Radio Button
라디오 버튼은 하나의 옵션만 선택할 수 있는 경우 사용하는 컴포넌트입니다.
- 사용자가 선택하지 않아도 기본적으로 선택되어 있는 디폴트 옵션을 항상 제공합니다.
- 같은 리스트 내 다른 라디오 버튼 선택 시, 반드시 기존에 선택되어 있었던 라디오 버튼이 선택 해제됩니다.
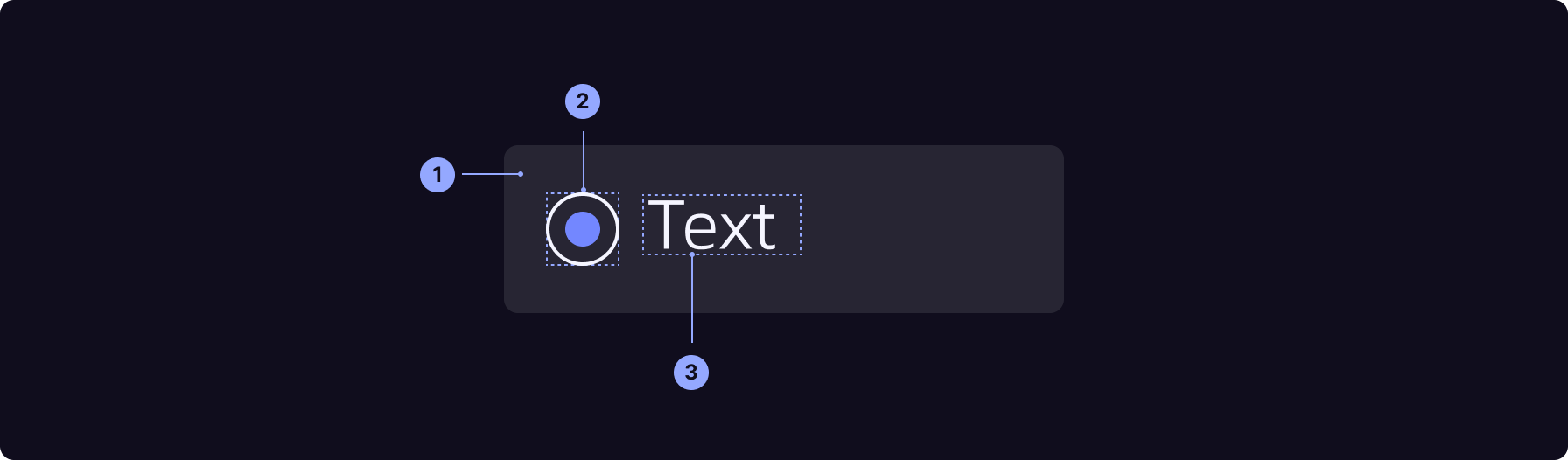
Anatomy
컴포넌트에 포함되는 요소에 대한 정의입니다.

