Buttons
트리거를 위해 사용되는 액션 가능한 컴포넌트입니다.




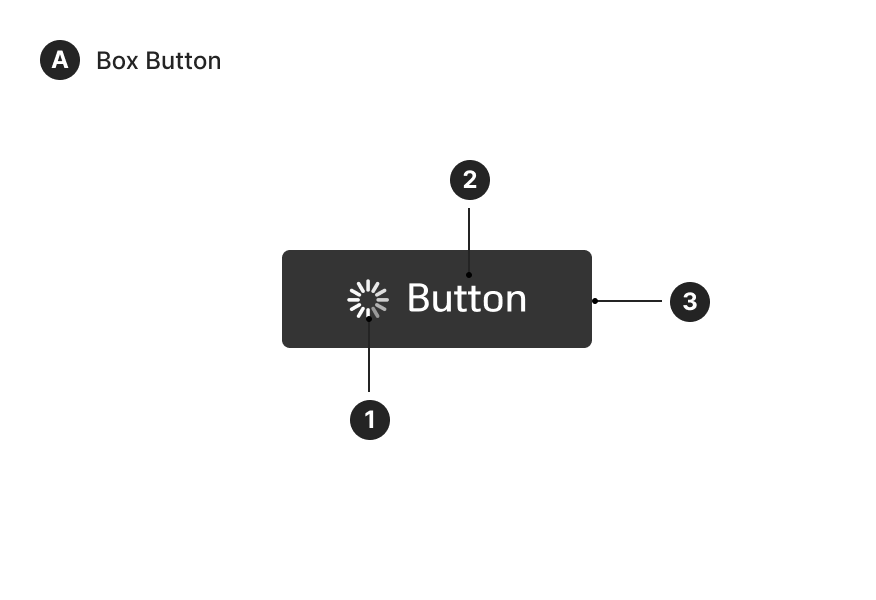
Anatomy


-
1. Icon (Optional)
활성화 중인 기능을 노출할 수 있습니다.
-
2. Text
사용자가 버튼과 상호 작용할 때 발생할 동작을 나타냅니다.
-
3. Container
액션 가능한 영역의 형태를 나타냅니다.
-
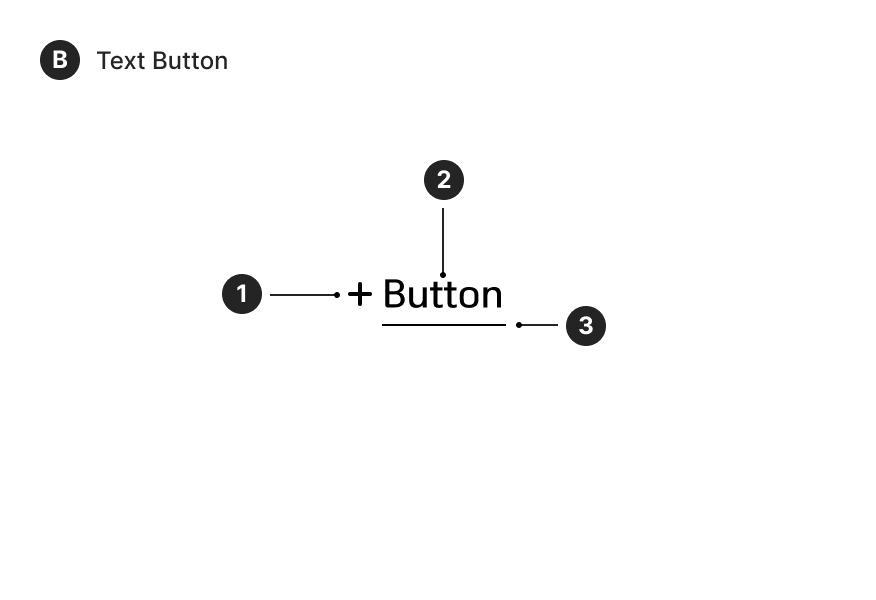
1. Icon (Optional)
실행 가능한 기능을 노출할 수 있습니다.
-
2. Text
사용자가 버튼과 상호 작용할 때 발생할 동작을 나타냅니다.
-
3. Under Line (Optional)
기호적 형상을 통해 기능을 함축적으로 나타냅니다.


-
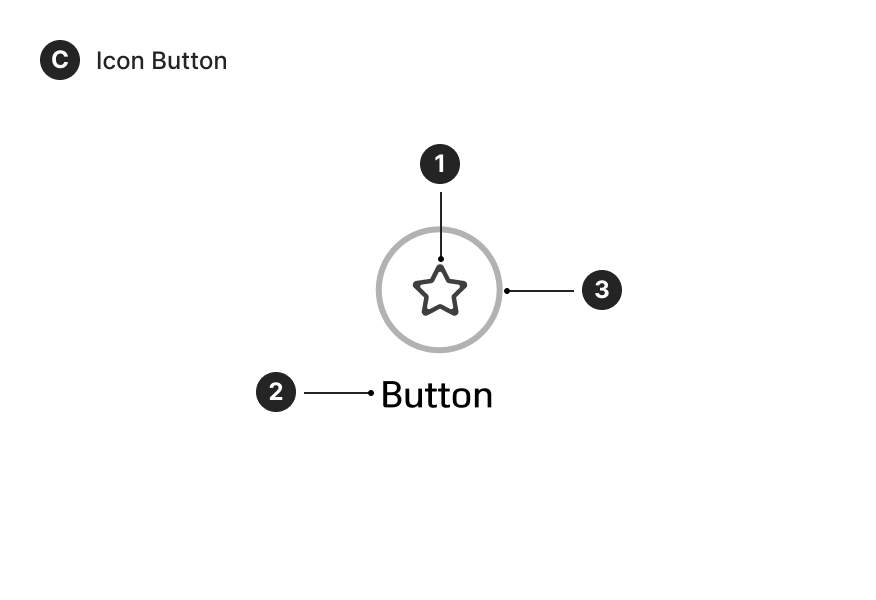
1. Icon
기능을 강조하기 위해 라인을 결합해 사용할 수 있습니다.
-
2. Text (Optional)
사용자가 버튼과 상호 작용할 때 발생할 동작을 나타냅니다.
-
3. Container
액션 가능한 영역의 형태를 나타냅니다.
-
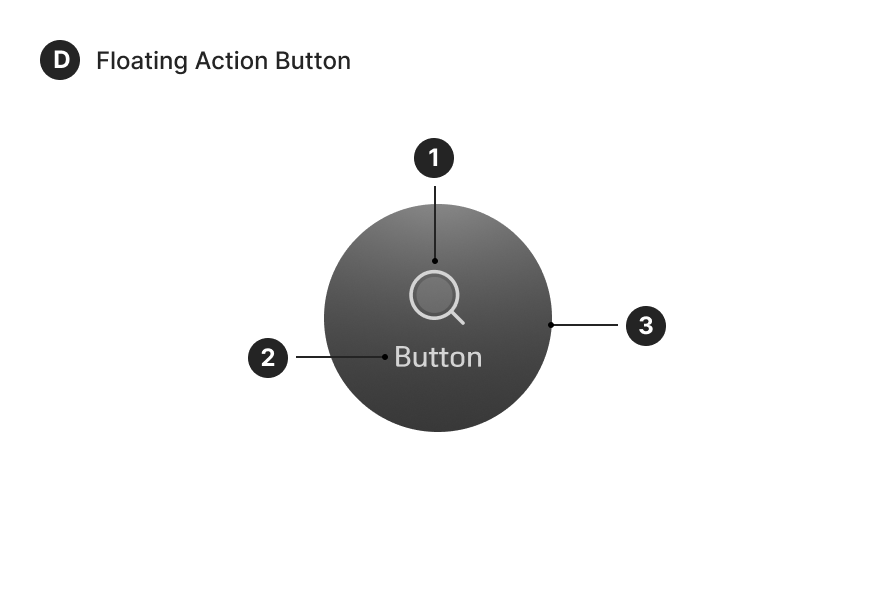
1. Icon
주요한 기능을 기호적 형상을 통해 나타냅니다.
-
2. Text
사용자가 버튼과 상호 작용할 때 발생할 동작을 나타냅니다.
-
3. Container
액션 가능한 영역의 형태를 나타냅니다.

직관적인 이해를 돕기 위해 아이콘과 텍스트를 함께 배치할 수 있습니다.

