Layout
시각적 일관성을 유지하기 위한 프레임워크를 제공하는 구조적 템플릿으로 시각적 그리드, 간격을 정의하여 정보 및 UI 요소를 표시하기 위한 구조를 설정합니다. 정보 및 콘텐츠가 최적화되어 보일 수 있게 구성합니다.
Principles of Use


-
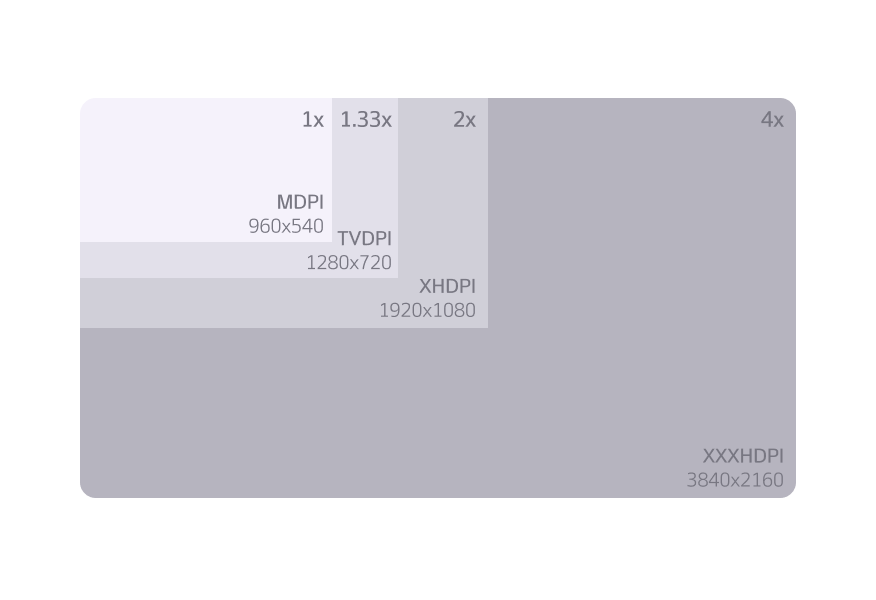
웹이나 모바일과 달리 TV의 화면 비율은 16:9로 고정되어 있습니다. 해상도는 1920 x 1080 px를 기본으로 하며, tv 환경에 따라 요소들의 크기를 비례적으로 조정합니다.


-
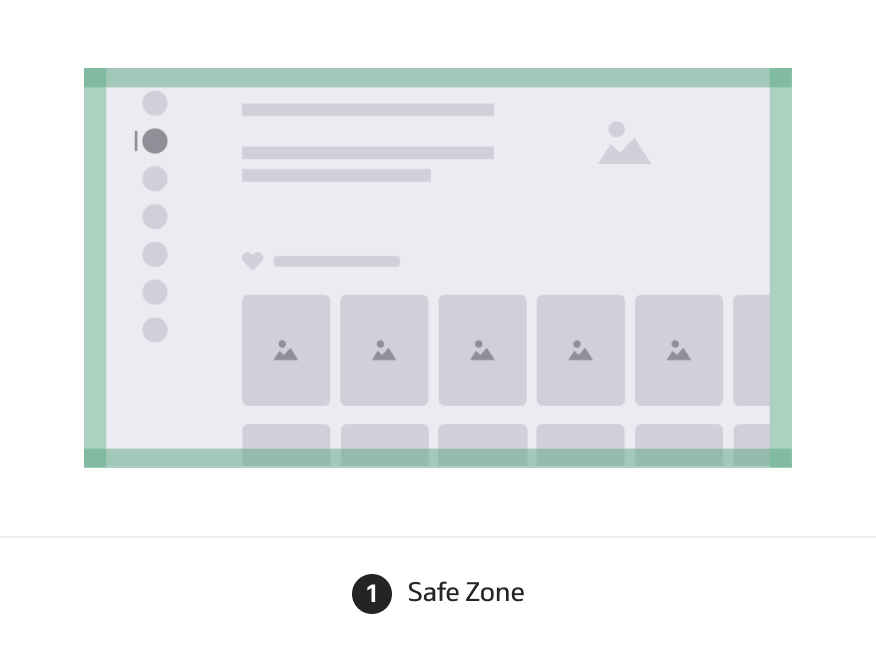