- 1. Container
- 2. Icon
- 3. Text label
-
4. Background (Optional)
상위 단계에서 정보 그룹화가 필요 할 경우에만 사용합니다.
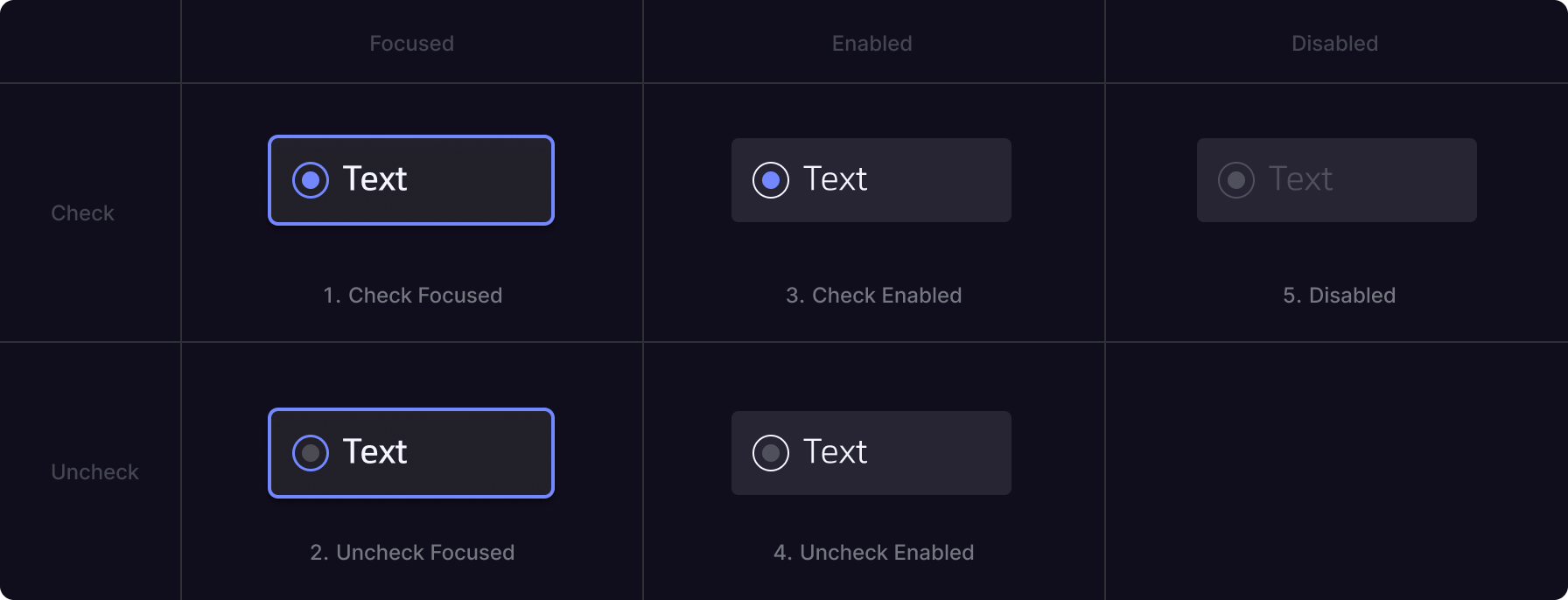
States
라디오 버튼의 선택 값에 따라 시각적인 피드백을 제공해야 합니다.
선택되지 않은 상태와 선택된
상태 간의 명확한 시각적 구분을 제공하여 사용자에게 현재 상태를 알려줘야 합니다.
Focus 여부에
따라 적용되는 디자인이 달라집니다.