사용자의 가독성을 고려하여 길고 복잡한 텍스트를 사용하지 않습니다.
States




-
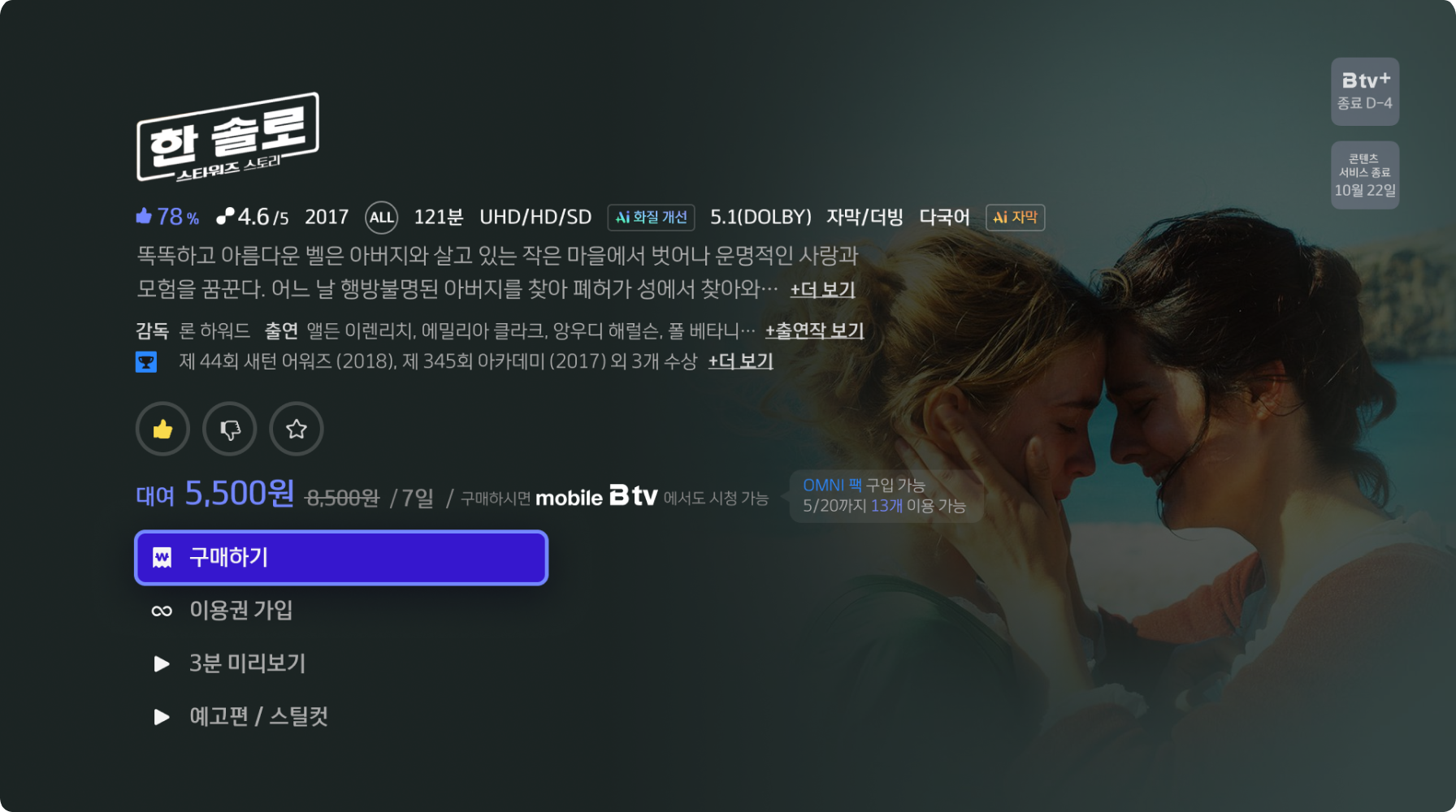
1. Normal
액션이 가능한 상태입니다.
-
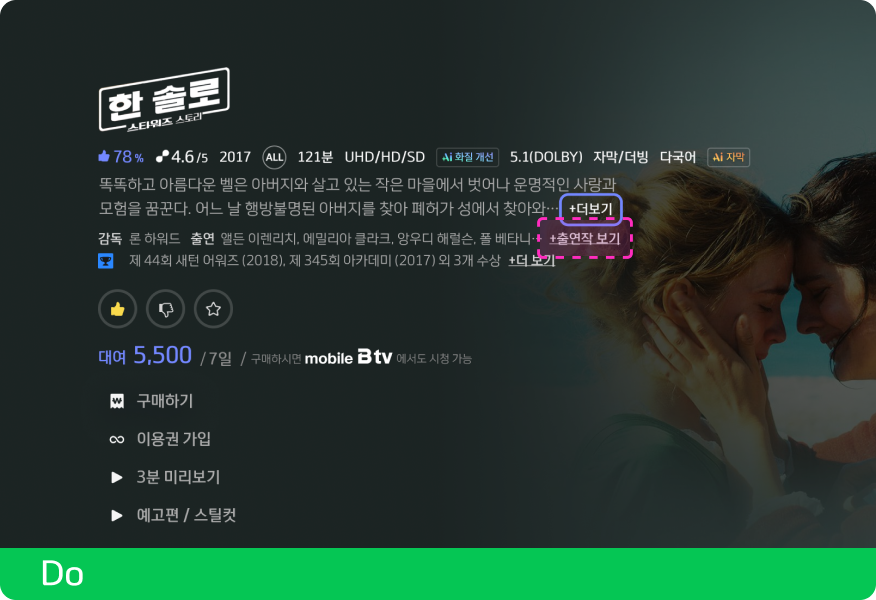
2. Focus
제어할 수 있는 위치를 쉽게 인식할 수 있도록 강조된 상태입니다.
-
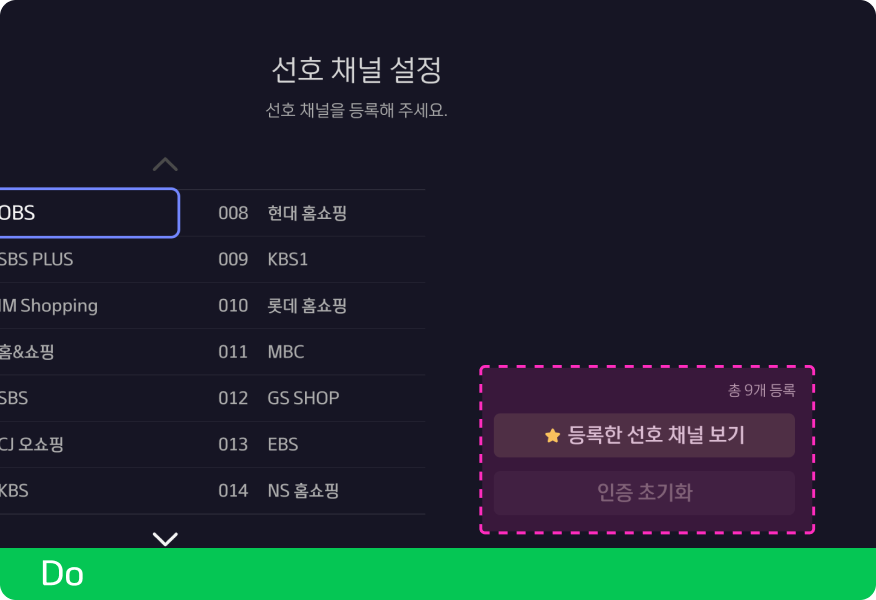
3. Selected
사용자와 상호작용하여 선택된 상태입니다.
-
4. Dimmed
액션이 가능하지 않은 상태입니다.
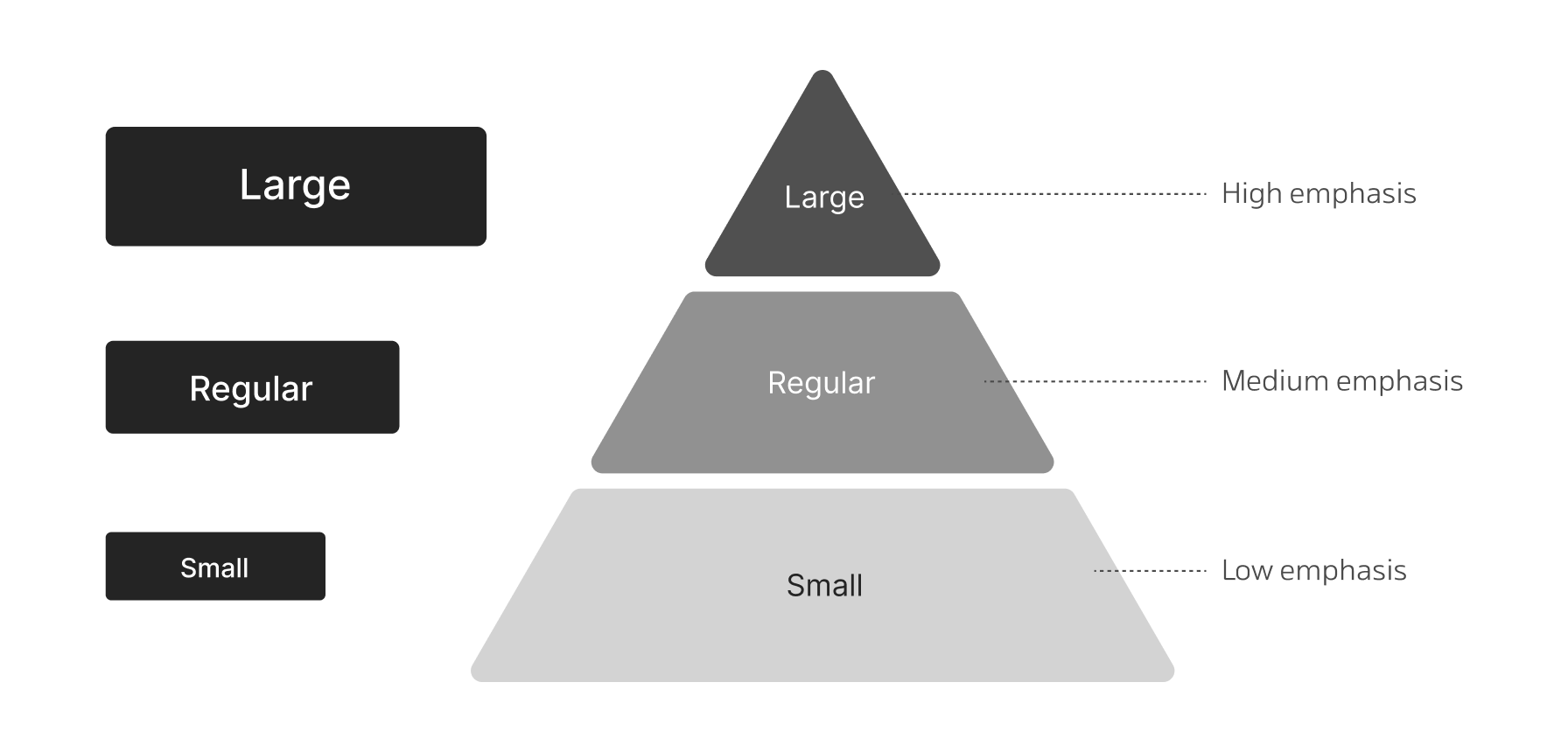
Button Hierarchy
크기에 따라 기능적 중요도를 구분합니다.