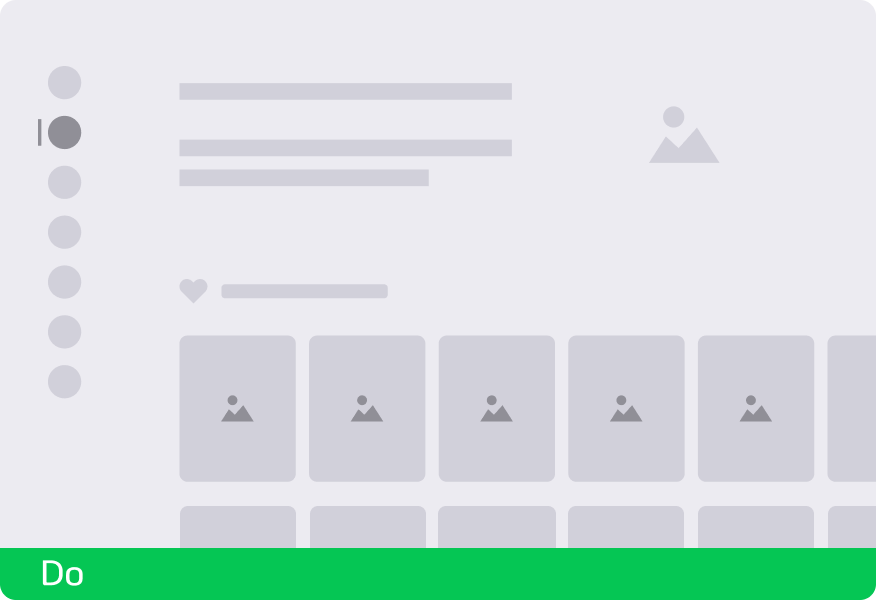
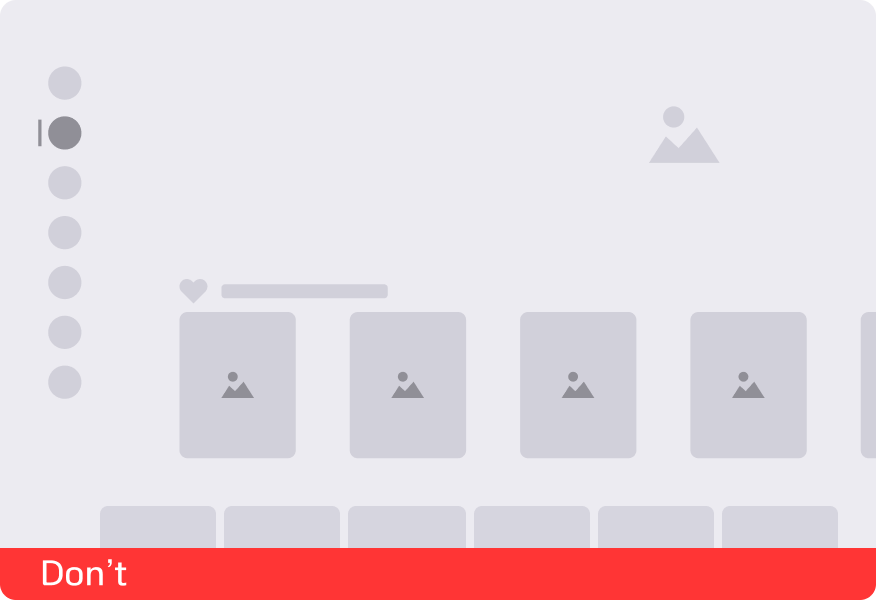
TV 레이아웃은 상하좌우 가장자리에 여백을 통해 베젤을 통해 콘텐츠 영역이 잘리지 않도록 디자인합니다. 콘텐츠와 정보를 안전하게 유지하여 화면 내 5%의 여백 레이아웃을 사용하는 것을 권장합니다.

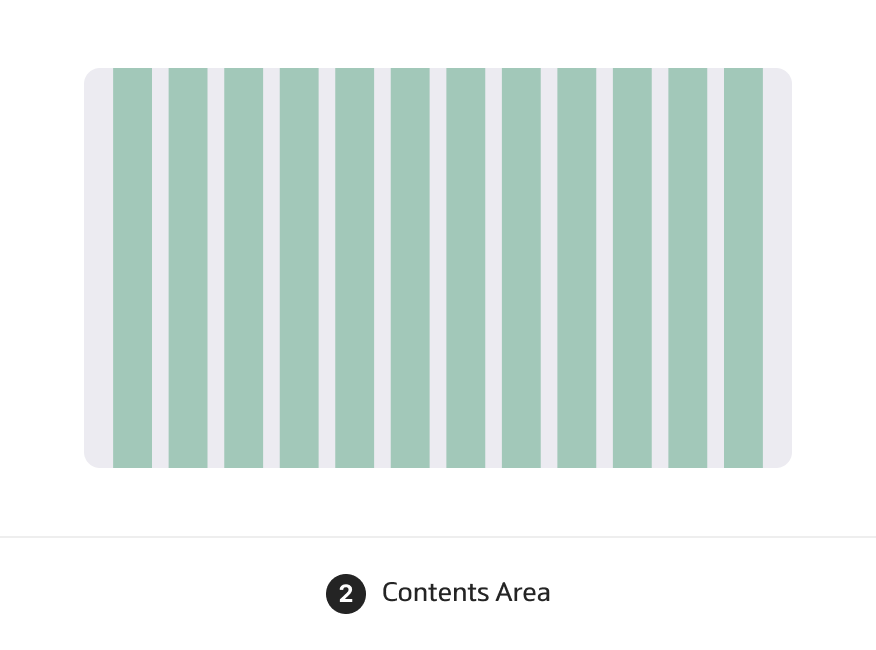
그리드를 통해 화면 전반에 일관된 레이아웃을 제공합니다.

사용자에게 혼란스러움을 줄 수 있는 화면마다 다른 그리드 구성은 지양합니다.
