Tooltip
툴팁은 사용자에게 추가 정보를 제공하기 위해 사용됩니다.
해당 요소에 대한 설명, 가이드 또는
도움말을 제공합니다.
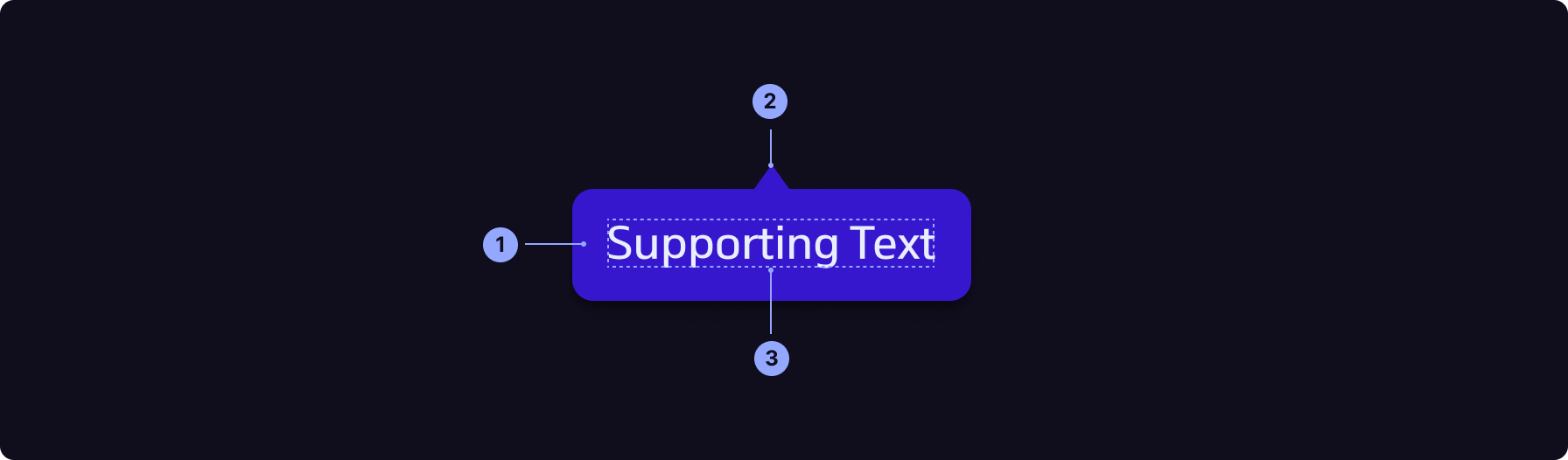
Anatomy
컴포넌트에 포함되는 요소에 대한 정의입니다.

- 1. Container
- 2. Arrow
- 3. Supporting Text
Container
툴팁의 형태를 나타냅니다.