-
1. Small Button
부가 정보 및 기능을 제공하기 위해 사용합니다.
-
2. Regular Button
액션을 위해 사용하는 기본적인 크기입니다.
-
3. Large Button
화면 내 우선순위가 높아 강조할 때 사용합니다.
Placement
1. 시선의 흐름에 따른 배치
리스트를 포함한 다른 콘텐츠와 함께 사용할 경우 시선의 흐름에 따라 배치합니다.


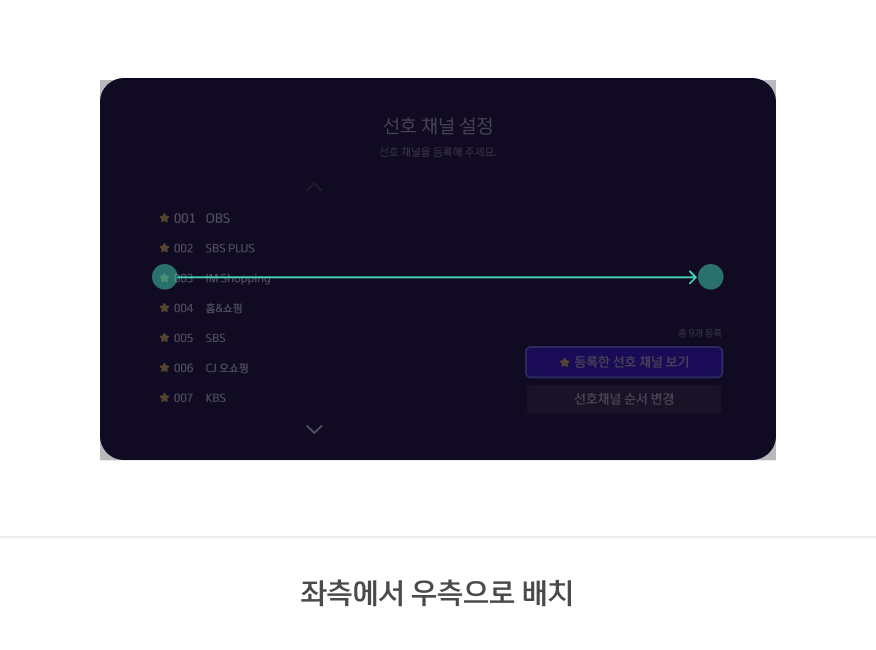
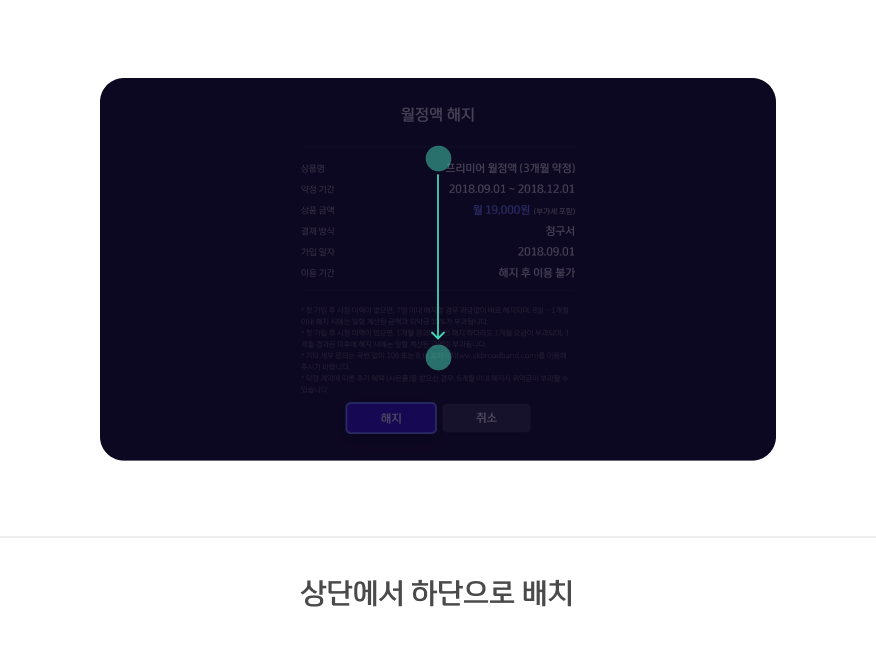
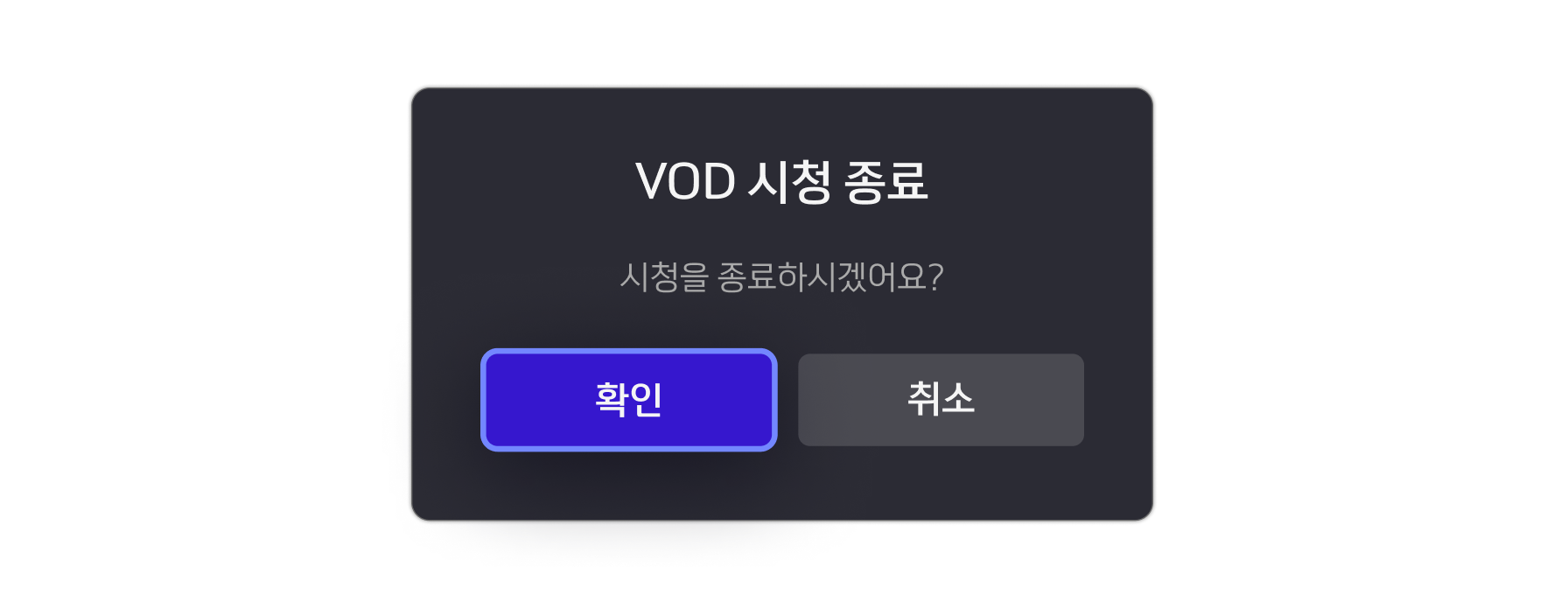
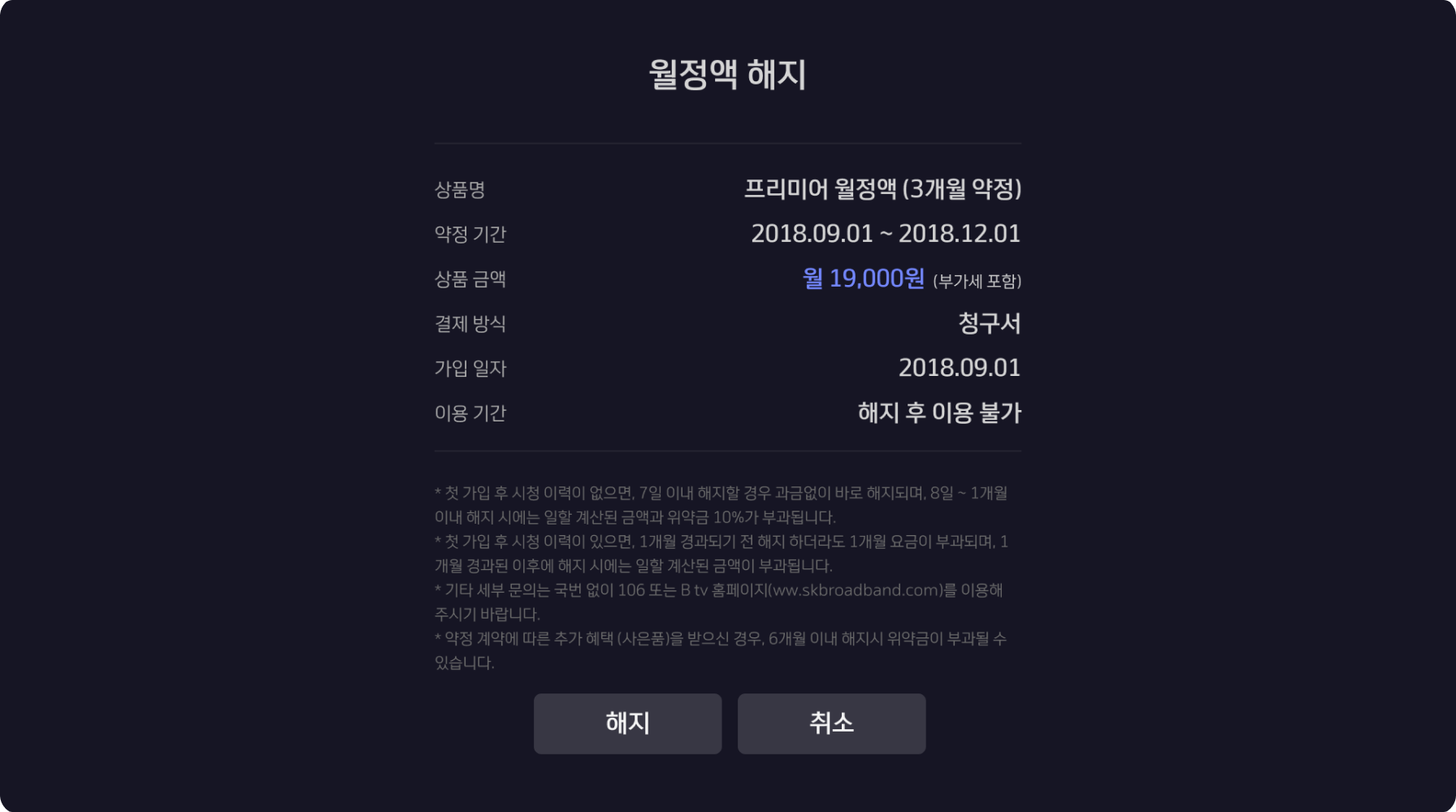
2. 긍정적 의미에 따른 배치
언어는 왼쪽에서 오른쪽으로 읽기 시작하여 긍정적인 요소를 왼쪽에 배치하면 더 자연스럽게
인지할 수 있습니다.
긍정을 의미하는 버튼은 좌측에 위치하고 부정을 의미하는 버튼은
우측에 배치하는 일관된 형태를 권장합니다.
*다음 플로우로 연결되는 버튼의 경우에는 예외적으로 긍정의 의미가 우측에 사용됩니다.

