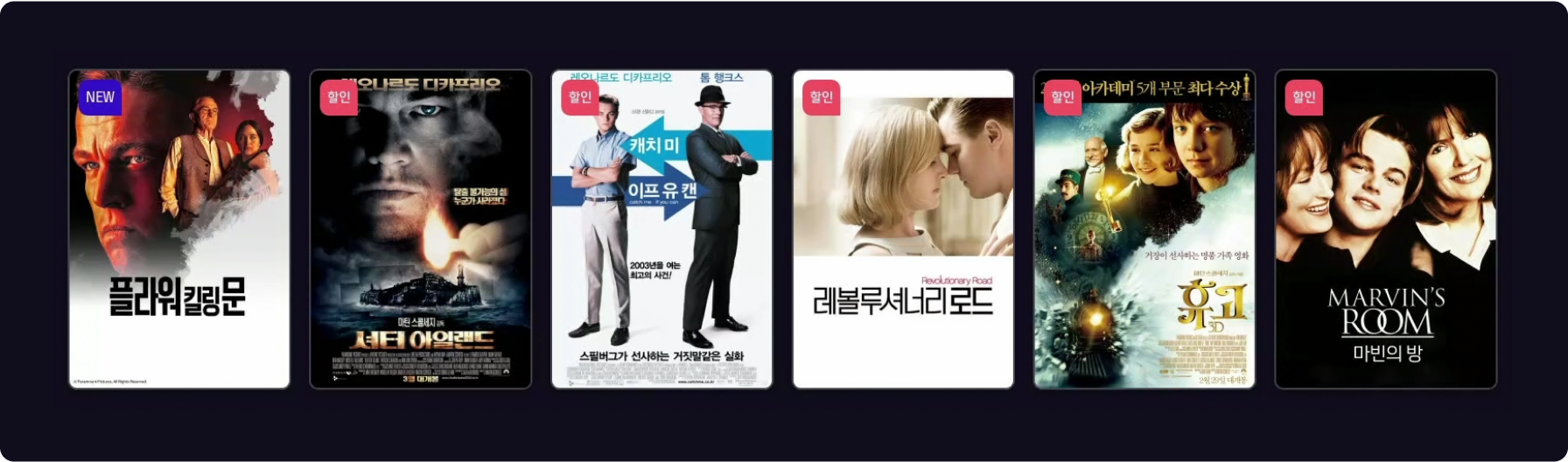
Flags
새로운 콘텐츠, 알림에 대한 정보를 표시합니다. 아이콘, 텍스트, 숫자와 같은 요소를 함께 사용할 수
있습니다.
플래그는 사용자의 주목을 끌고 중요한 정보를 전달합니다.
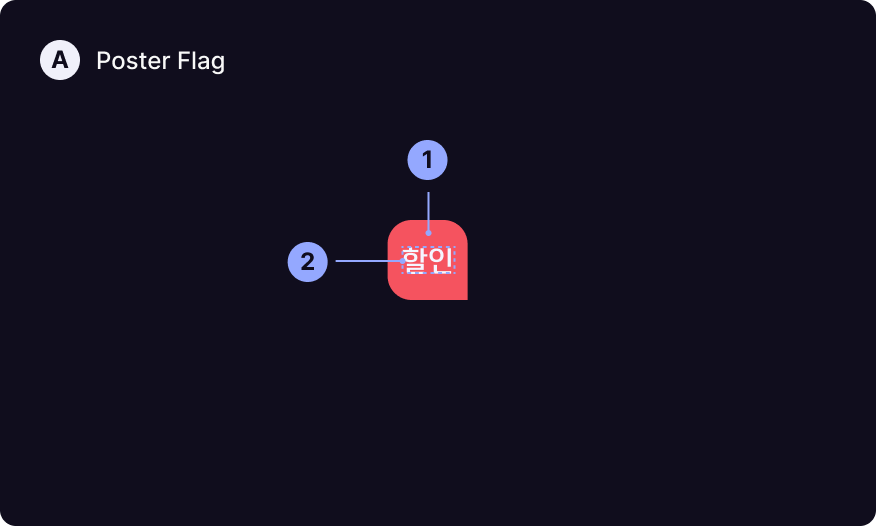
Anatomy
컴포넌트에 포함되는 요소에 대한 정의입니다.

