Popup
새 창 또는 레이어 형태로 나타나는 작은 창을 말합니다.
이는 사용자가 주요 작업을 중단하지 않으면서 팝업에 포함된 내용과 상호 작용할 수 있도록 합니다.
Anatomy
컴포넌트에 포함되는 요소에 대한 정의입니다.

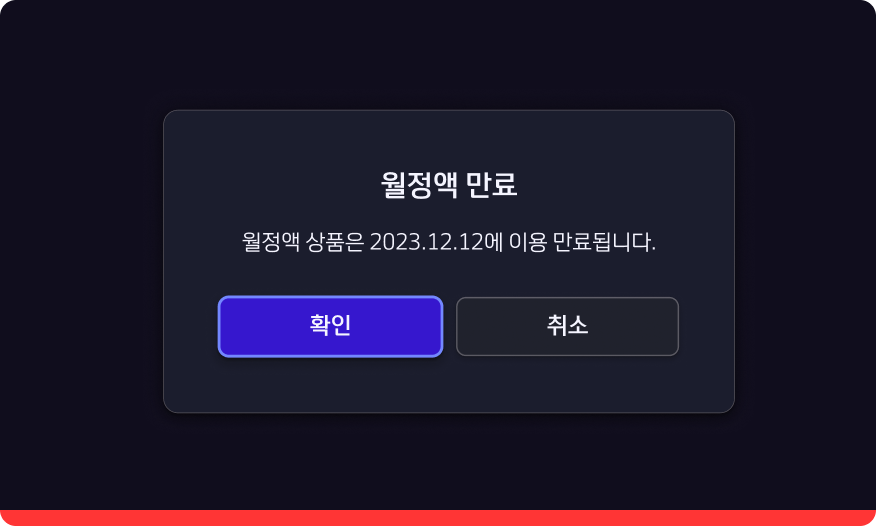
- 1. Container
- 2. Title
- 3. Text
- 4. Buttons