3. 화면 레이아웃에 따른 배치
화면의 레이아웃에 따라 버튼을 배치할 수 있습니다.
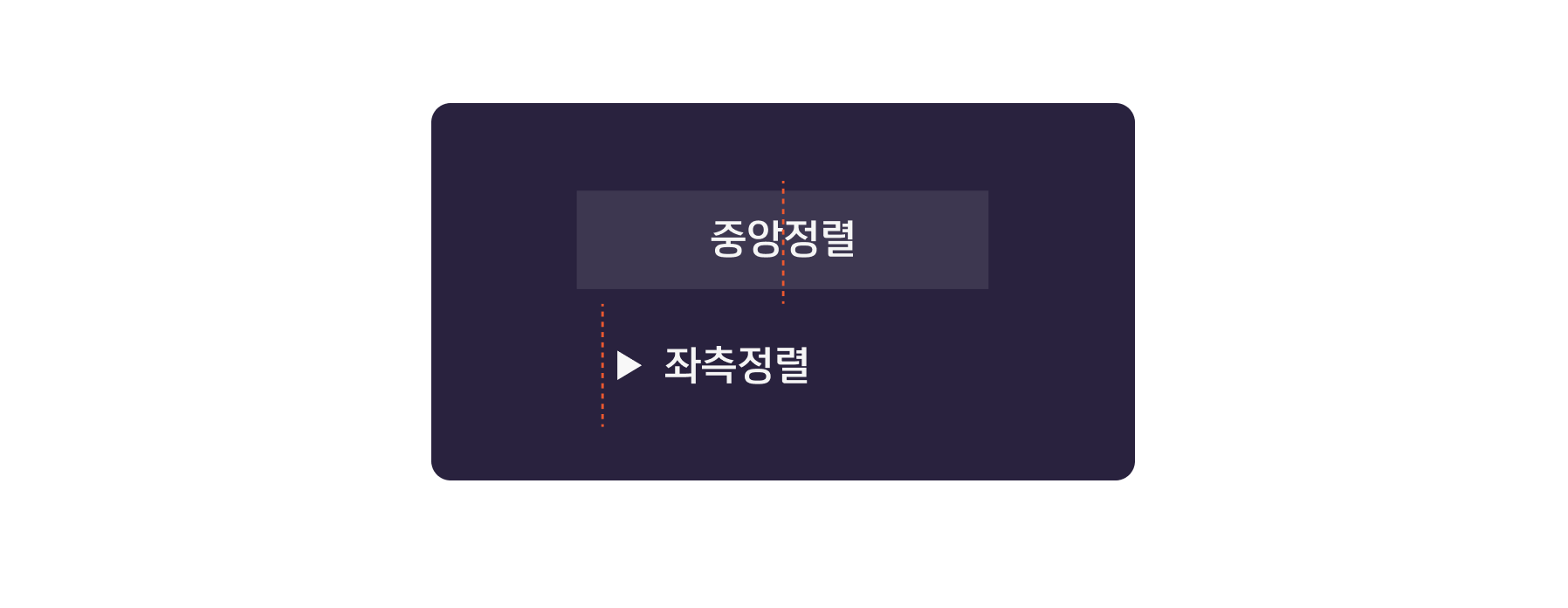
아이콘과 텍스트를 함께 제공할 경우
중앙 정렬을 권장하지만 화면 정렬 방법에 따라 좌측 정렬로 사용할 수 있습니다.