-
Layout
- 가로폭은 툴팁 내용의 길이에 따라 가변적으로 반응합니다.
- 좌/우에 최소 여백값을 반드시 포함합니다.
- 구성 요소는 가운데 정렬로 위치합니다.
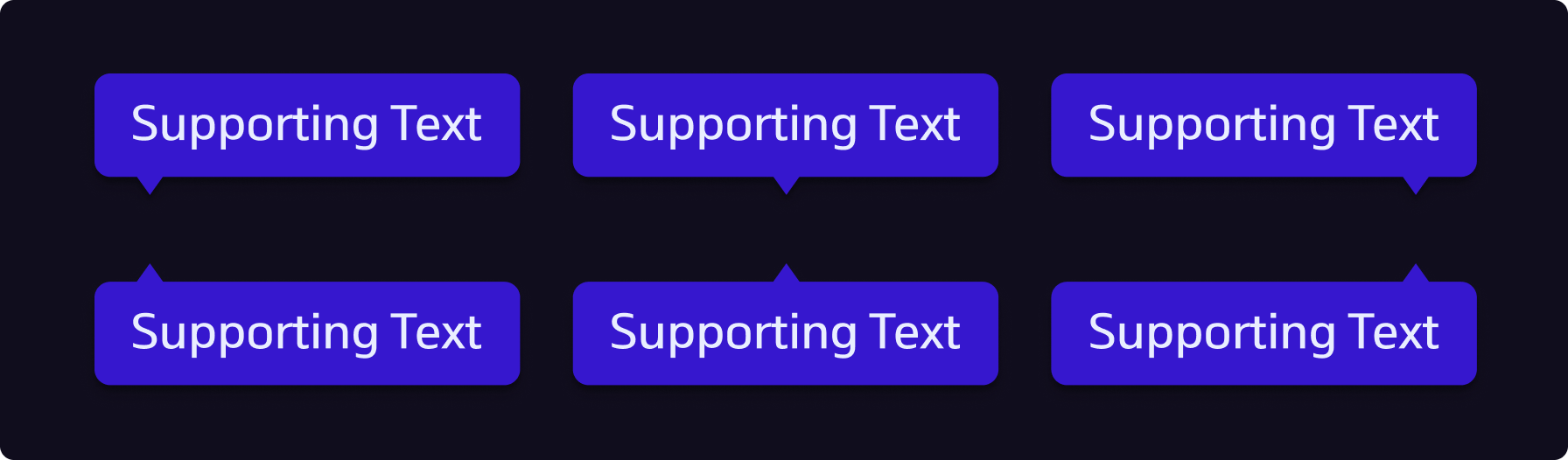
- 화살표는 화면 구성에 맞는 위치에 적용합니다.
-
Color
- 색상은 단색으로 표현합니다.
Usage
툴팁은 다른 요소와 구분되도록 시각적인 스타일과 디자인을 갖습니다.
일반적으로 작은 크기로
디자인되며, 배경색, 텍스트 스타일, 테두리 등을 사용하여 시각적으로 강조할 수 있습니다.
-
일반적으로 설명하고자 하는 대상과 가까운 위치에 표시됩니다.
위 또는 옆에 나타나며, 대상과 겹치지 않도록 배치됩니다.

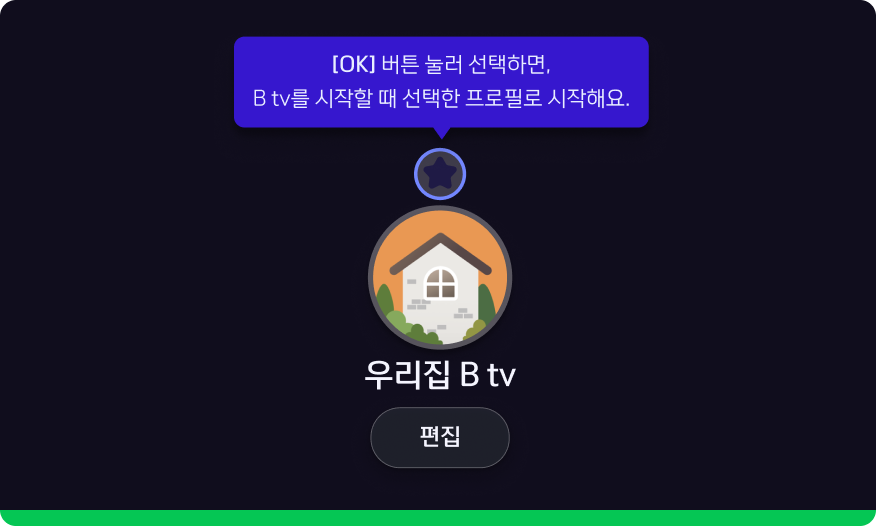
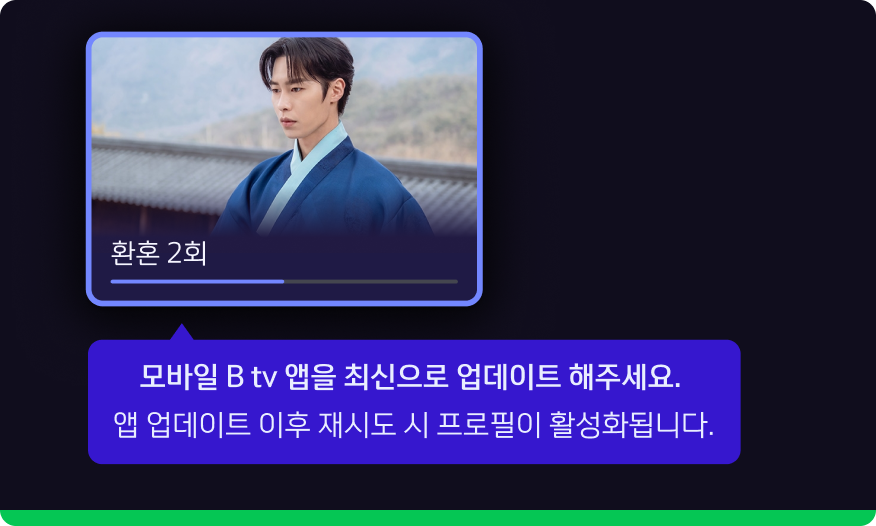
Do
대상과 겹치지 않도록 툴팁을 배치합니다.

