Switch
스위치는 기능의 상태의 전환이 필요할 때, 기능을 ON/OFF 하기 위해 사용합니다.
- 사용자가 선택하지 않아도 기본적으로 선택되어 있는 디폴트 옵션을 항상 제공합니다.
- 사용자가 선택값을 변경하면, Confirm 과정 없이 바로 적용합니다.
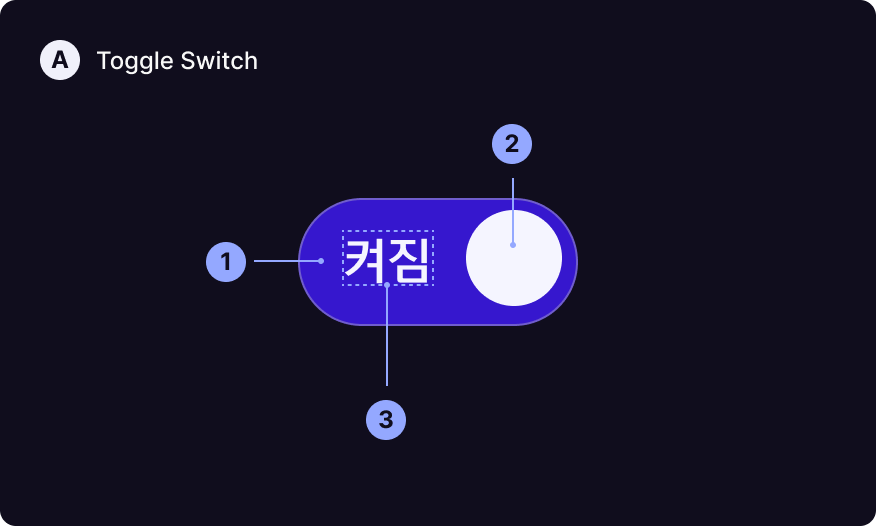
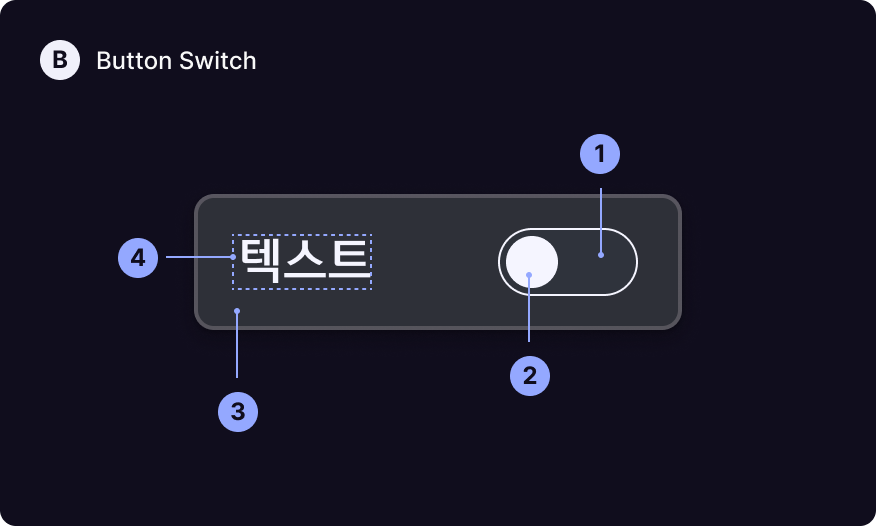
Anatomy
컴포넌트에 포함되는 요소에 대한 정의입니다.