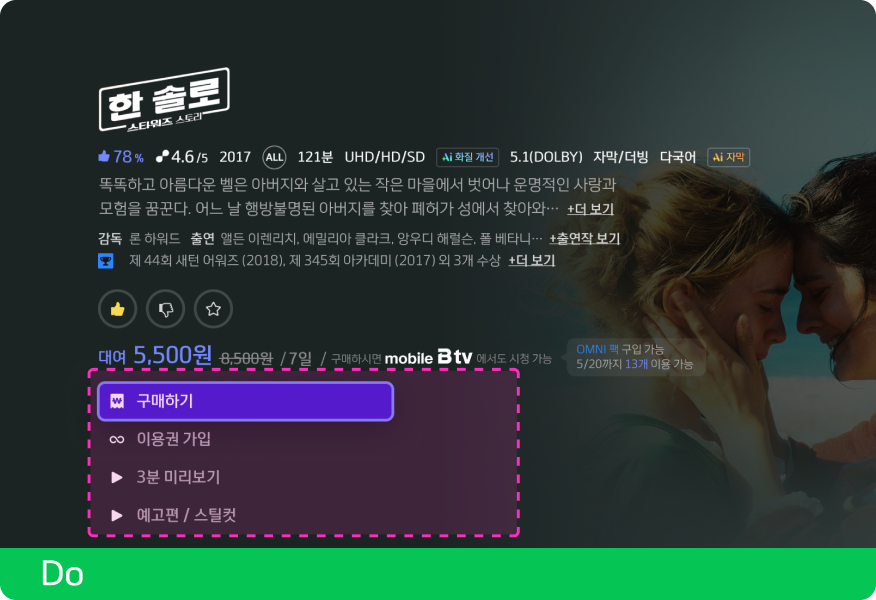
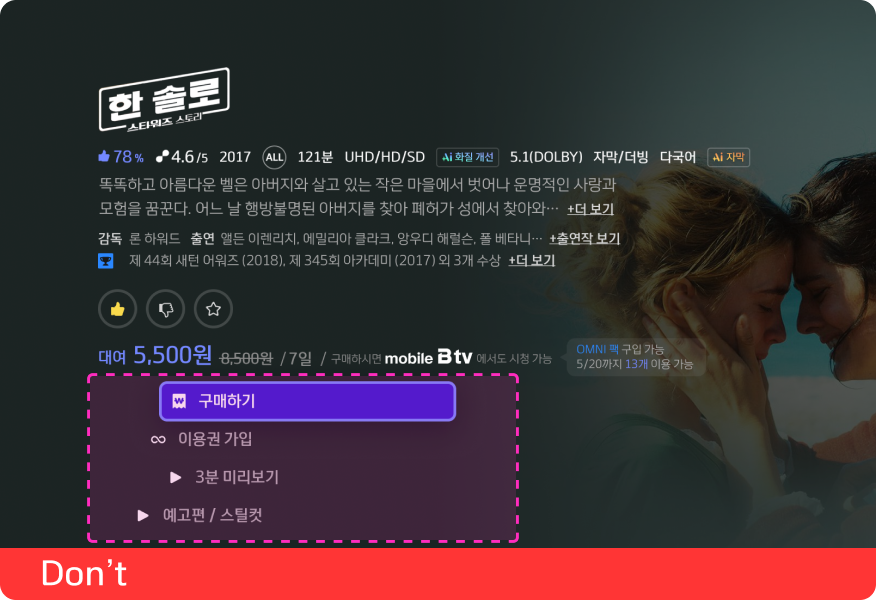
콘텐츠가 정렬 방식과 동일하게 버튼을 배치합니다.

화면 내 서로 다른 배치 방식은 가독성을 해칠 수 있어 사용하지 않습니다.

통일성을 해치는 정렬 방식은 사용하지 않습니다.
Types
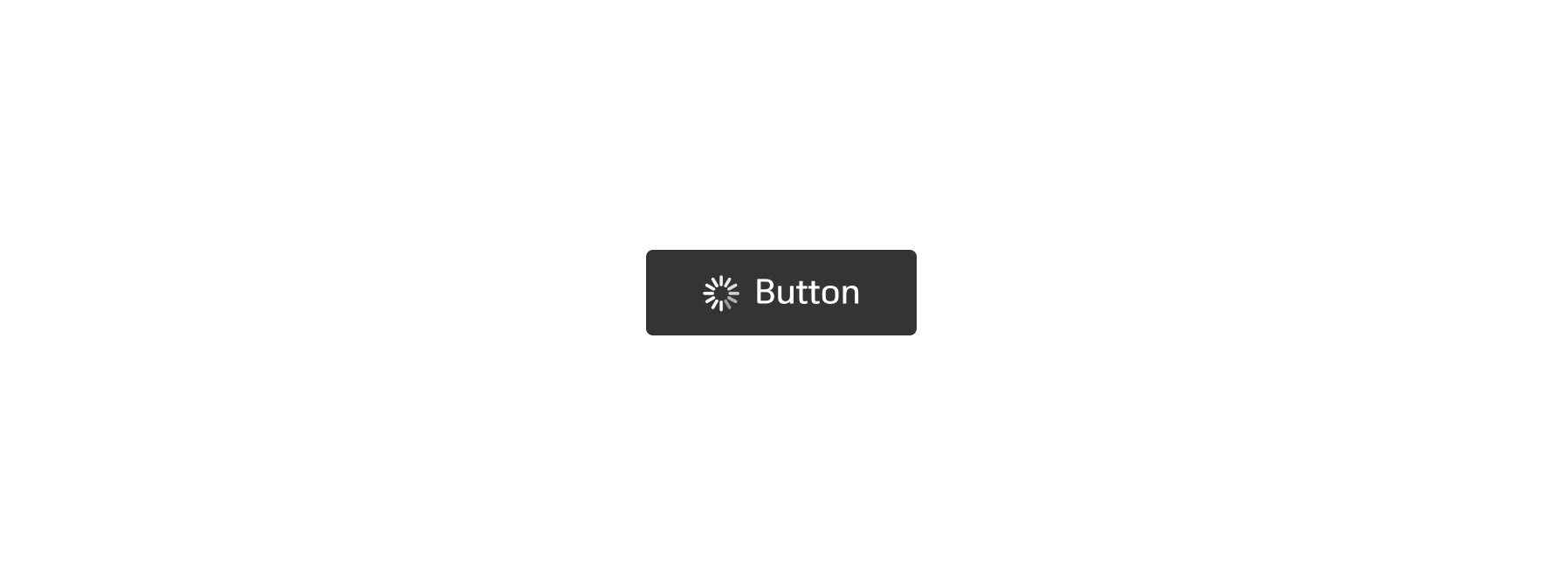
Box Button
주요한 액션을 실행하는 기본적인 타입으로 사용합니다.