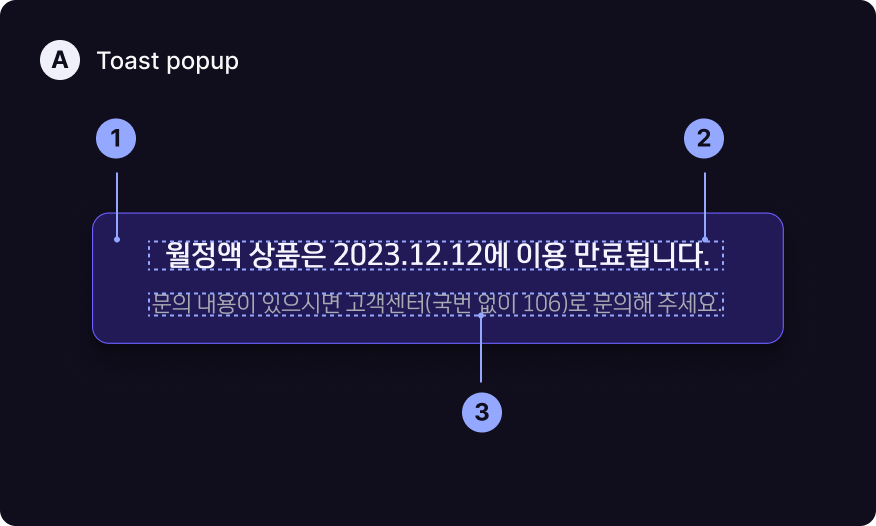
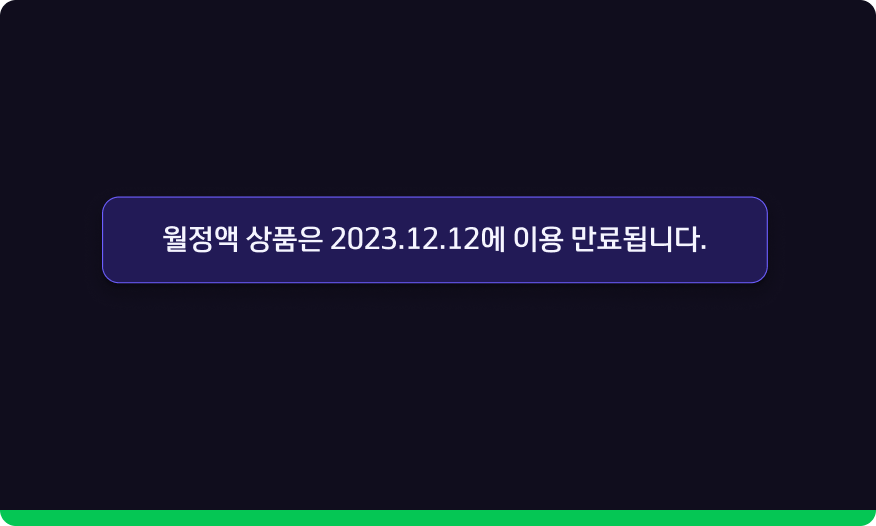
- 1. Container
- 2. Text
- 3. Sub text (optional)
Layout
팝업의 유형에 따라 팝업의 노출 위치가 변경됩니다. 모달 팝업 화면의 중앙에, 토스트 팝업은 화면의 하단에 위치합니다.
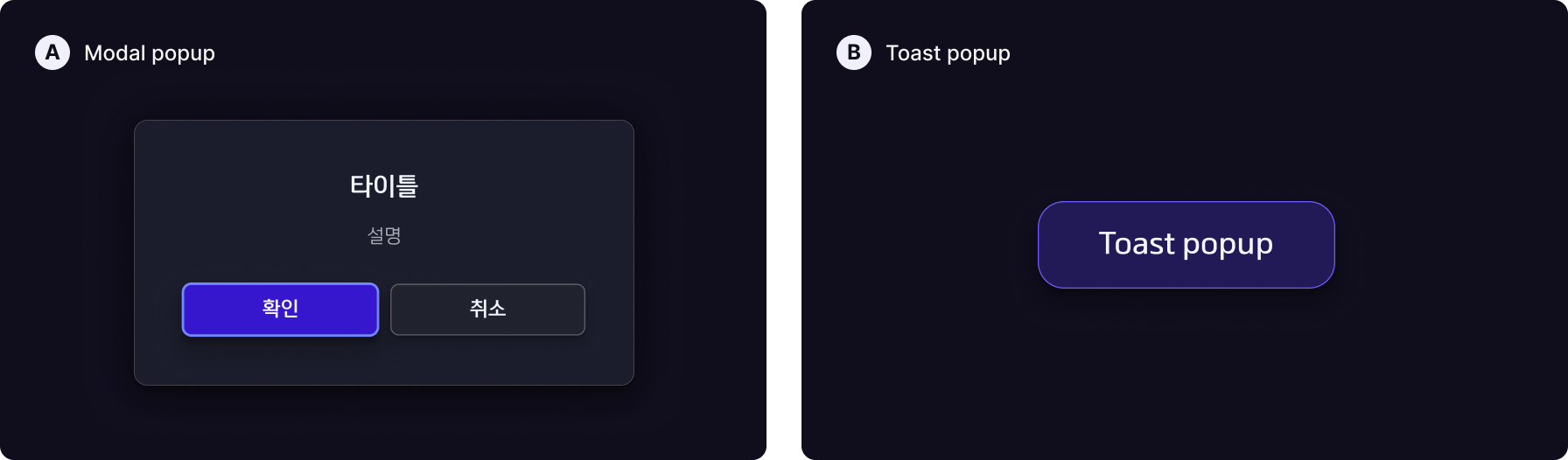
A
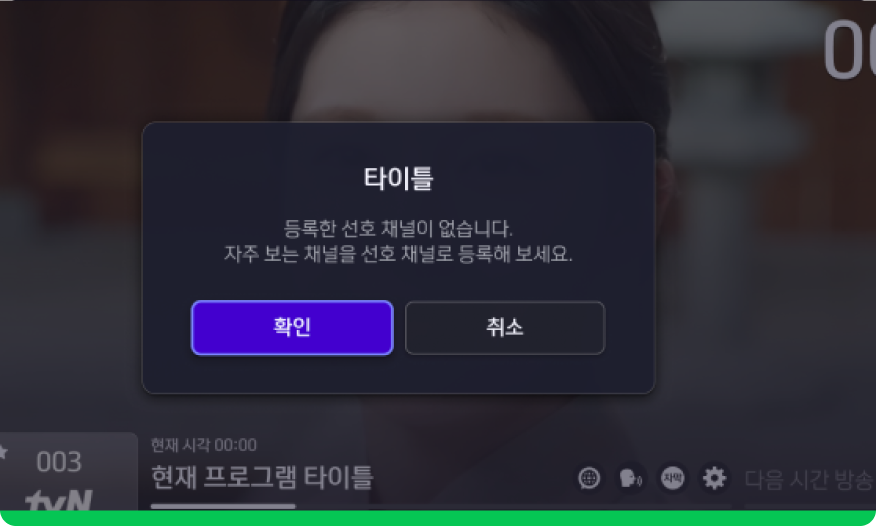
Modal Popup