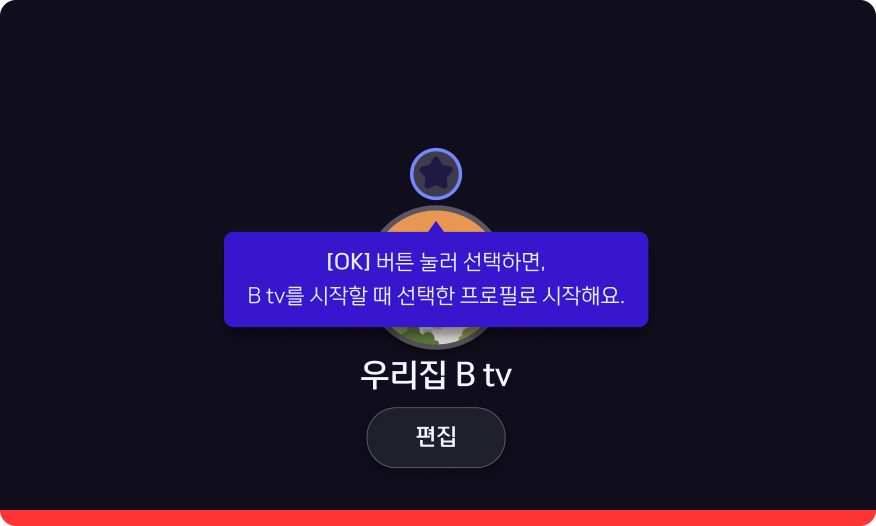
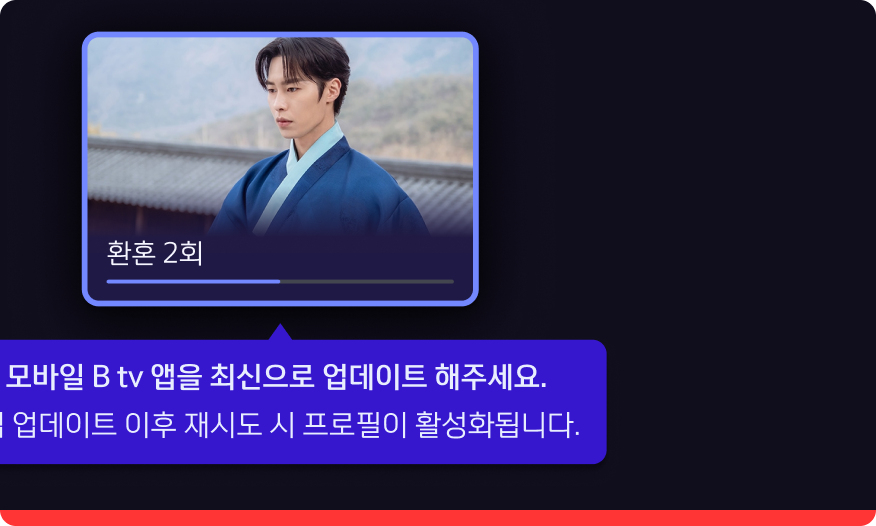
Don't
툴팁이 기능적으로 연결된 다른 대상을 가리지 않도록 합니다.
- 툴팁의 표시 위치와 방향은 가시성과 사용자 경험을 고려하여 결정되어야 합니다.

Do
툴팁의 위치에 따라 arrow의 위치를 적절하게 조절합니다.

Don't
툴팁이 화면 밖으로 나가서 잘리는 것은 지양해야 합니다.