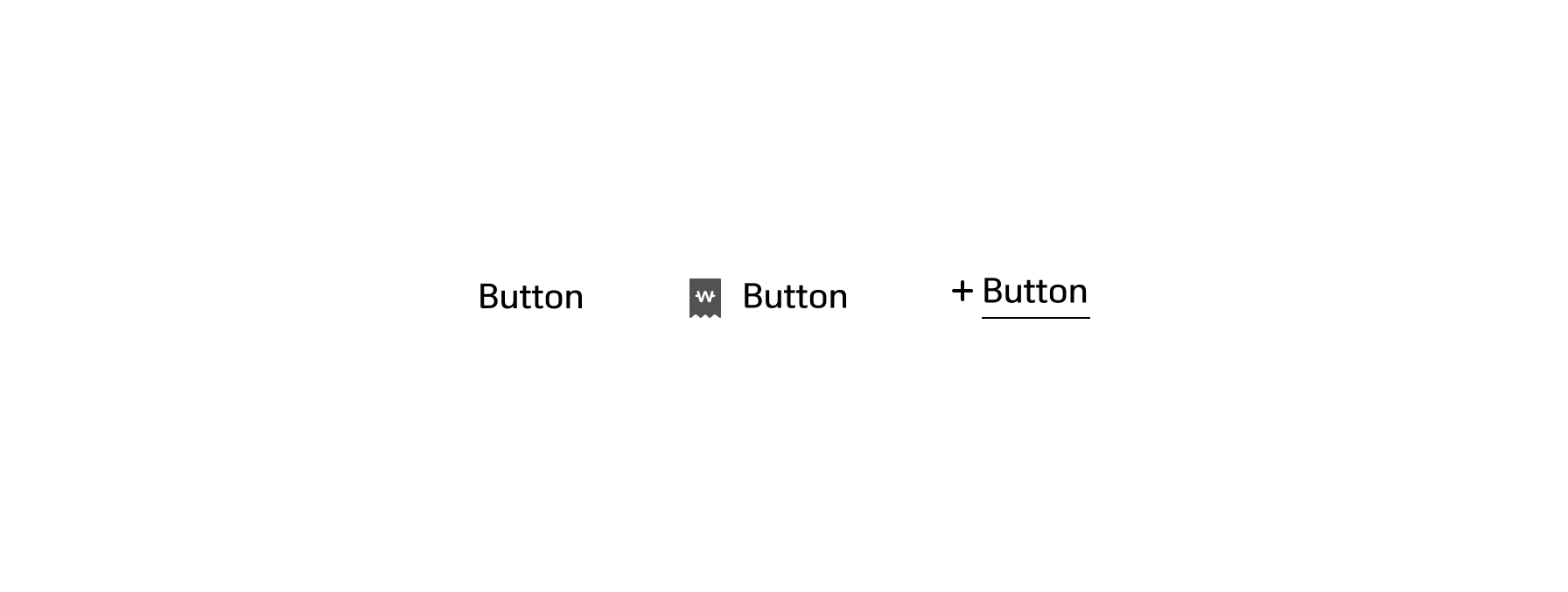
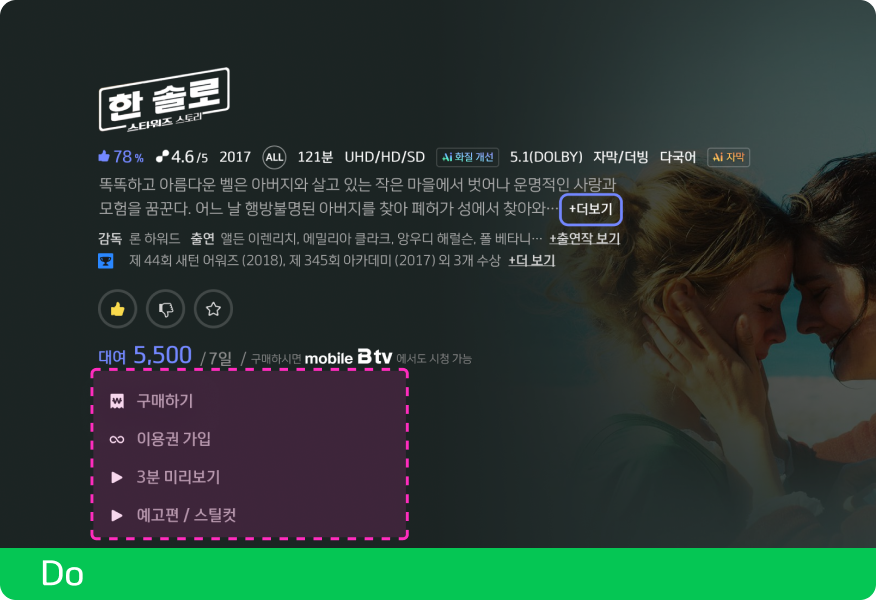
Text Button
버튼을 감싸는 영역이 없이 구성된 버튼으로 아이콘, 언더라인과 함께 구성할 수 있습니다.

Icon Button
기호적 형상을 통해 기능을 함축적으로 제공하는 버튼으로 텍스트를 함께 제공할 수 있습니다.

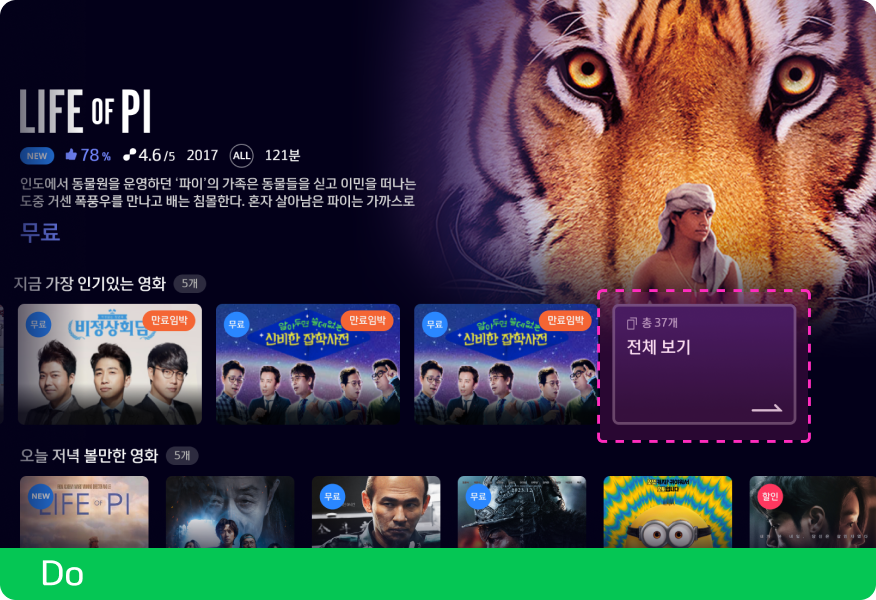
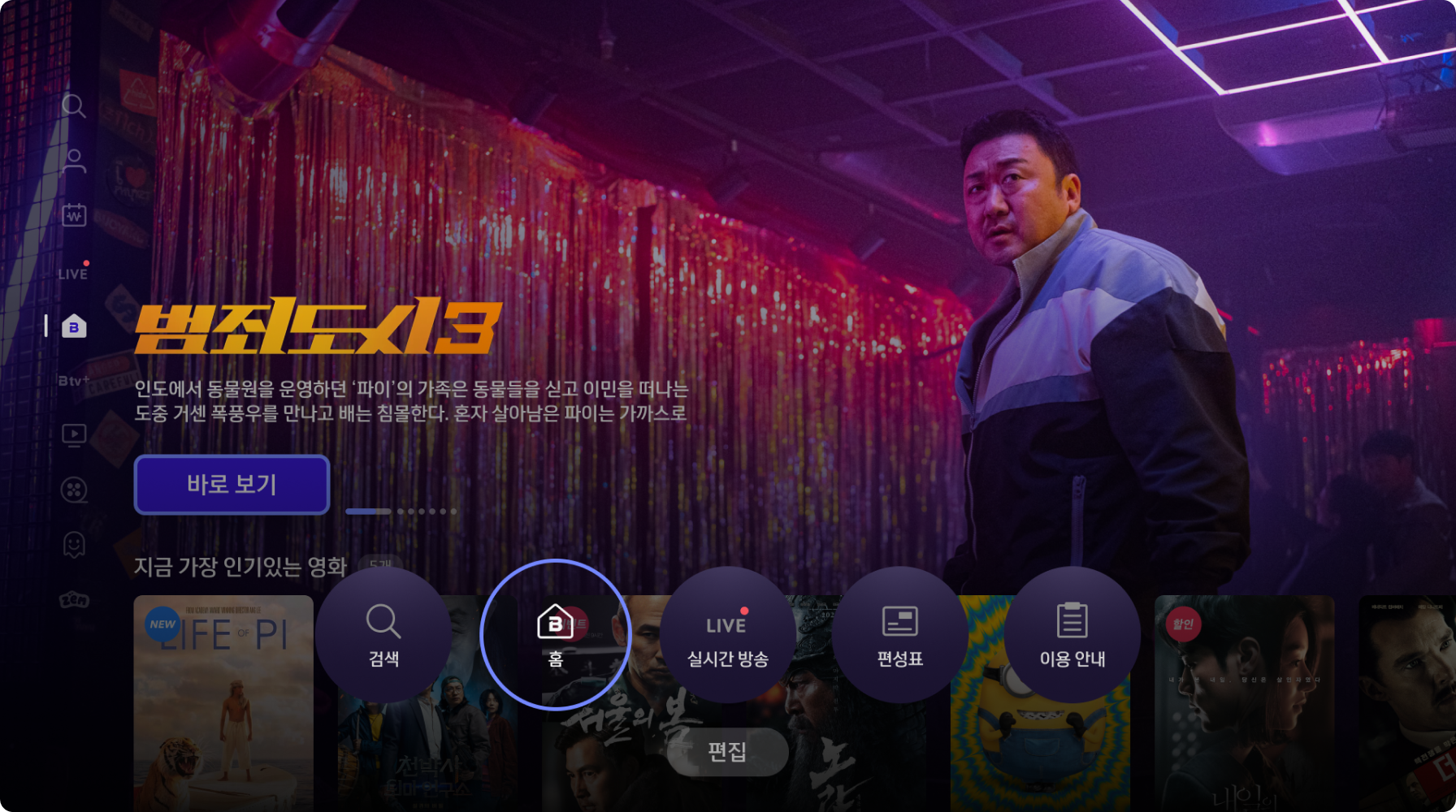
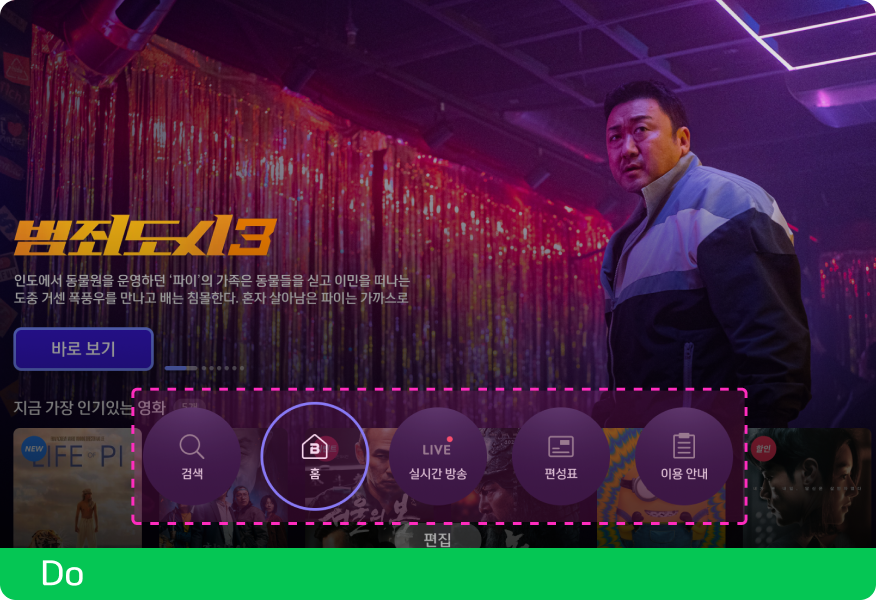
Floating Action Button
화면 최상단에 위치하는 버튼으로 주요한 기능에 빠르게 접근하기 위해 사용합니다.

