Checkbox
하나 이상의 옵션의 선택값을 지정해야 하는 경우 사용하는 컴포넌트입니다.
사용자는 체크 박스를
통해 옵션에 대한 선택 값을 지정할 수 있습니다.
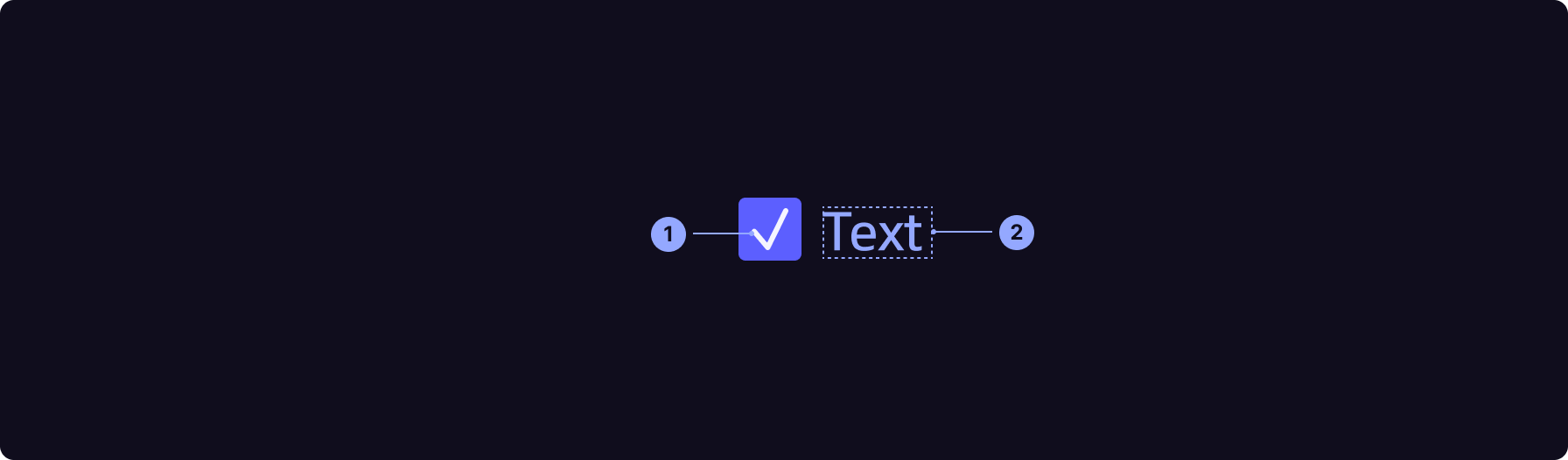
Anatomy
컴포넌트에 포함되는 요소에 대한 정의입니다.

- 1. Icon
- 2. Text
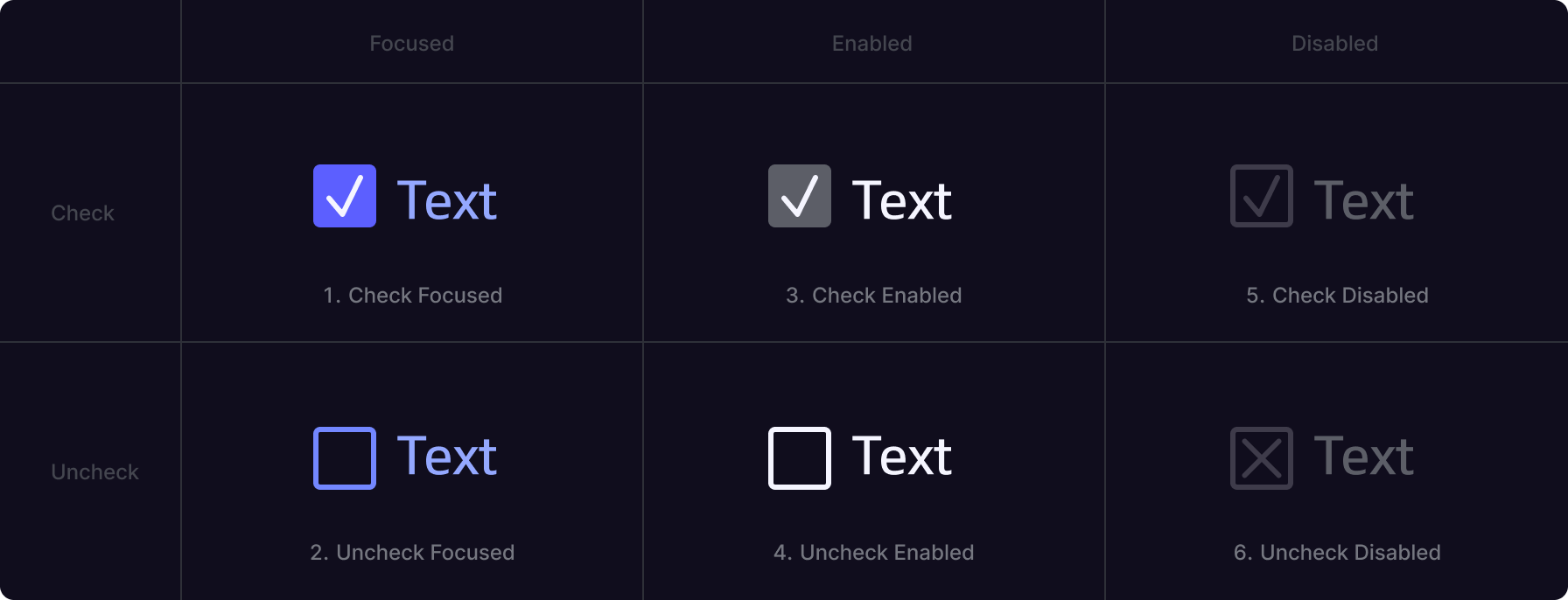
States
체크 박스의 선택 값에 따라 시각적인 차이를 제공해야 합니다.
선택되지 않은 상태와 선택된 상태
간의 명확한 시각적 구분을 제공하여 사용자에게 현재 상태를 알려줘야 합니다.
포커스 여부에 따라
적용되는 디자인이 달라집니다.