B
Toast Popup

Type
팝업의 유형에 따라 팝업의 노출 위치가 변경됩니다. 모달 팝업 화면의 중앙에, 토스트 팝업은 화면의 하단에 위치합니다.

-
A. Modal popup
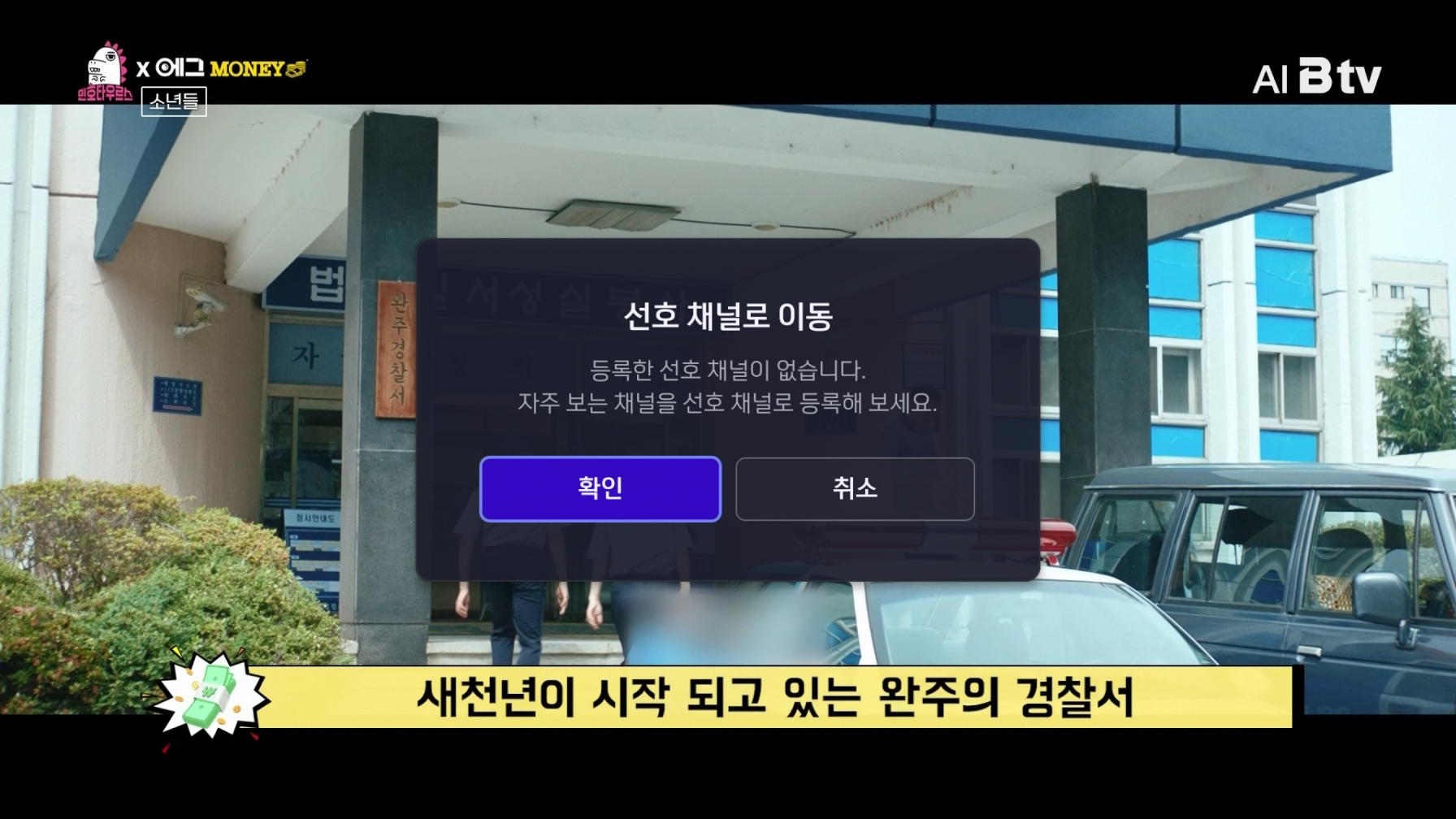
모달 팝업은 사용자가 팝업 외의 콘텐츠에 대한 접근을 제한합니다. 사용자의 상호작용이 있어야지만 사라집니다.