Usage
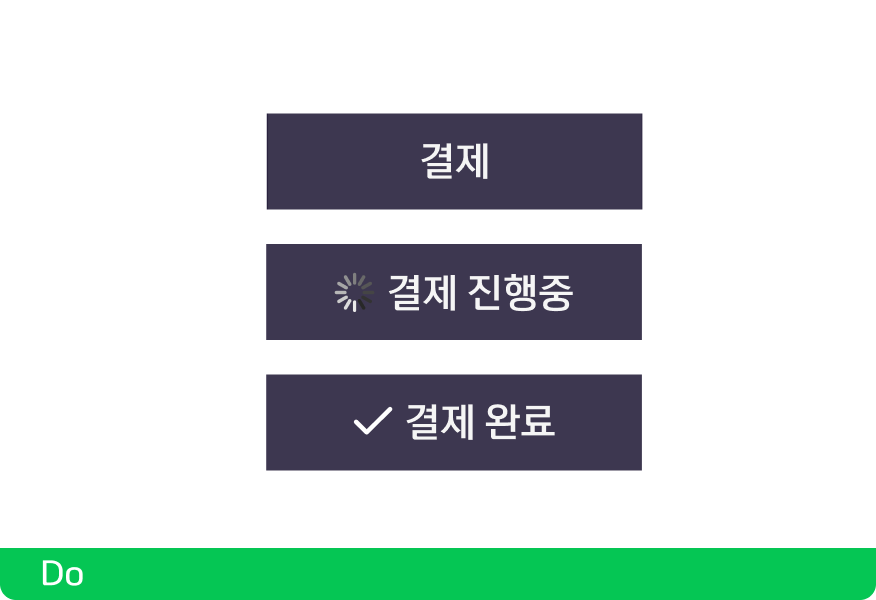
Box Button


진행 상태를 아이콘과 텍스트로 표시하여 사용할 수 있습니다.

콘텐츠 블록과 통일감을 위해 동일한 크기로 사용합니다.

아이콘은 텍스트 좌측에 배치합니다.