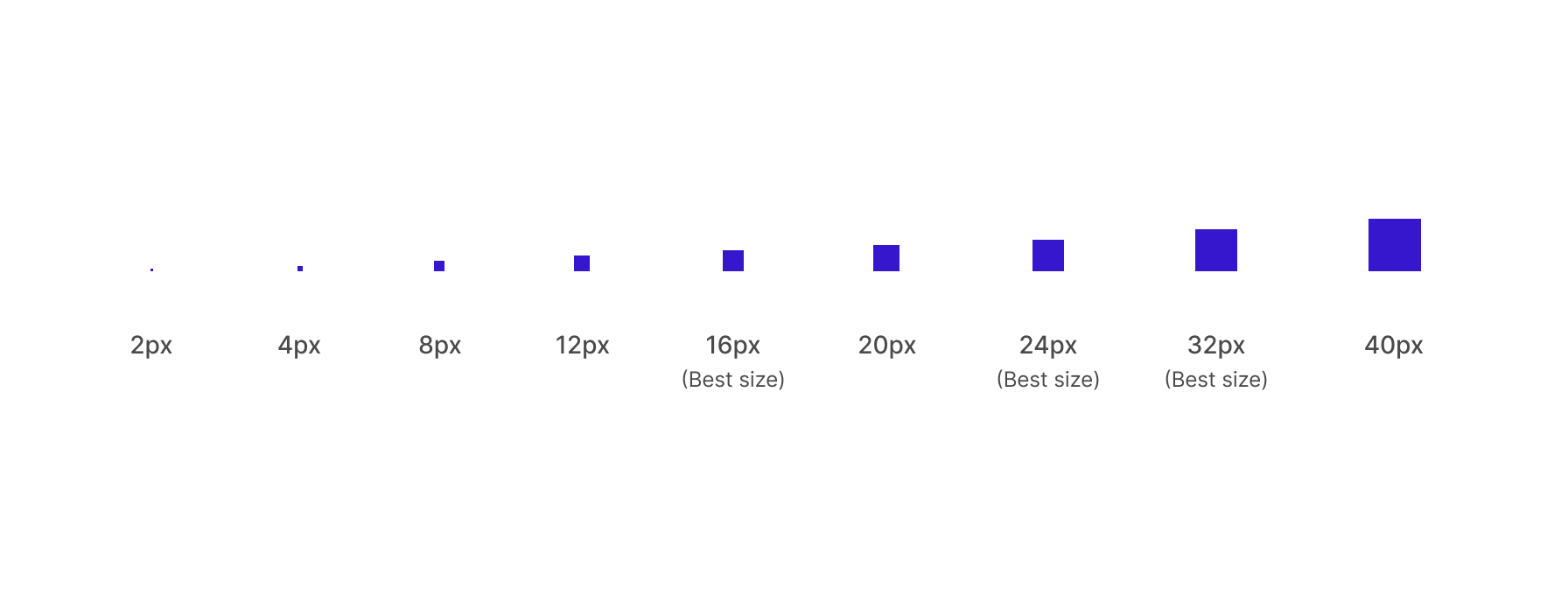
Grid Size Unit
2의 배수로 된 유닛은 정확한 정렬과 스케일링, 다양한 레이아웃을 쉽게 구성할 수 있습니다.

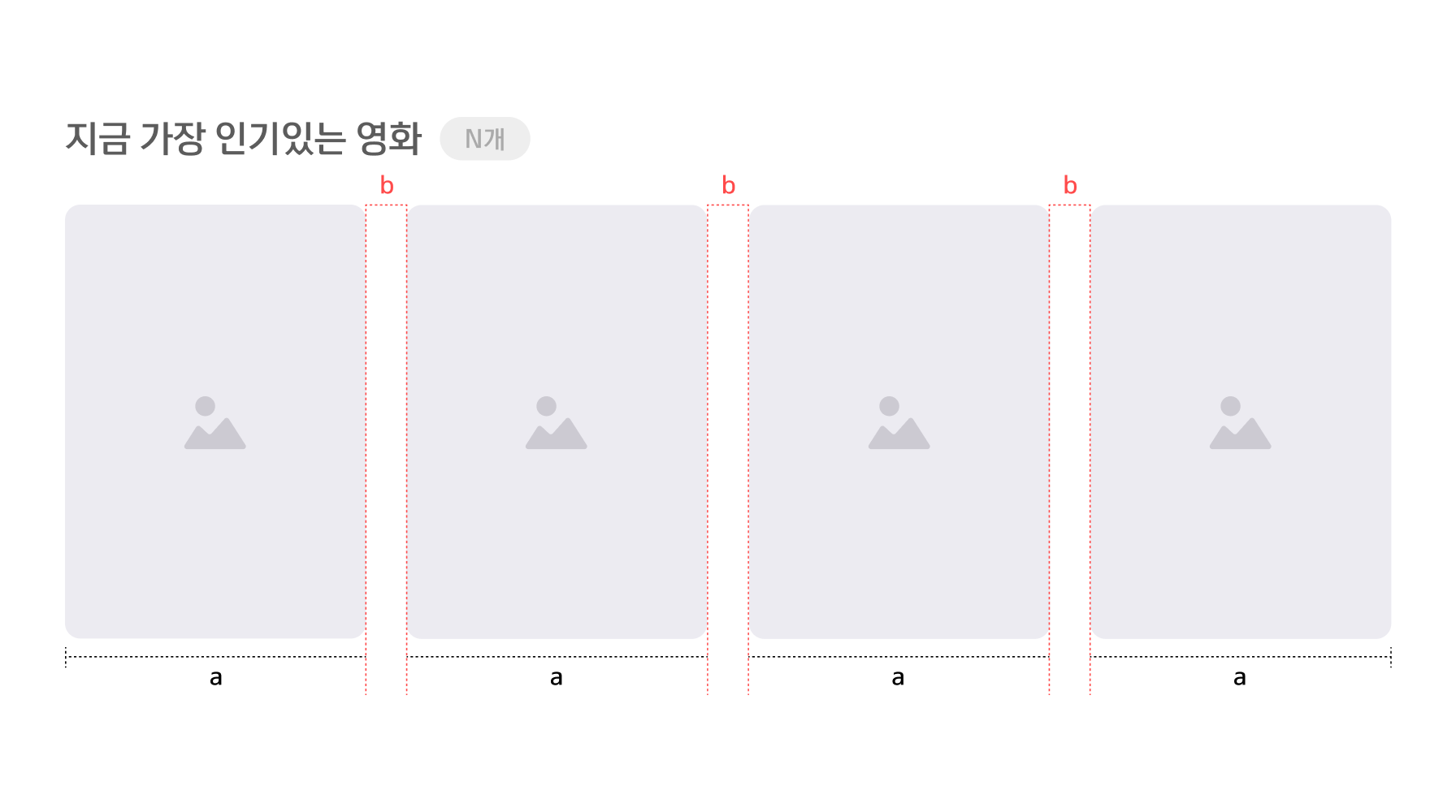
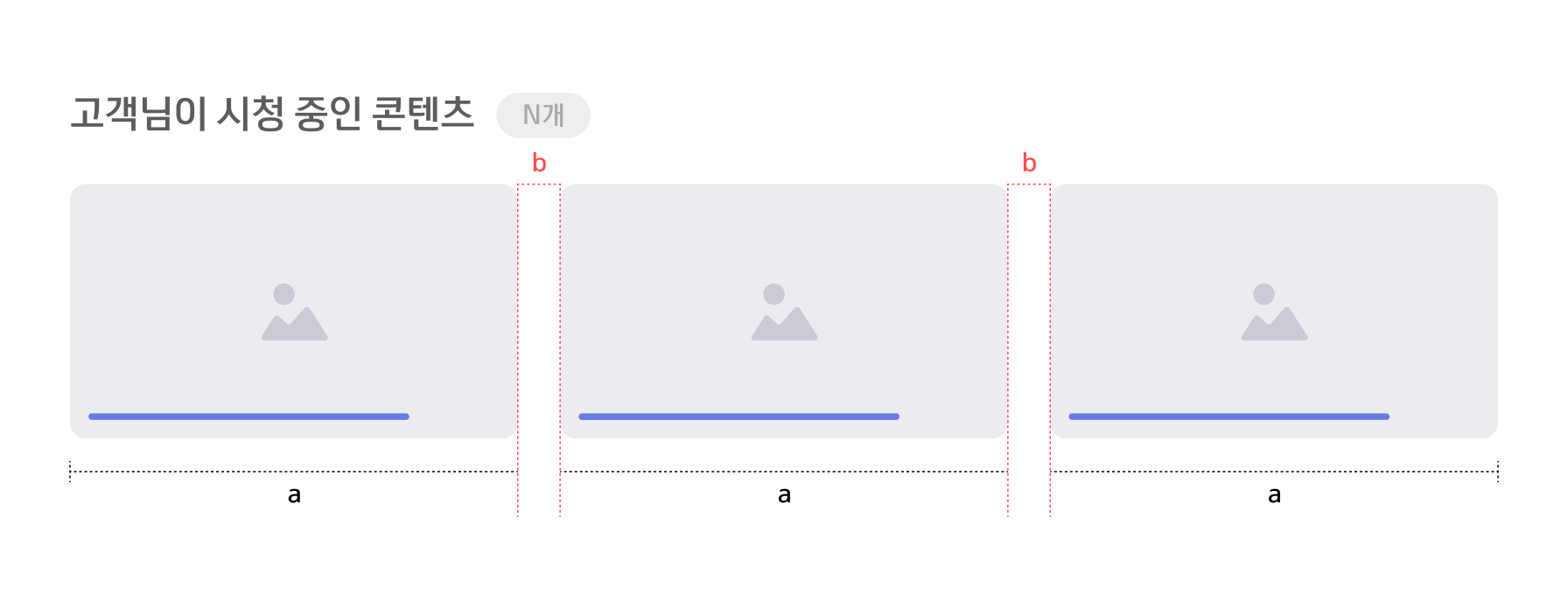
Thumbnail
블록 내 크기, 형태, 위치를 일정하게 유지하며, 떨어진 거리에서도 요소들이 명확히 보일 수 있게 구성합니다.


Layout Patterns
Horizontal
가장 기본적인 구조로, 가로로 좌측 정렬되어 나열되며, 콘텐츠와 구성 요소를 그룹화하는 데 자주 사용됩니다.