-
1. Check Focused
사용자가 해당 옵션에 포커스 했고, 선택한 상태입니다.
-
2. Uncheck Focused
사용자가 해당 옵션에 포커스 했고, 선택하지 않은 상태입니다.
-
3. Check Enabled
사용자가 해당 옵션을 선택한 상태입니다.
-
4. Uncheck Enabled
사용자가 해당 옵션을 선택하지 않은 상태입니다.
-
5. Disabled
사용자가 해당 옵션을 선택할 수 없는 상태입니다. 포커스가 불가능 합니다.
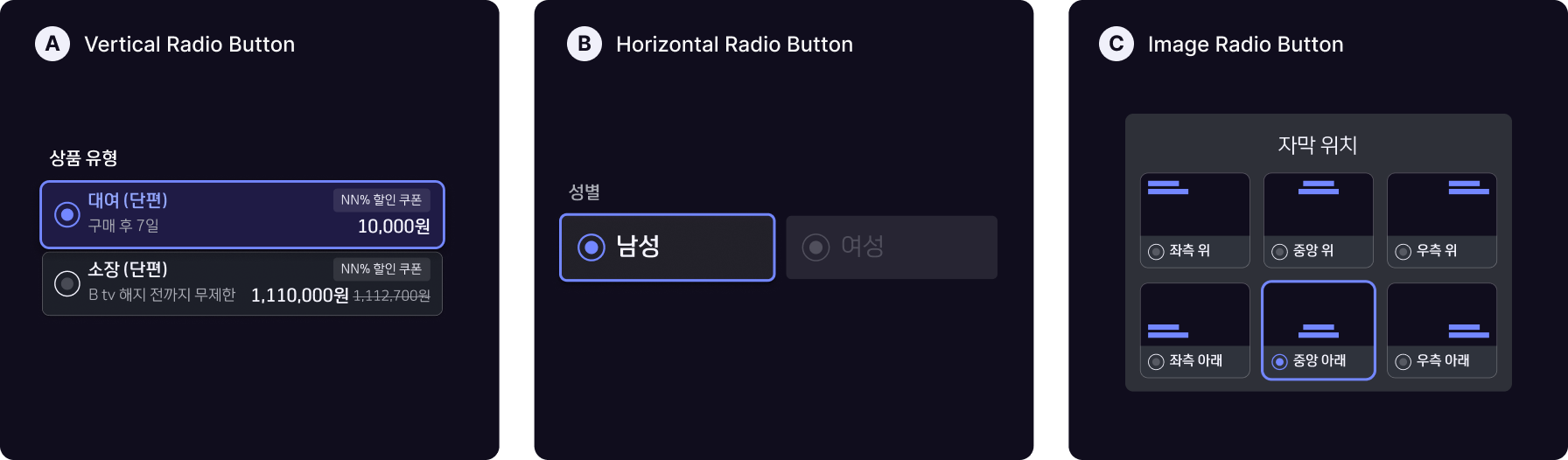
Layout
옵션의 성격 및 화면의 레이아웃에 따라 라디오 버튼의 배치를 결정합니다.