- 1. Track
- 2. Thumb
- 3. Text (optional)

- 1. Track
- 2. Thumb
- 3. Container
- 4. Text
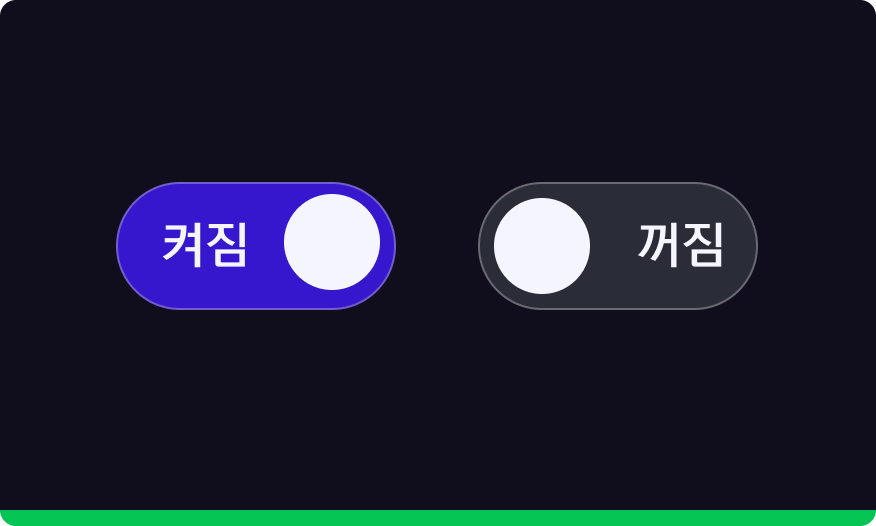
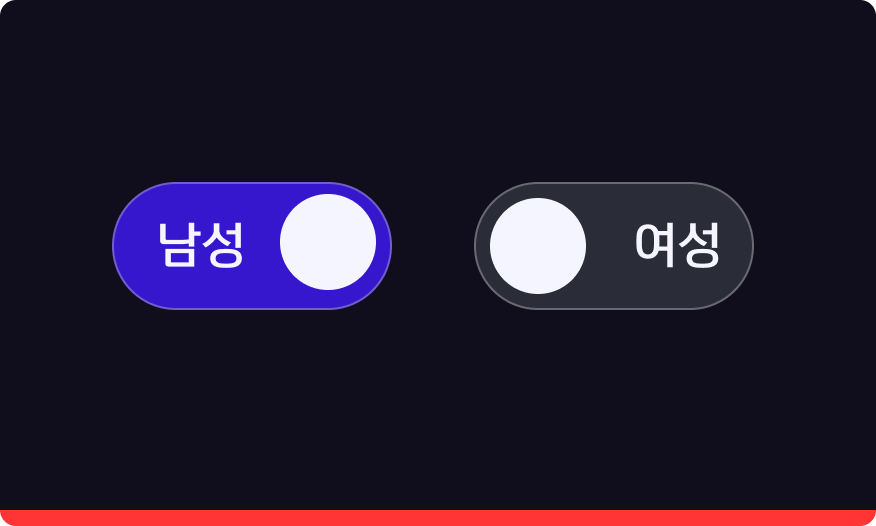
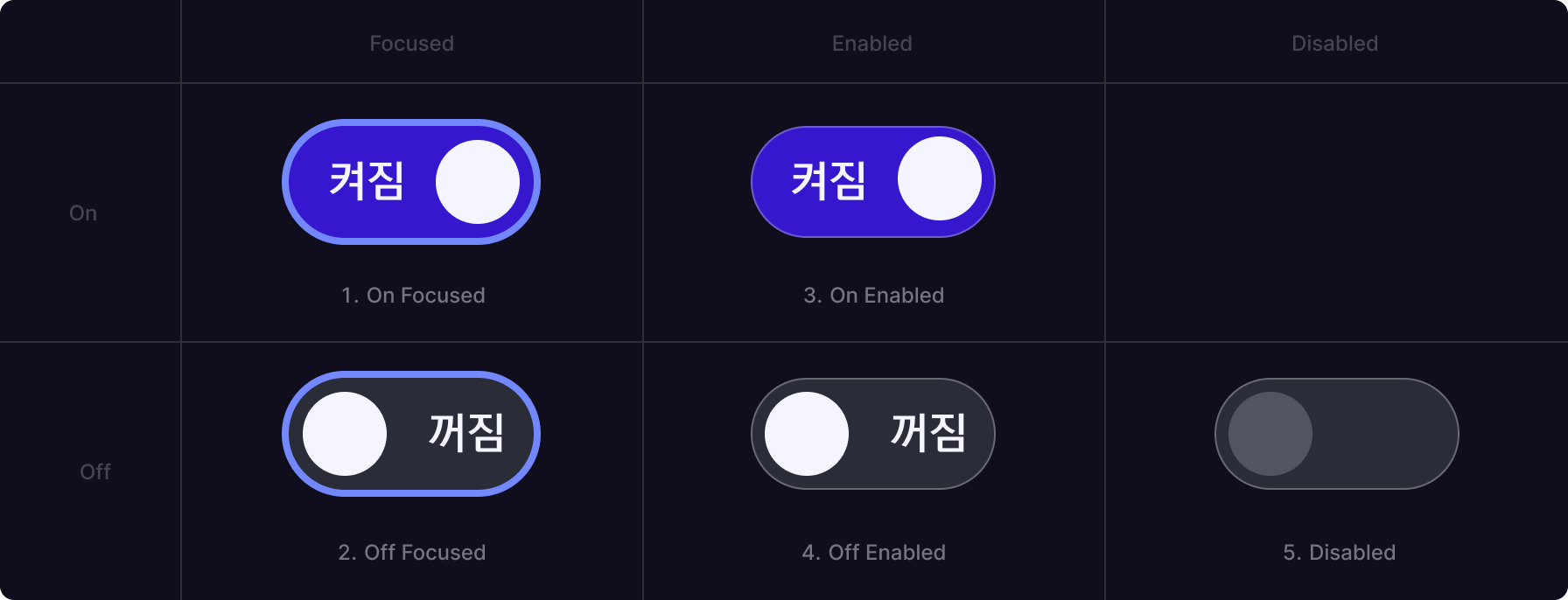
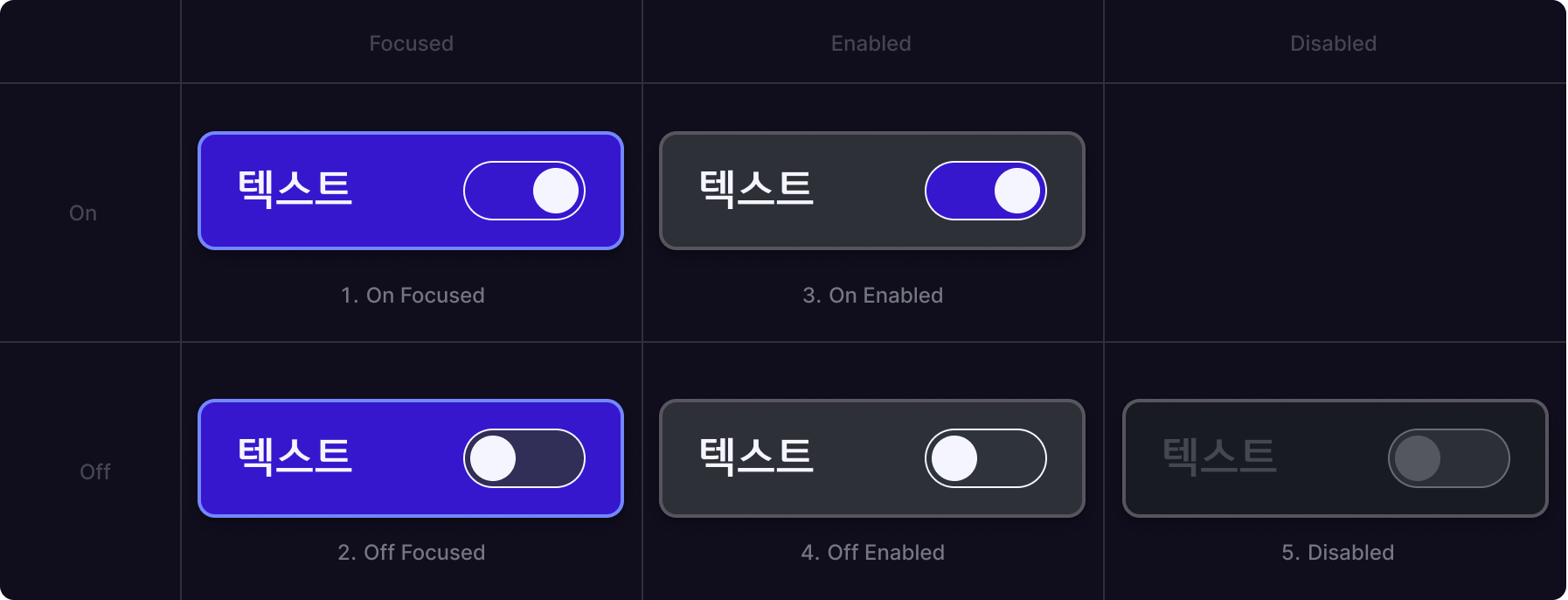
States
스위치의 선택 값에 따라 시각적인 피드백을 제공해야 합니다. On/off 의 명확한 시각적 구분을 제공하여 사용자에게 현재 상태를 알려줘야 합니다. Focus 여부에 따라 적용되는 디자인이 달라집니다.


-
1. On Focused
사용자가 해당 옵션에 포커스 했고, 선택한 상태입니다.
-
2. Off Focused
사용자가 해당 옵션에 포커스 했고, 선택하지 않은 상태입니다.
-
3. On Enabled
사용자가 해당 옵션을 선택한 상태입니다.
-
4. Off Enabled
사용자가 해당 옵션을 선택하지 않은 상태입니다.
-
5. Disabled
사용자가 해당 옵션을 선택하지 않은 상태입니다.