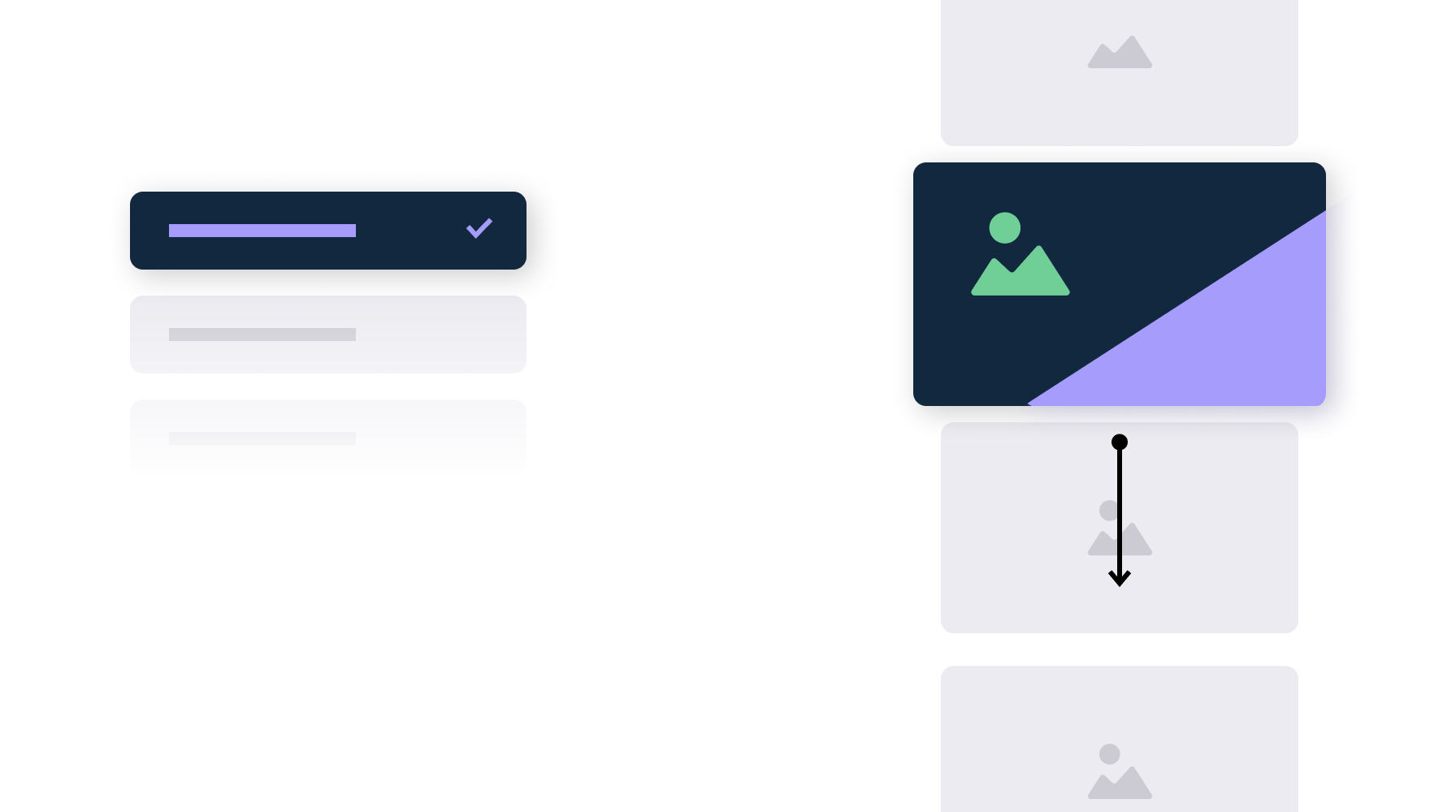
Vertical
선택된 블록 타이틀에 맞는 콘텐츠 세로로 나열되며, 다양한 유형의 텍스트형 구성 요소를 그룹화하는 데 사용됩니다.

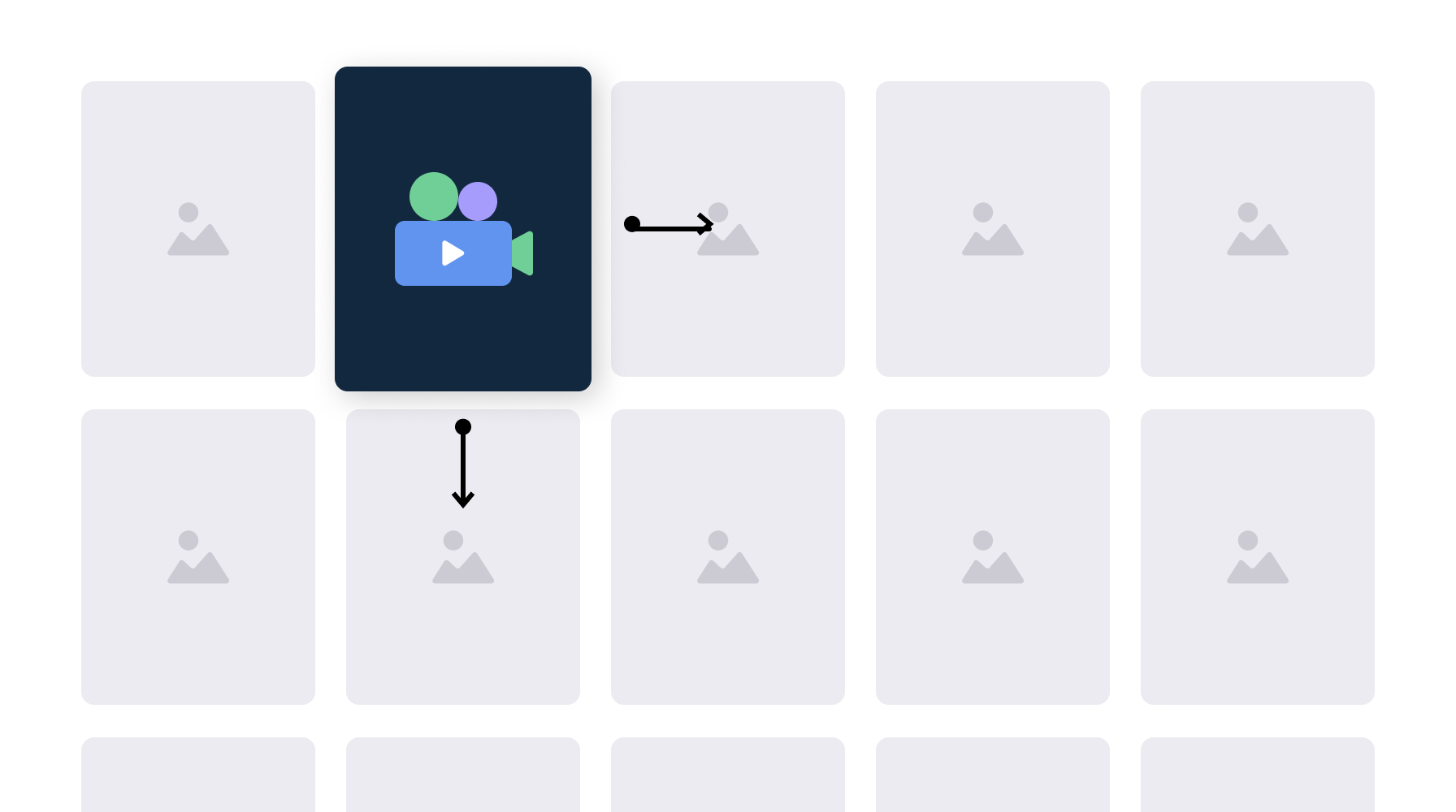
Grid
그리드 형태의 리스트로, 주로 개수가 많은 일반 수평으로 나열된 전체 콘텐츠를 나열하여 사용자가 탐색하고 탐색하기 쉽게 만듭니다.