-
A. Vertical Radio Button
라디오 버튼을 세로로 노출합니다. 주로 디테일한 정보의 옵션을 나열할 때 사용합니다.
-
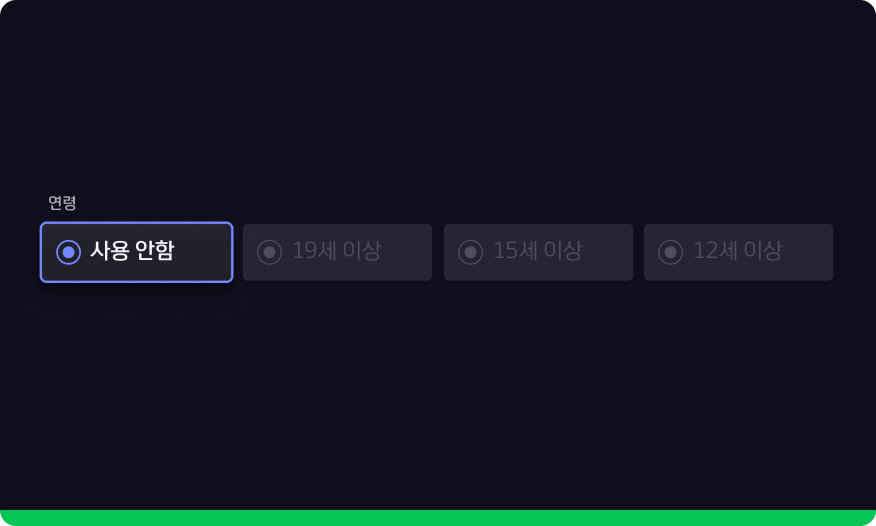
B. Horizontal Radio Button
라디오 버튼을 가로로 노출합니다. 주로 옵션의 내용이 간단명료할 때 사용합니다.
-
C. Image Radio Button
사용자에게 옵션에 대한 시각적 부가설명이 필요할 경우 사용합니다. 이미지는 라디오 버튼 상단에 함께 노출됩니다.
Usage
하나의 서비스 내에서 라디오 버튼의 디자인은 일관성을 유지해야 합니다.
모든 라디오 버튼은
비슷한 모양, 크기, 스타일을 가져야 합니다.
이는 사용자들이 다양한 상황에서 라디오 버튼을 쉽게
인식하고 이해할 수 있도록 도움을 줄 것입니다.
-
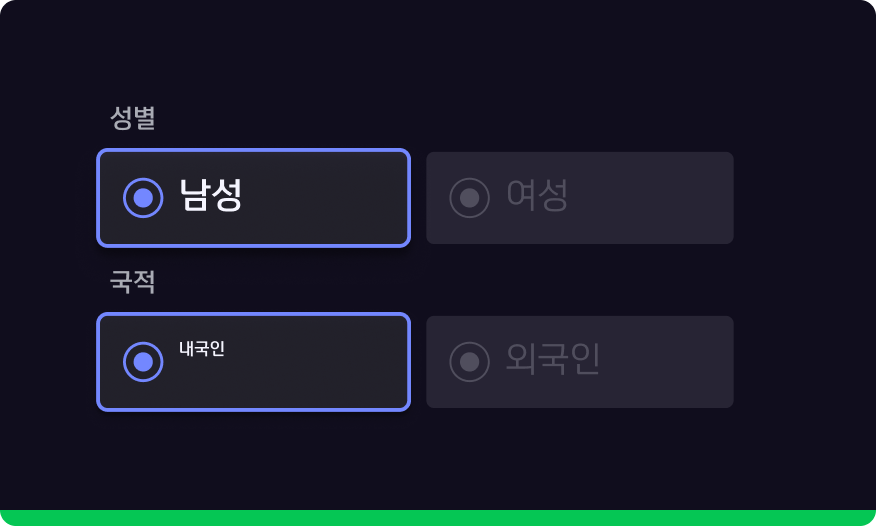
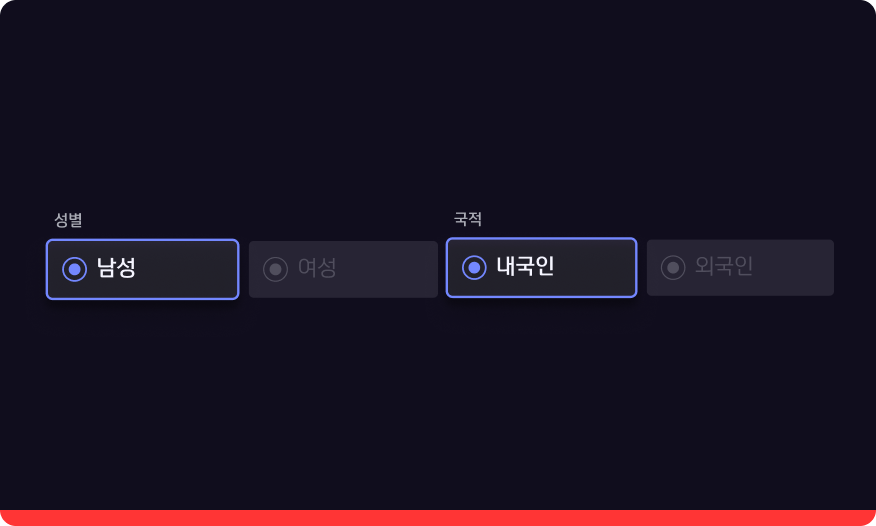
선택 가능한 리스트의 옵션들은 용도에 따라 알맞게 그룹화 하여 사용합니다.
리스트가 길어지는 경우, 사용자의 편한 시각적 인지를 위해 그룹으로 제공합니다.

그룹이 명확하게 나뉠 수 있도록 표현합니다. Title과 함께 표기 가능합니다.

그룹간 리스트의 간격을 붙여서 사용하지 않습니다.
-
같은 리스트 내 옵션 정렬 시 기준을 가지고 정렬합니다.
리스트의 순서를 랜덤으로 배치하지 않습니다.

리스트의 순서는 기준을 가지고 배치합니다.

리스트의 순서는 랜덤으로 배치하지 않습니다.
-
Radio Button Option의 항목 안의 항목으로 중첩하여 사용하지 않습니다.
여러 개의 옵션 중 한 개 이상의 옵션을 선택할 수 있을 경우에만 체크박스를 사용합니다.