- 1. Container
- 2. Text Label

- 1. Container
- 2. Text Label
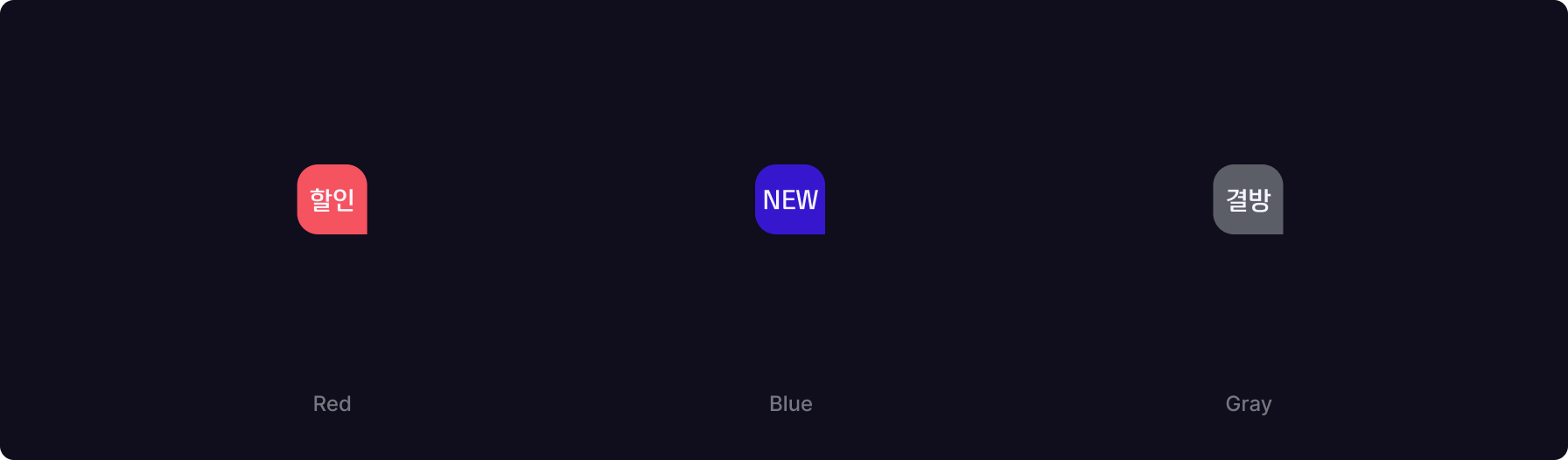
Style
각 플래그의 종류에 따라 다른 스타일을 가집니다.

-
1. 색상
중요도에 따라 플래그 색상을 다르게 지정합니다. Red > Blue > Gray 의 순으로 기능적 중요성을 가집니다.
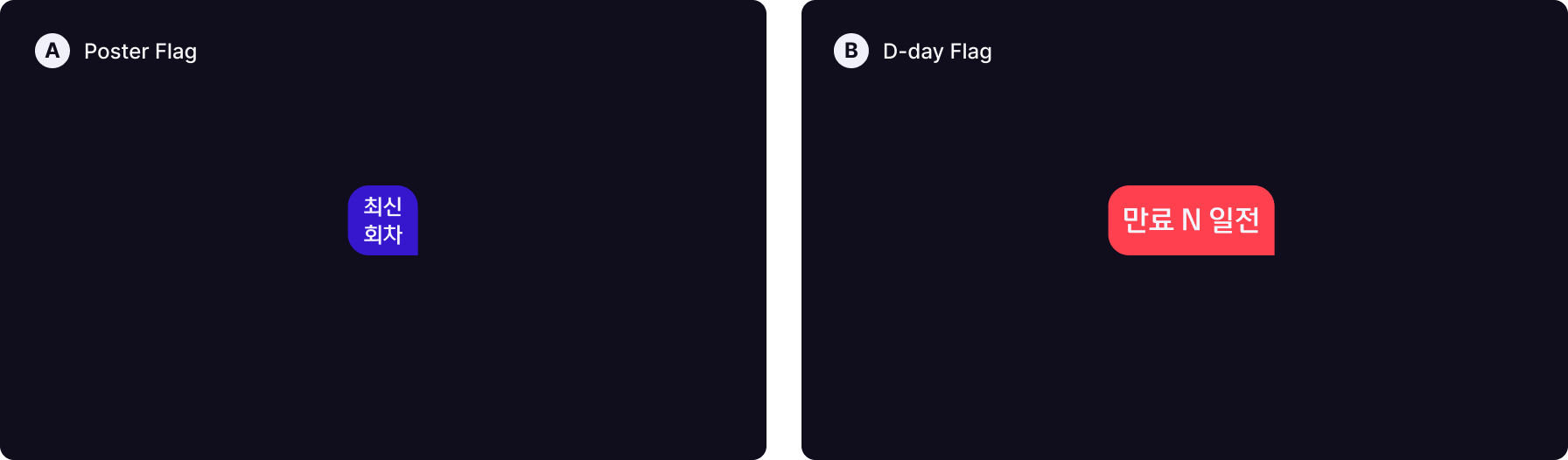
Types

-
A. Poster Flag
콘텐츠 포스터 위에 붙는 플래그로, 콘텐츠에 대한 유용한 정보를 전달합니다.
-
B. D-day Flag
기간에 관련된 표기를 나타내는 플래그입니다.
Container
플래그 내용 주위에 컨테이너를 반드시 표시합니다. 컨테이너는 다양한 방식으로 표시될 수 있습니다.

-
Layout
- 가로폭은 플래그 내용의 길이에 따라 가변적으로 반응합니다.
- 플래그의 꼭지점이 필요할 경우, 컨테이너 우하단에 위치합니다.
- 좌/우에 최소 여백 값을 반드시 포함합니다.
- 구성 요소는 가운데 정렬로 위치합니다.
-
Color
- 컬러는 단색으로 표현합니다.
- 중요도에 따라 지정된 색으로 동일하게 표현합니다.
Layout
지정된 위치인 콘텐츠 내 좌측 상단에만 플래그를 부착할 수 있습니다.