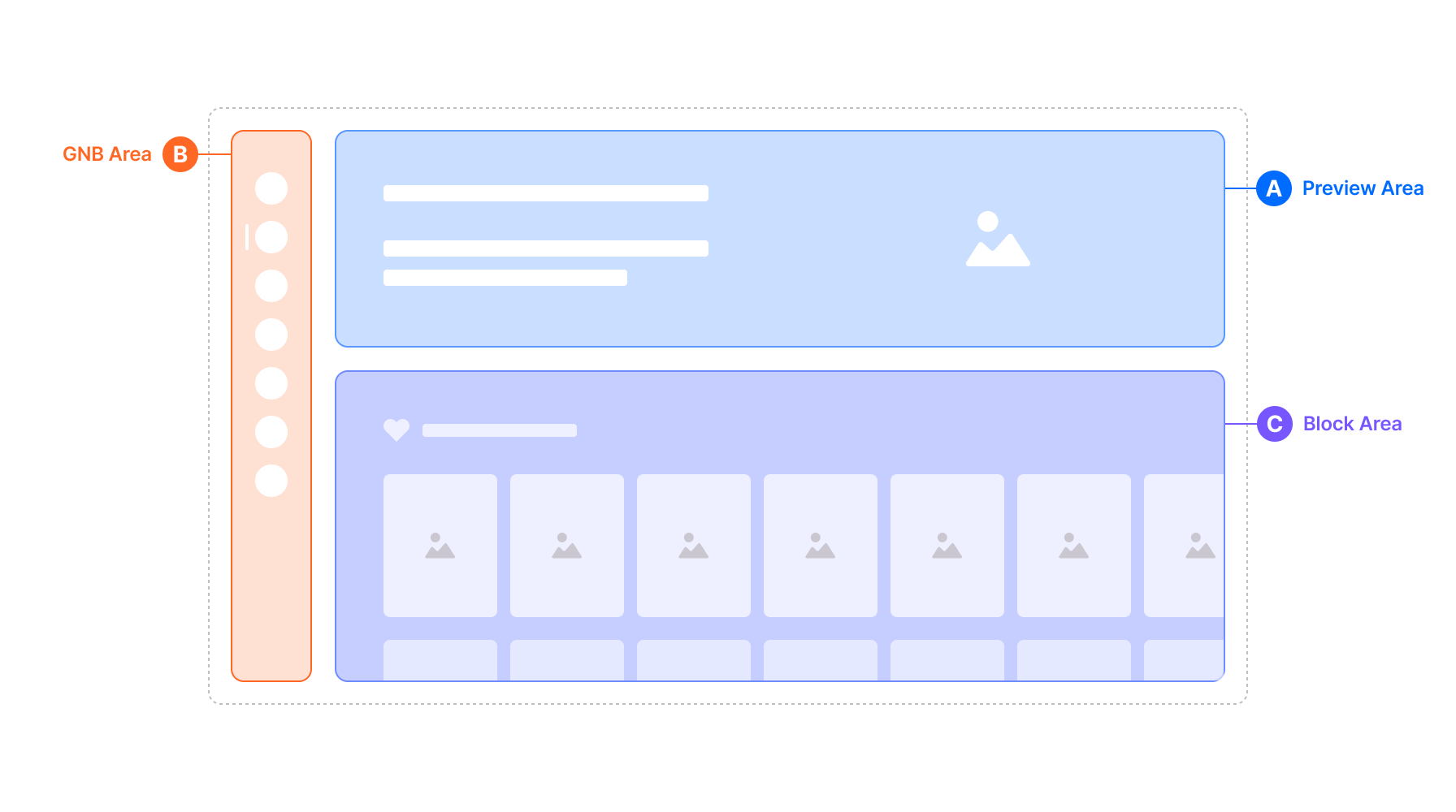
Layout Anatomy
각 요소는 사용자의 시청거리, 리모컨 조작, 콘텐츠의 가시성 등을 고려하여 설계됩니다.
레이아웃은 컴포넌트에 따라 세분화하여 작은 그룹들로 구성될 수 있습니다.