-
B. Toast popup
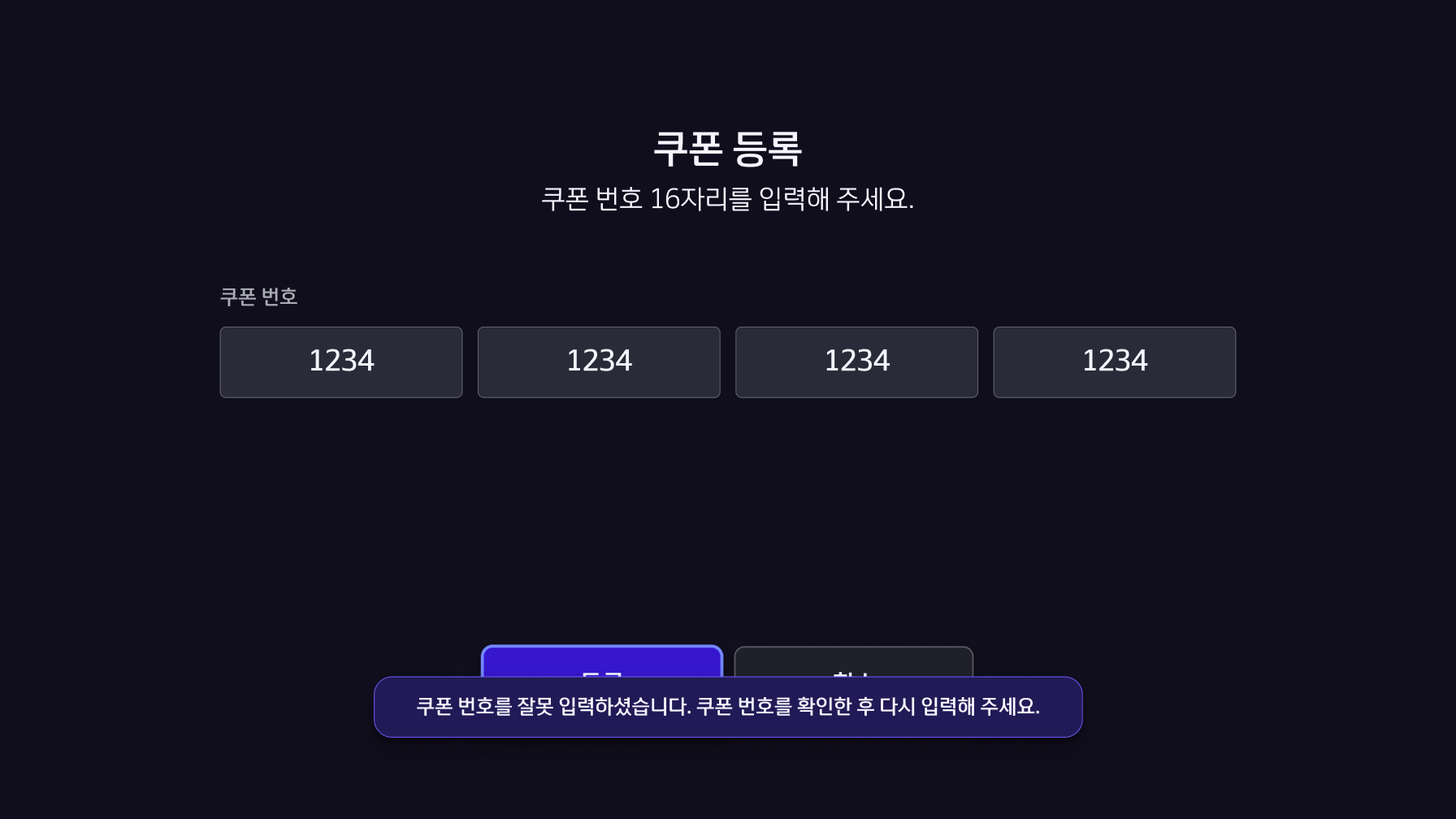
팝업은 특정 상황에서 사용자에게 추가적인 설명이나 안내를 제공할 수 있습니다. 사용자의 상호작용이 없어도 자동으로 사라집니다.
Usage
- 사용자의 추가적인 인터렉션이 필요없는 단순한 안내 제공일 경우, Toast Popup을 통해 정보를 제공합니다.