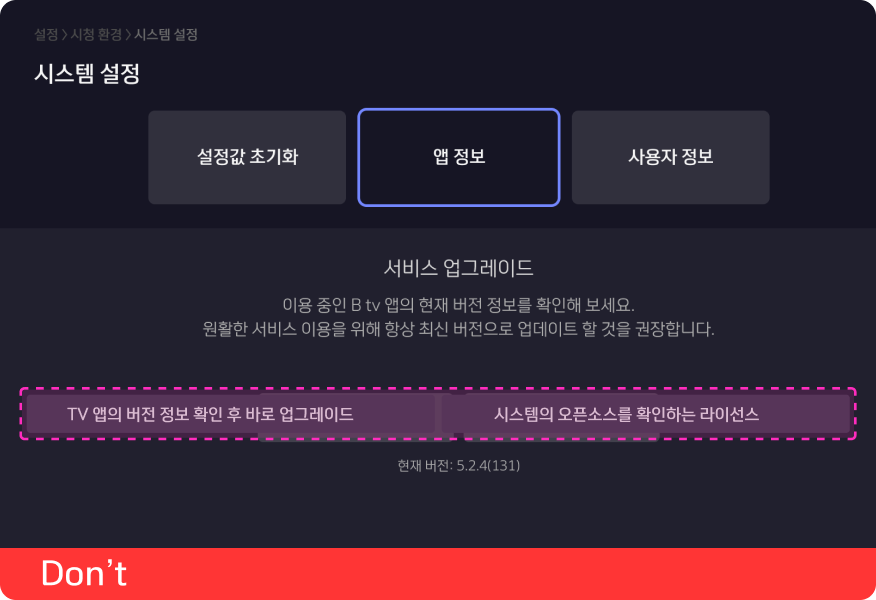
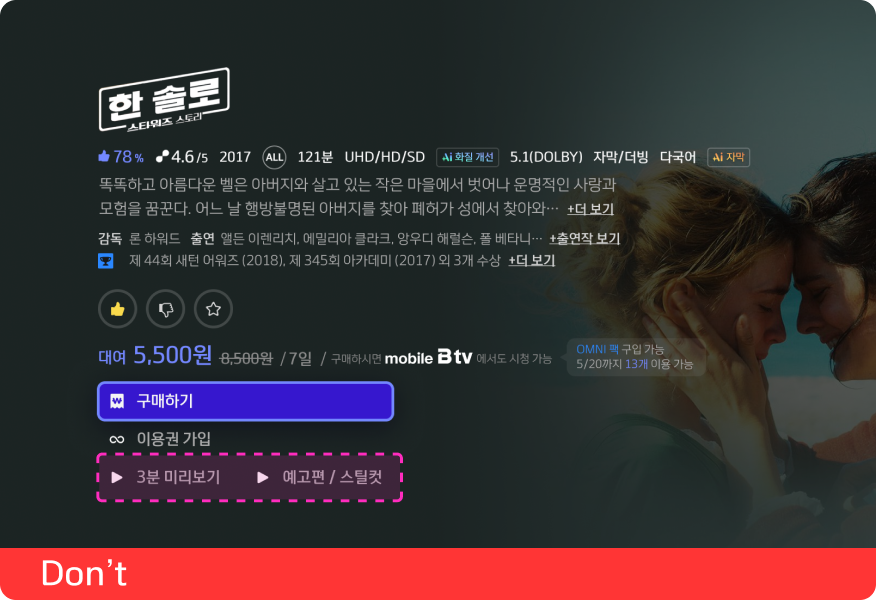
가독성을 해치는 이미지 또는 컬러를 사용하지 않습니다.
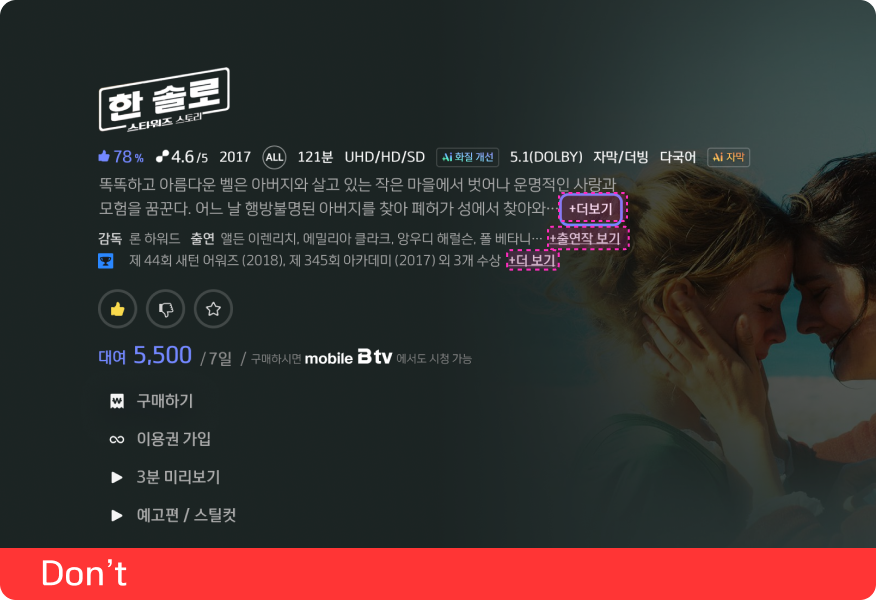
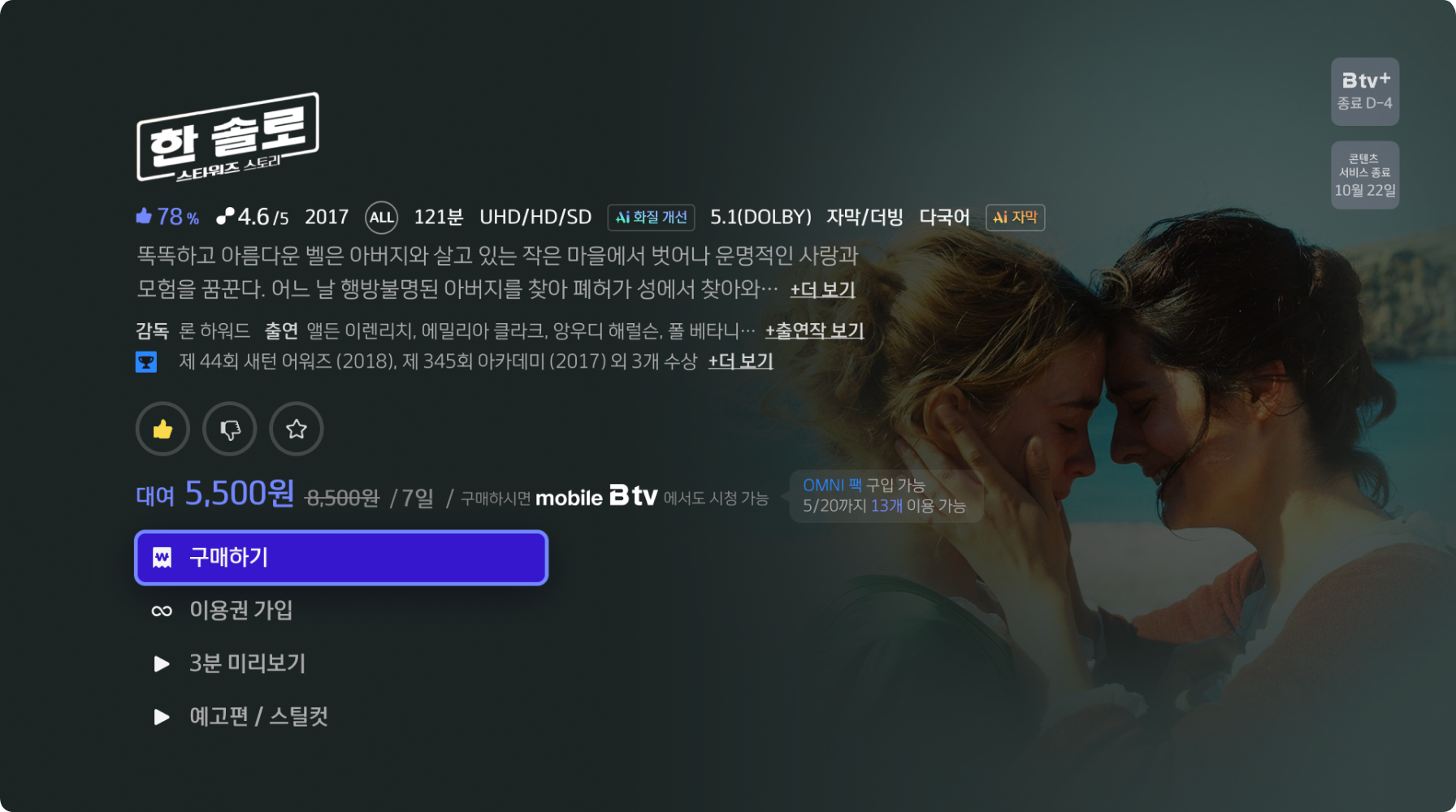
Text Button


시각적으로 인식하기 쉽도록 아이콘과 함께 구성하여 사용합니다.

기능을 강조하기 위해 언더라인을 사용할 수 있습니다.

설명을 위한 텍스트와 액션을 위한 버튼을 동일한 스타일로 구성하지 않습니다.
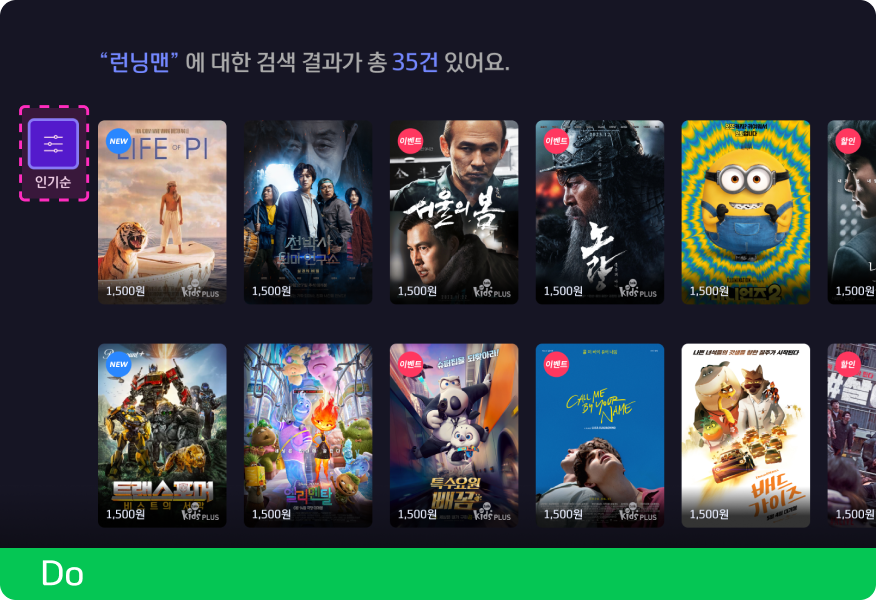
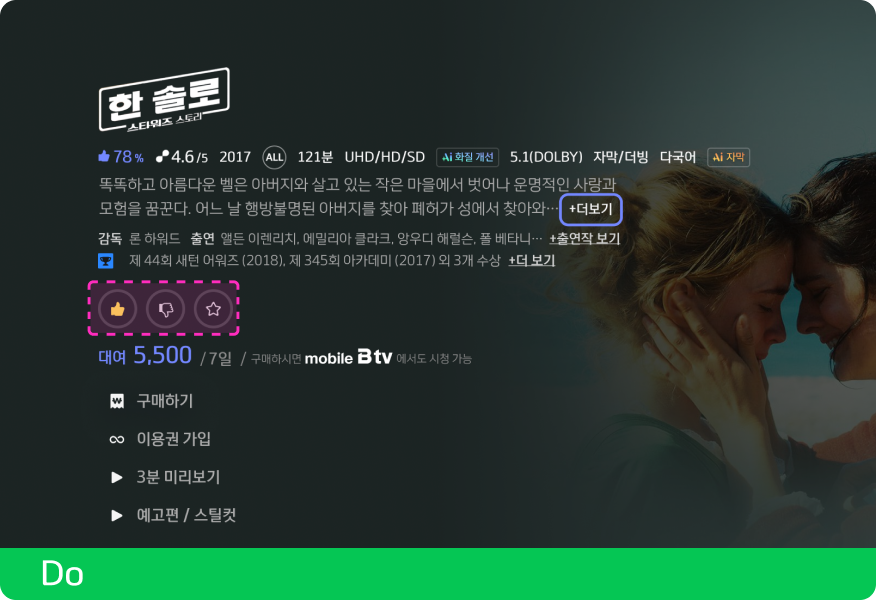
Icon Button


액션에 대한 보조 설명을 위해 텍스트와 함께 구성할 수 있습니다.

아이콘 자체로 시각적 인식이 쉬운 경우 단독으로 사용할 수 있습니다.
Floating Action Button


시각적 계층구조를 명확하게 분리하여 사용합니다.