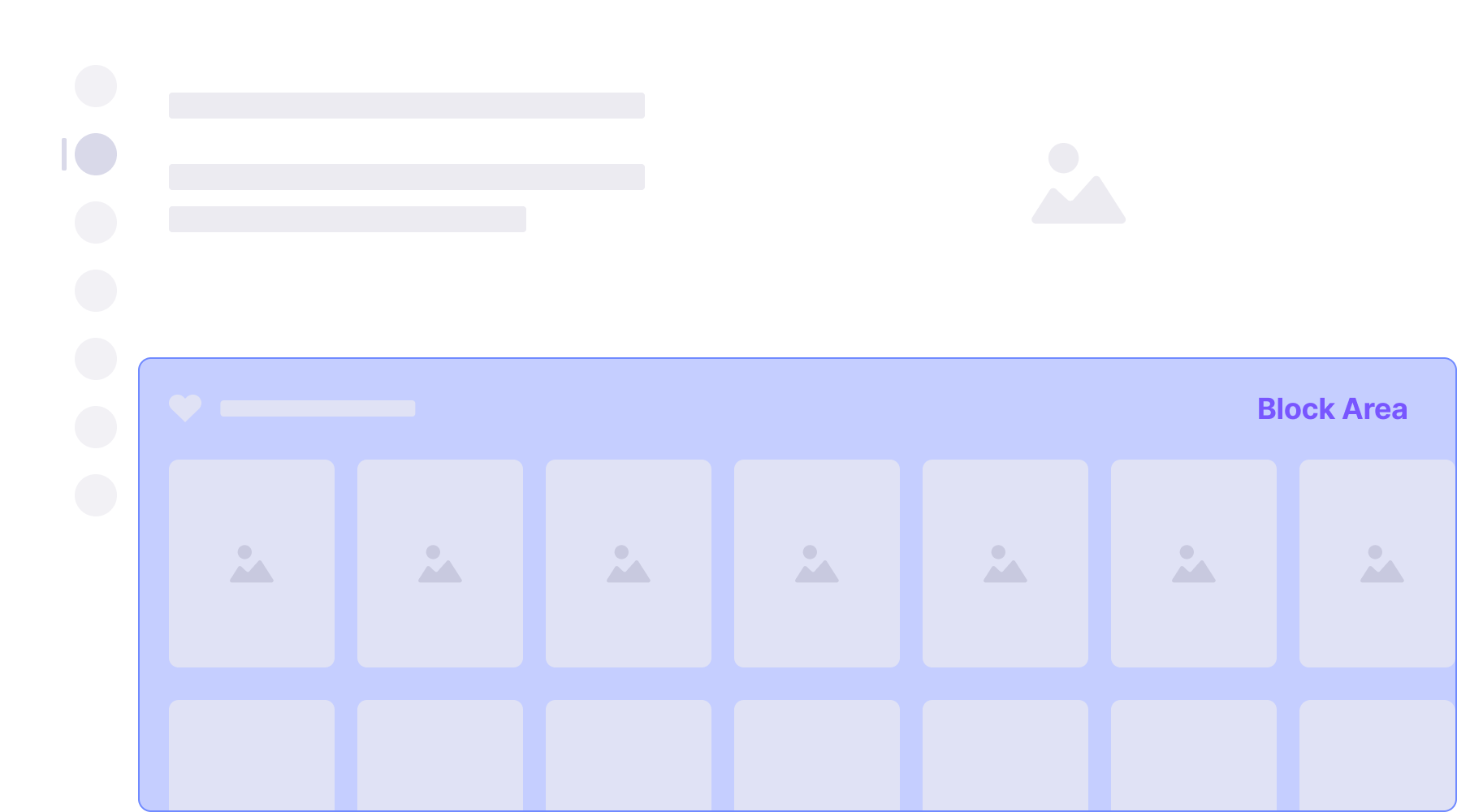
Block Area
콘텐츠 블록들이 일관성있게 나열되어 사용자가 쉽게 이해하고 탐색할 수 있게 구조화된 영역입니다.

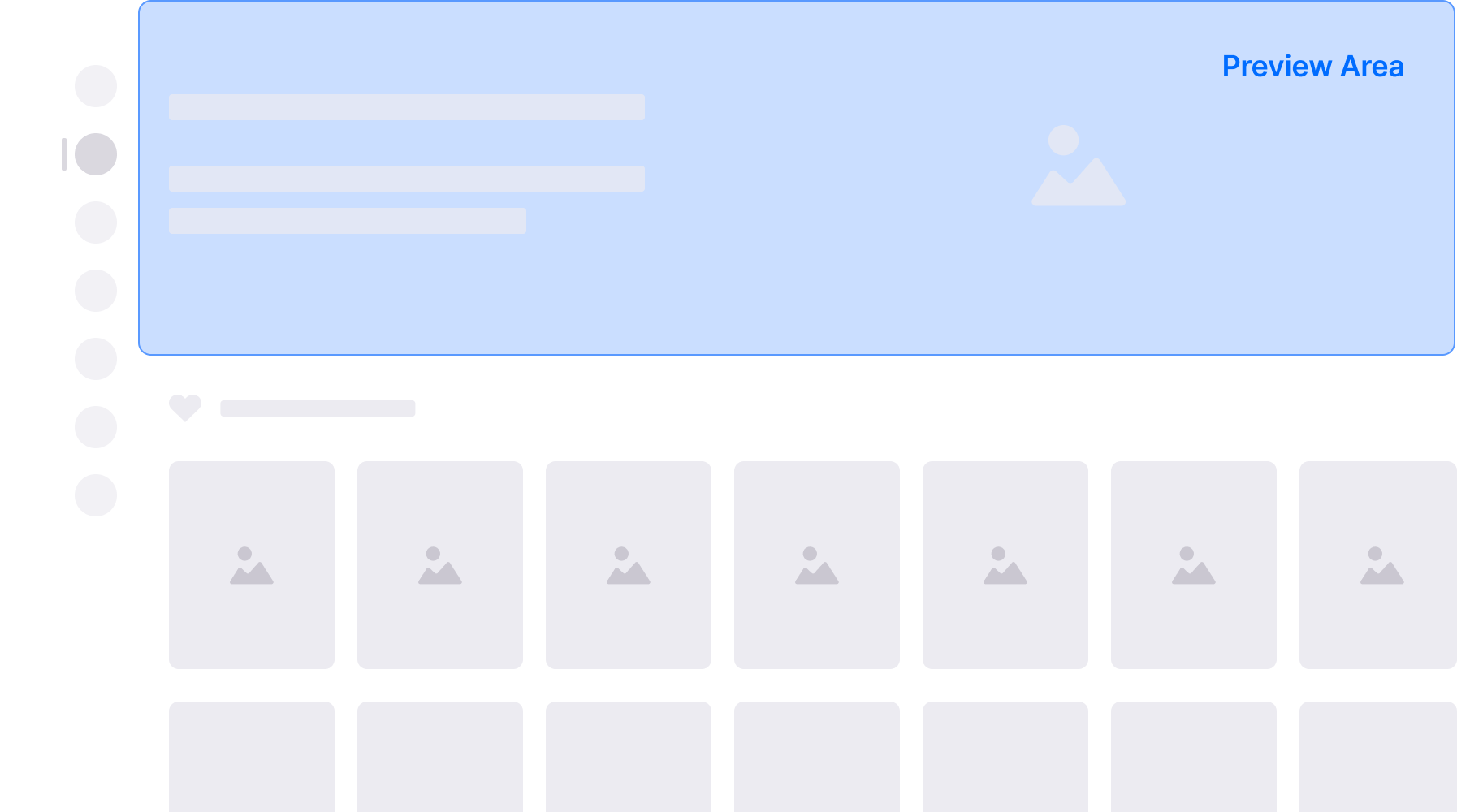
Preview Area
전체 콘텐츠를 시청하기 전에 빠르고 쉽게 미리볼 수 있는 영역으로 포커스 항목에 따라 전환됩니다.