Do
사용자를 방해하지 않는 팝업을 제공합니다.

Don't
화면을 가리는 팝업으로 사용하지 않습니다.
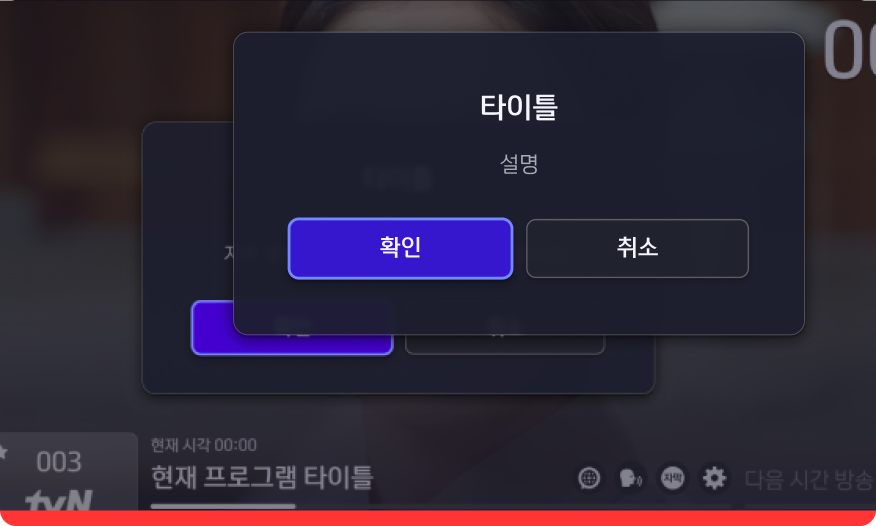
- Modal Popup은 하나만 사용해야 합니다.

Do
상황에 맞는 팝업을 제공합니다.

Don't
중첩된 팝업은 사용하지 않습니다.