-
1. Check Focused
사용자가 해당 옵션에 포커스 했고, 선택한 상태입니다.
-
2. Uncheck Focused
사용자가 해당 옵션에 포커스 했고, 선택하지 않은 상태입니다.
-
3. Check Enabled
사용자가 해당 옵션을 선택하지 않은 상태입니다.
-
4. Uncheck Enabled
사용자가 해당 옵션을 선택하지 않은 상태입니다.
-
5. Check Disabled
사용자가 해당 옵션을 선택할 수 없는 상태입니다. 포커스가 불가능 합니다.
-
6. Uncheck Disabled
사용자가 해당 옵션을 변경할 수 없는 상태입니다. 포커스가 불가능 합니다.
Usage
하나의 서비스 내에서 체크 박스의 디자인은 일관성을 유지해야 합니다.
모든 체크 박스는 비슷한
모양, 크기, 스타일을 가져야 합니다.
이는 사용자들이 다양한 상황에서 체크 박스를 쉽게 인식하고
이해할 수 있도록 도움을 줄 것입니다.
-
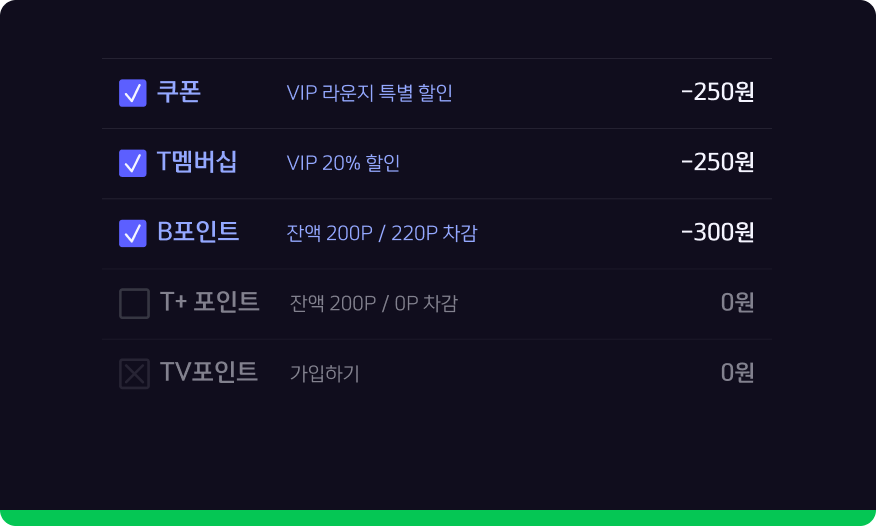
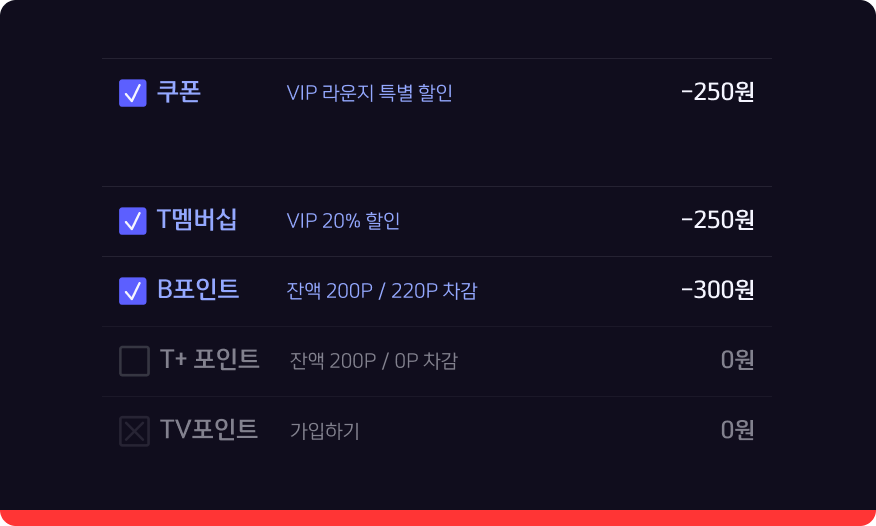
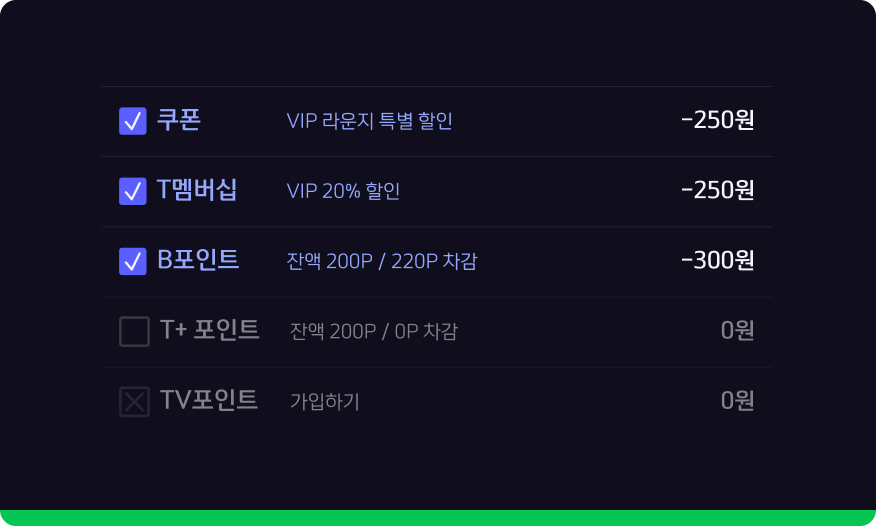
하나의 그룹으로 묶여있는 옵션들은 묶음으로 표현합니다.
리스트가 길어지는 경우, 사용자의 편한 이해를 위해 그룹으로 제공합니다.