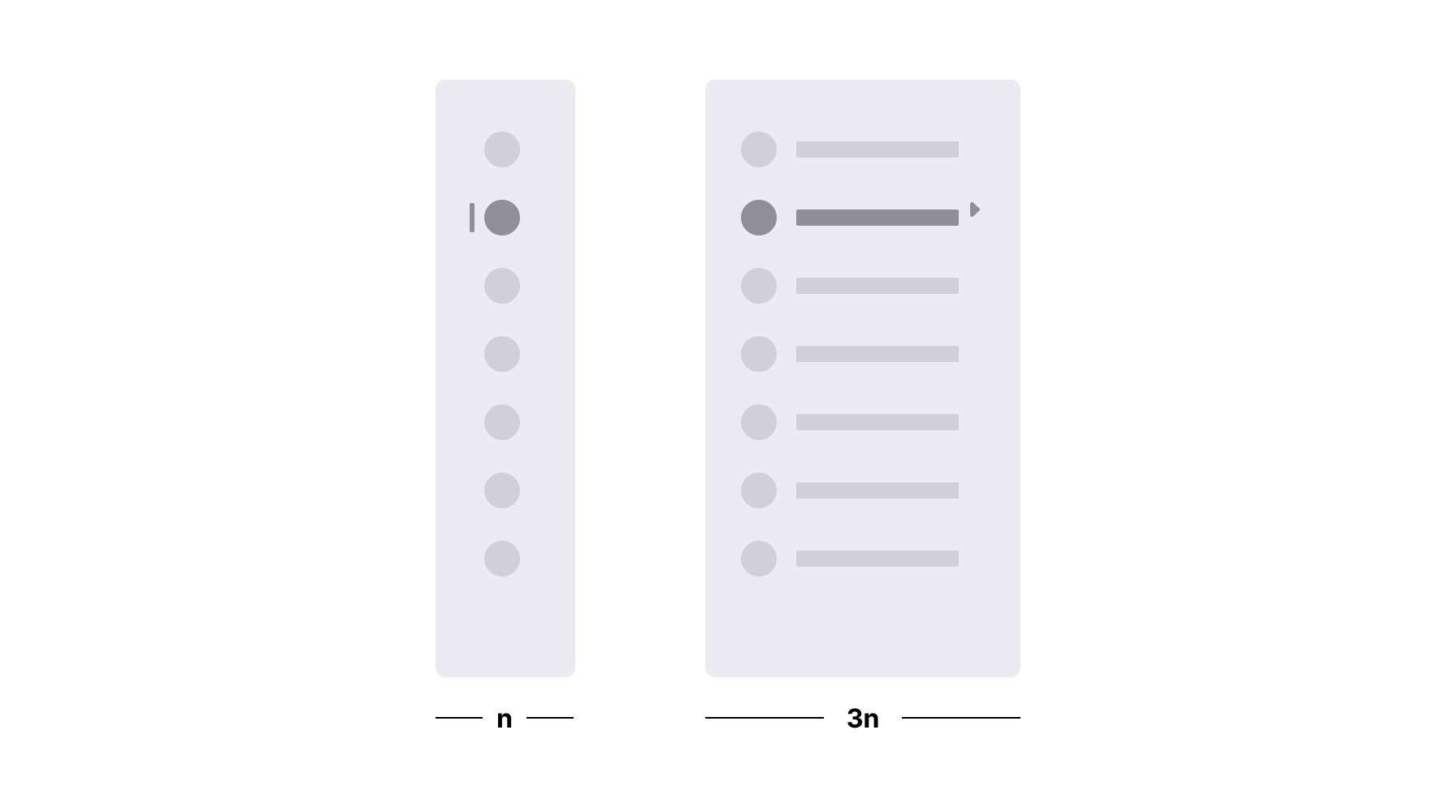
GNB Area
주요 카테고리로 빠르게 접근할 수 있는 네비게이션입니다. 현재 사용자의 위치를 보여주며 포커스 시 우측으로 확장되는 영역입니다.