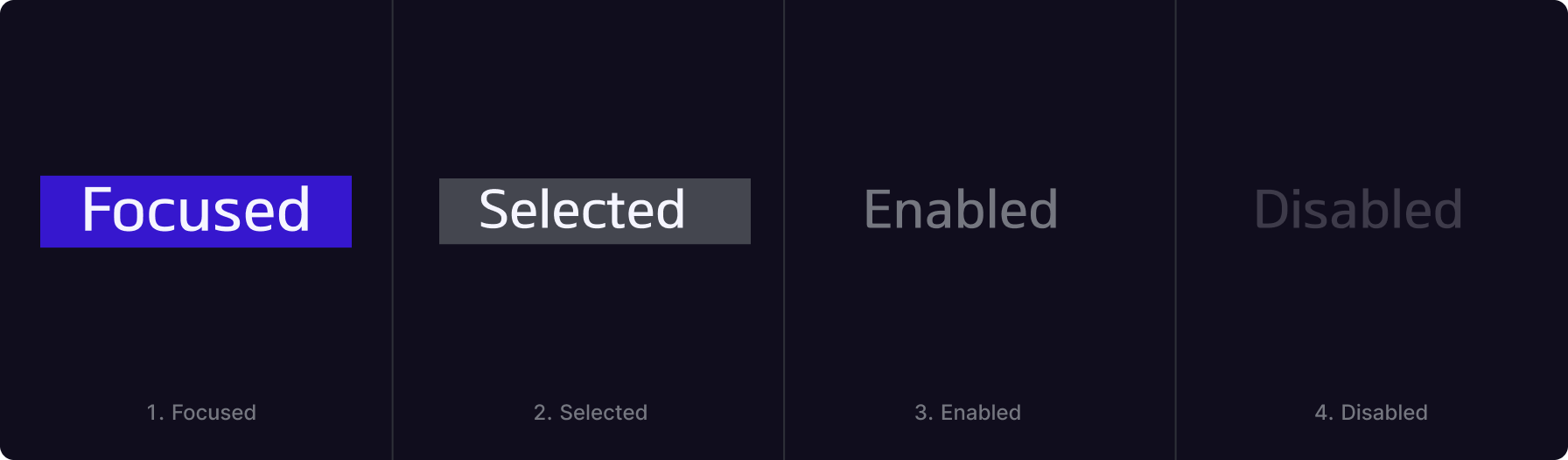
1. Focused
사용자가 해당 메뉴에 포커스한 상태입니다.
-
2. Selected
사용자가 해당 메뉴를 선택한 상태입니다.
-
3. Enabled
사용자가 해당 메뉴에 포커스하거나, 선택하지 않은 일반적인 상태입니다.
-
4. Disabled
선택 불가능한 상태입니다.
Layout
메뉴는 화면의 하단에 위치합니다.

Usage
사용자가 원하는 콘텐츠 또는 기능에 빠르게 접근할 수 있도록 해야 합니다.
따라서 메뉴 항목은
명확하고 이해하기 쉬운 용어 또는 아이콘으로 표시되어야 합니다.
긴 목록을 가진 경우에는
구조적으로 분류하고 그룹화하여 사용자가 찾고자 하는 옵션을 쉽게 발견할 수 있도록 해야 합니다.
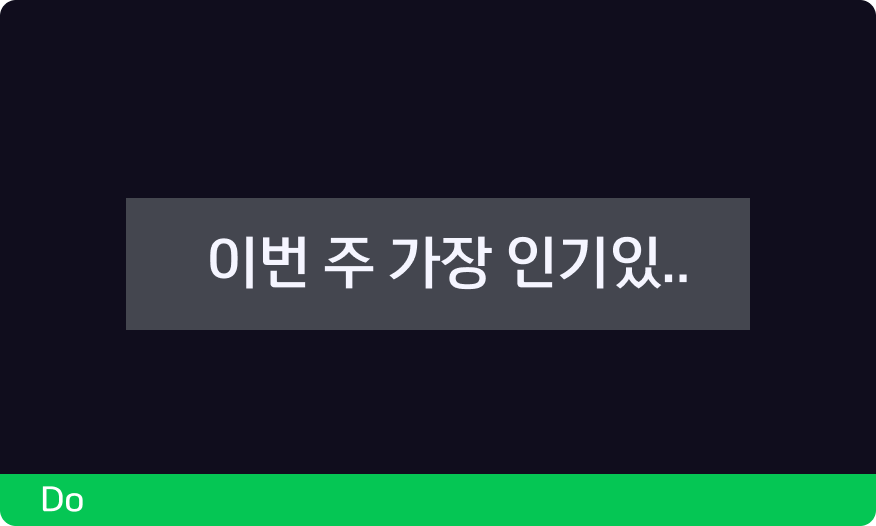
- 메뉴 항목의 최대 글자수가 정의된 영역을 초과할 경우 ‘..’ 말줄임표 표기합니다.

메뉴 항목의 텍스트가 길어질 경우 말줄임표로 표기합니다.