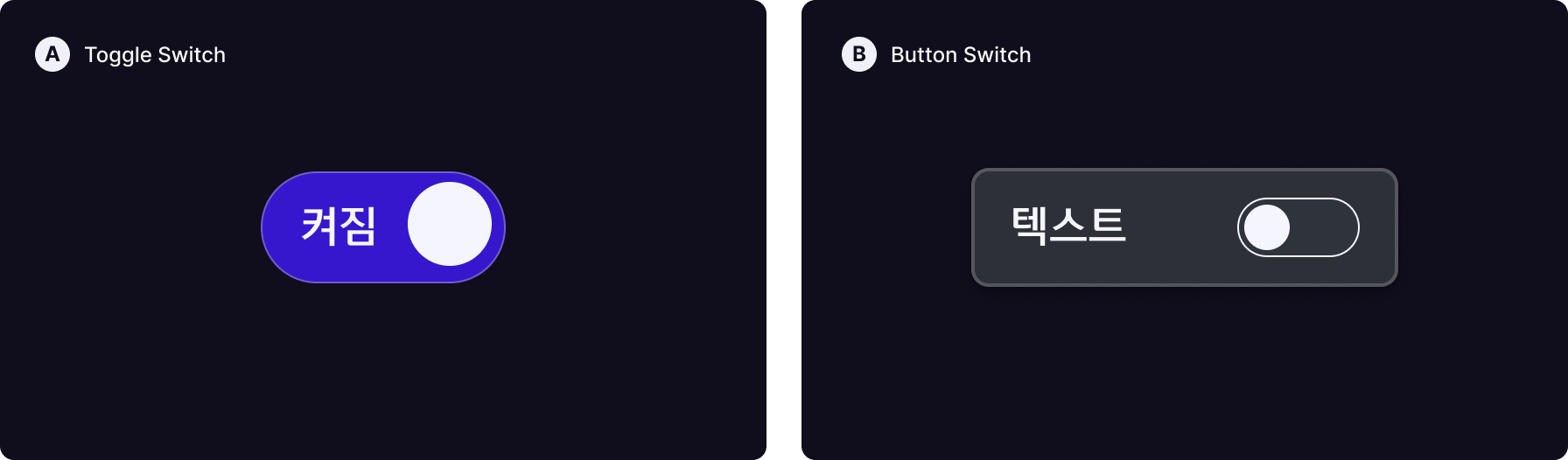
Style
2가지 버튼 스타일이 있으며, 화면 구성에 따라 적절한 스타일로 사용합니다.

-
A. Toggle Switch
On/Off 기능의 경우 toggle형을 사용합니다.
-
B. Button Switch
설명되어야 하는 텍스트가 길 경우 button형을 사용합니다.
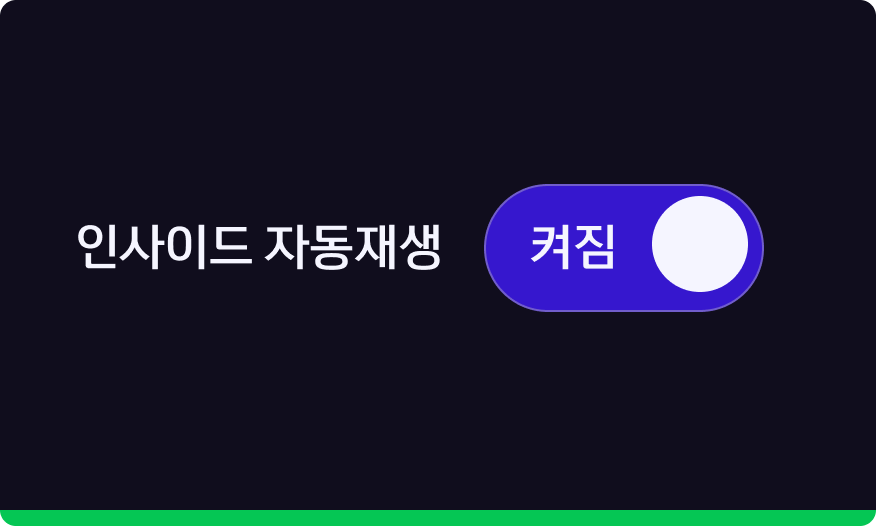
Usage
동일한 플랫폼 내에서 체크 박스의 디자인은 일관성을 유지해야 합니다. 동일한 플랫폼 또는 앱 내에서 모든 체크 박스는 비슷한 모양, 크기, 스타일을 가져야 합니다. 이는 사용자들이 체크 박스를 쉽게 인식하고 이해할 수 있도록 도움을 줄 것입니다.
- 사용자에게 스위치의 명확한 기능 설명을 위해 Title을 같이 배치합니다.

어떤 기능에 관련된 스위치인지 알 수 있도록 합니다.

스위치만 단독으로 사용하면 기능을 파악할 수 없습니다.
- On/Off의 뉘앙스가 있는 요소 외에는 스위치를 사용하지 않습니다.