같은 유형의 옵션들은 한 방향으로만 배치합니다.

옵션들을 분리해서 배치하지 않습니다.
-
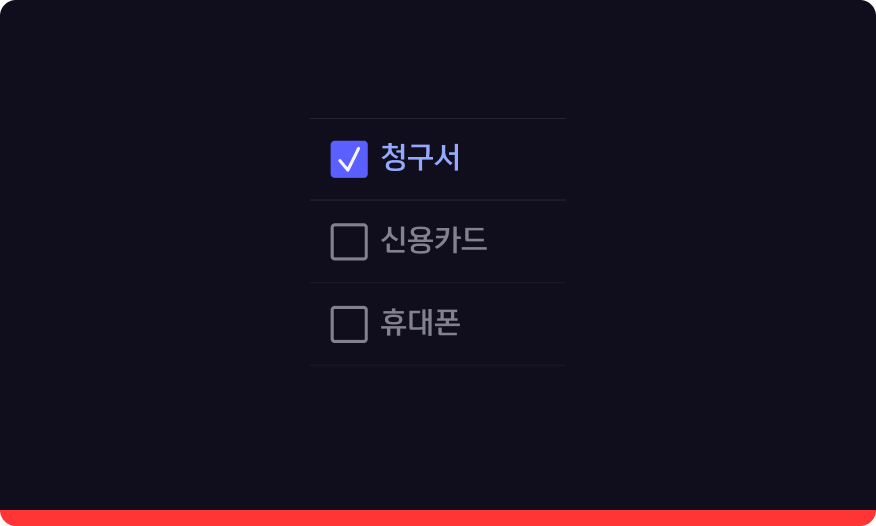
옵션 선택이 하나만 가능할 경우에는 체크박스 사용을 지양합니다.
여러 개의 옵션 중 한 개 이상의 옵션을 선택할 수 있을 경우에만 체크박스를 사용합니다.

다른 옵션을 선택해도, 기존 선택값이 변경되지 않는 상황에 사용합니다.

옵션의 선택이 다른 옵션에 영향을 미치면 체크 박스를 사용하지 않습니다.
